标签:github repos 项目 net for 仓库 第一个 现在 搜索
小白:师兄,师兄,我最近总是听到Github,看起来好高大上那,可是不懂是做什么得那?
师兄:你知道微博吧,Github就是程序员的微博,你可以在这里看到全世界最优秀的程序员在做什么。
小白:师兄就是师兄,什么都知道,可是我还是一脸懵逼那,能具体说说吗?
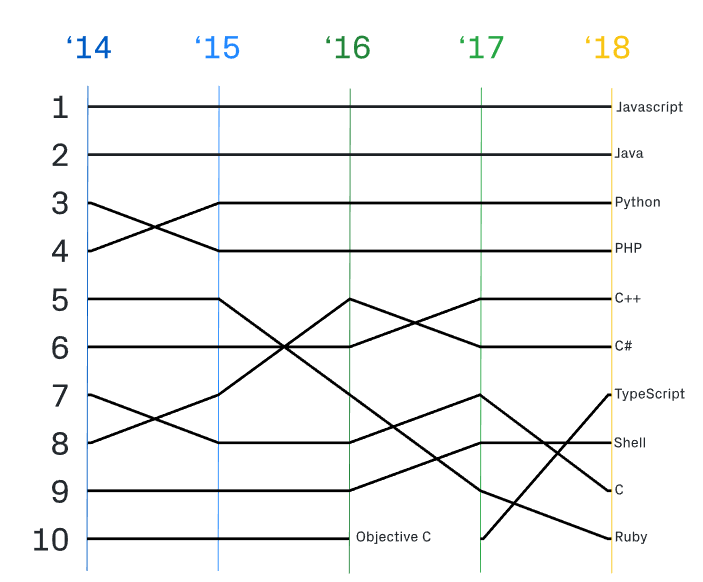
师兄:小白你看这张图,2014到2018年JAVA语言稳居榜首,以后学习什么编程语言你就知道趋势了吧。

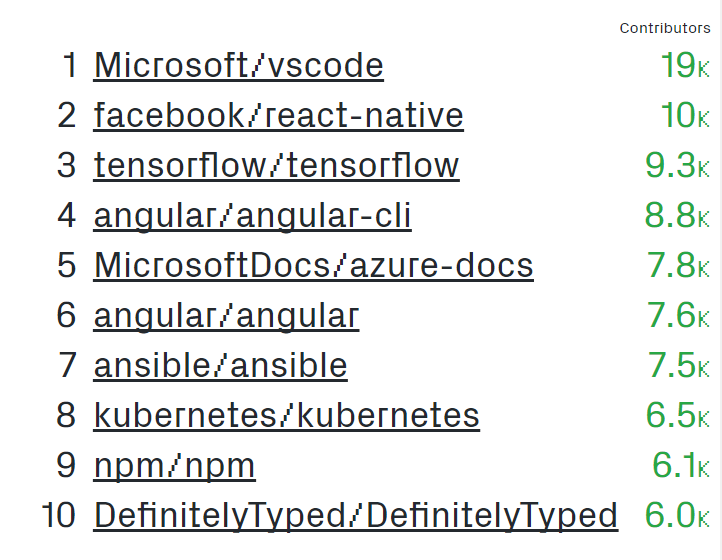
师兄:再看这张图,Github2018最热门项目,是不是我们经常用的tensorflow就在里面那。

小白:师兄,师兄,我知道了通过Github我可以发现未来的趋势发展,可是我还是不会用它那。
师兄:别急,师兄现在一步一步来给你教如何用它。
我们先登录https://github.com,然后单击sign up for Github,我们输入用户名,密码和邮箱就可以有一个
属于我们自己的Github了。
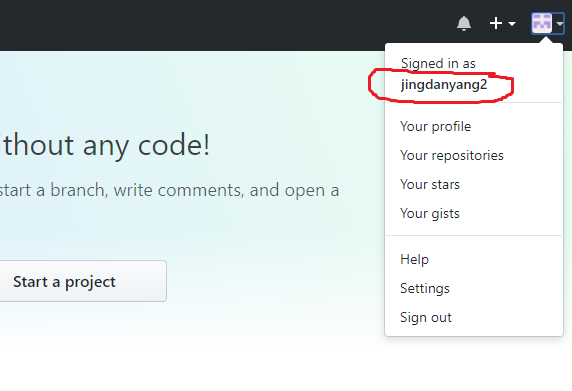
我们单击右上角自己的用户名,这样我们将来到我们自己的主页。

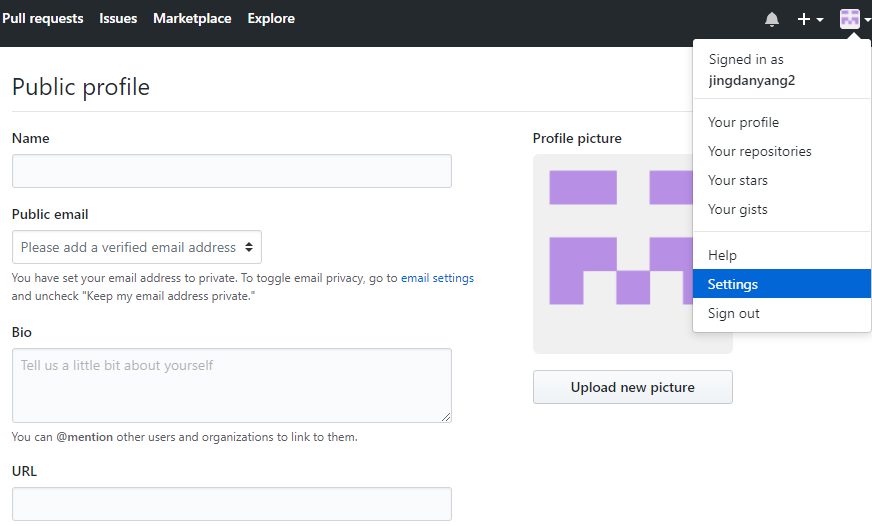
一片白,我们继续点击右上角的设置,然后填充一些自己的信息,来把我们自己介绍清楚一点,让更多的人认识我们吧。

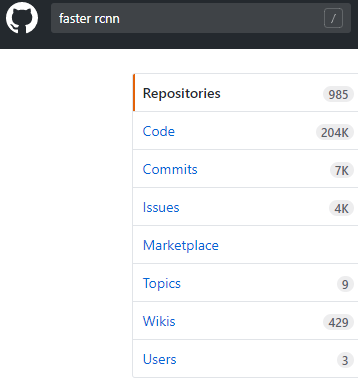
我们将网址改为https://github.com/,在左上角搜索中输入我们想要找的东西,如果在我们的主页上找是找我们的仓库中的东西,Repositories就是我们要找的关于faster rcnn的项目。

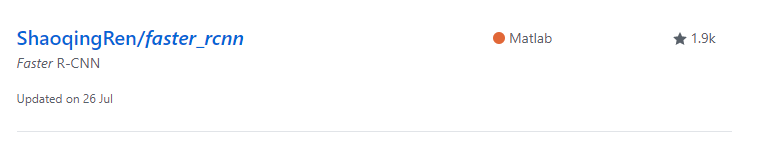
点进去,我们发现有好多项目,我们选择想要的项目,这里我们选择faster rcnn的原作者,ShaoqingRen

按照README.md提示进行操作即可复现他的代码。
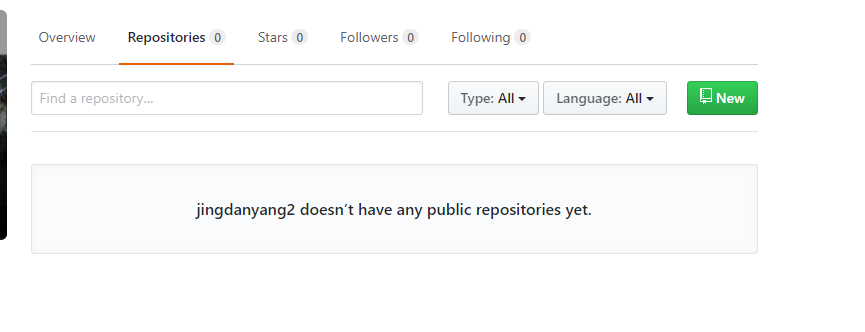
和Step2一样点击右上角我们的用户名返回我们的主页,我们点击Repositories进入我们的仓库,我们目前没有任何项目。

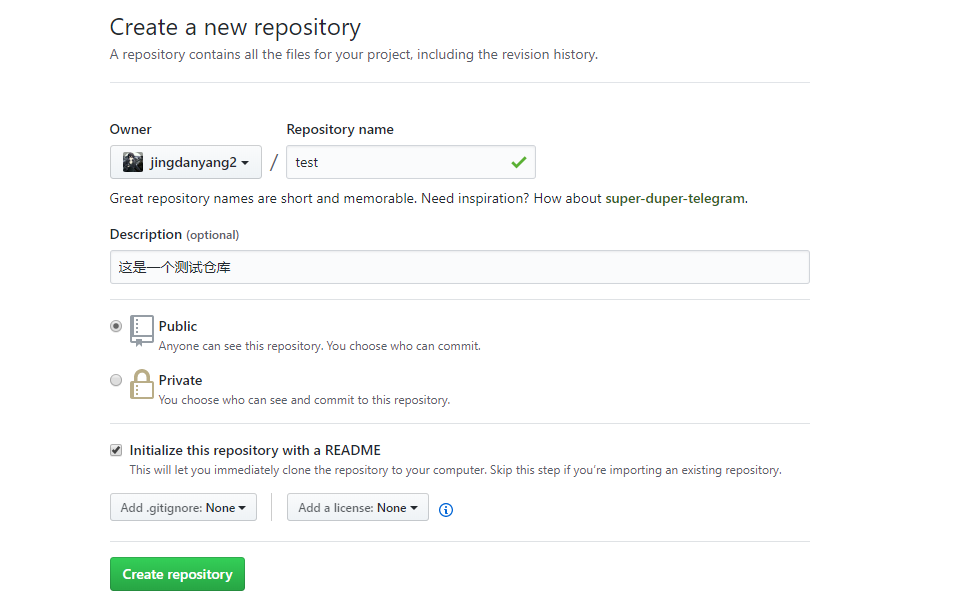
单击NEW,我们可以创建一个项目

哒啦啦。。。

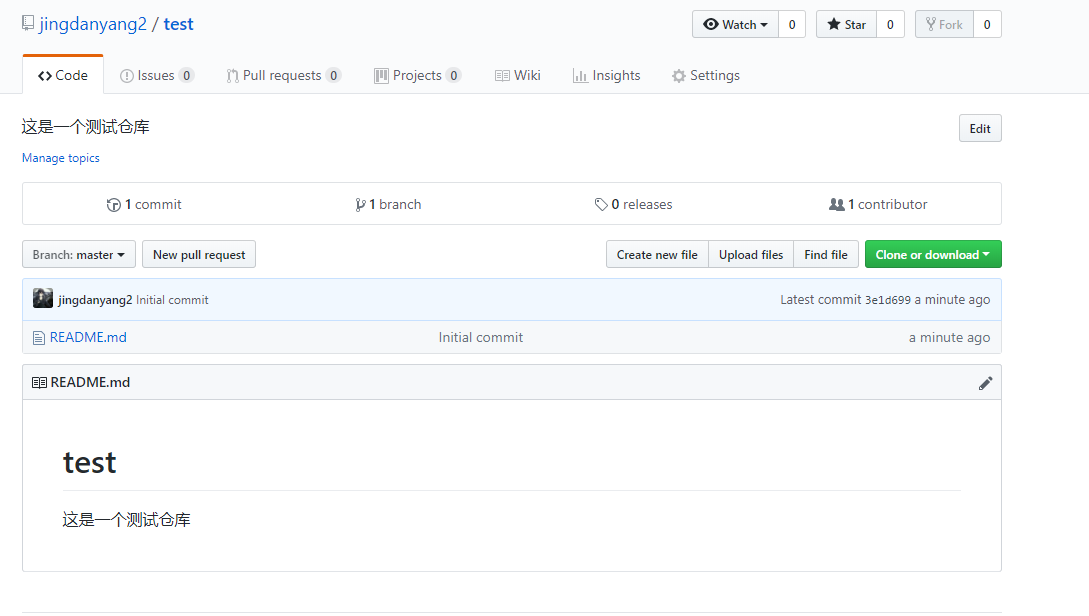
我们的第一个项目出来了,但是好low呀,只有一个.md文件,怎么能像任大侠那样有一整个项目在上面托管那。github上面是不能新建文件夹的,所以我们只能从本地上传文件夹到github仓库。
第一步我们先在百度上搜索Git,下载Git,并且进行安装

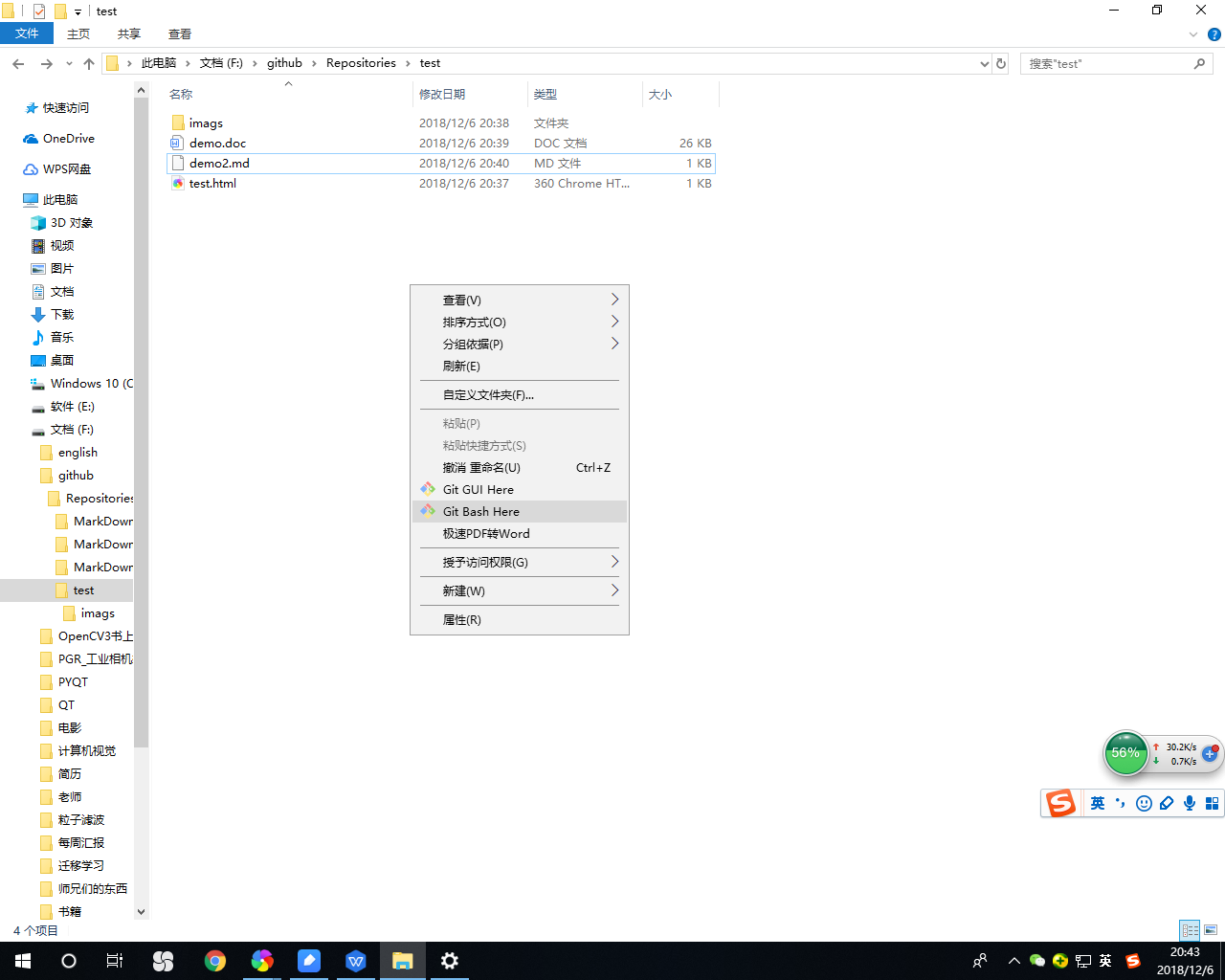
第二步在自己电脑上新建一个文件夹和我们在github上建的仓库名字一样我们也叫test,我们可以在test文件
夹中写入任何我们想要上传到github的东西,加入完成后我们右击鼠标点击Git Bash Here

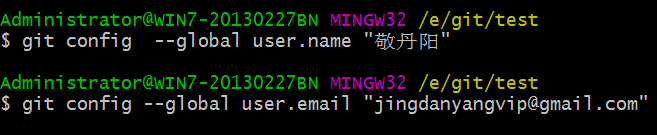
第三步设置提交时的用户名和邮箱

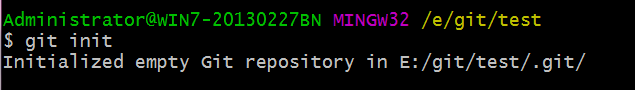
第四步将当前目录设置为仓库

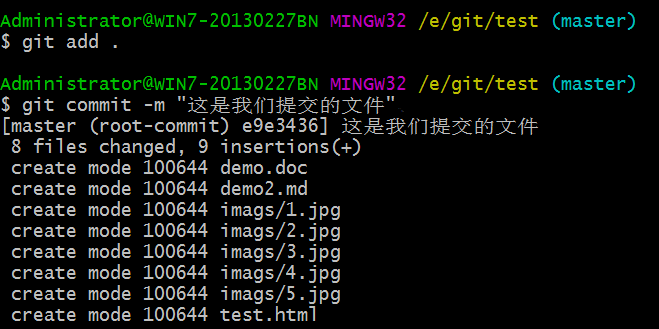
第五步添加本地仓库

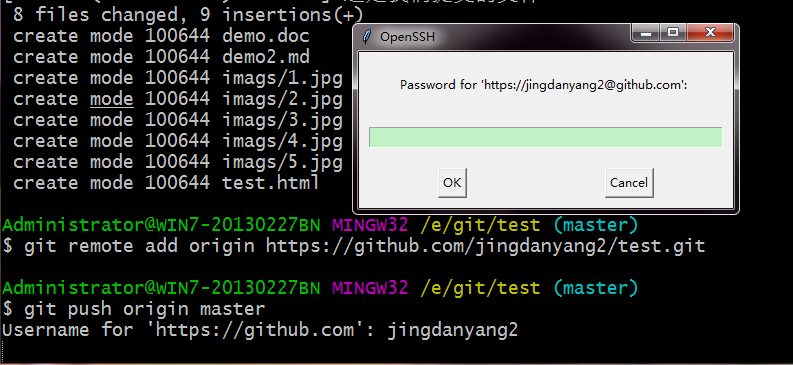
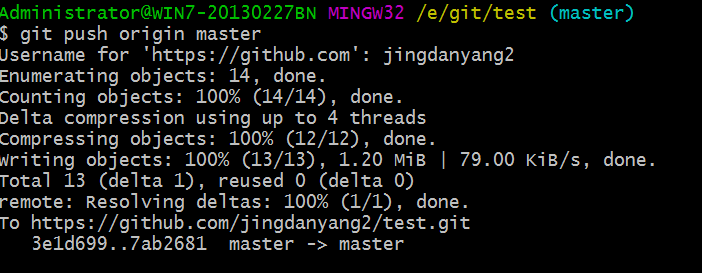
第六步推送到github仓库

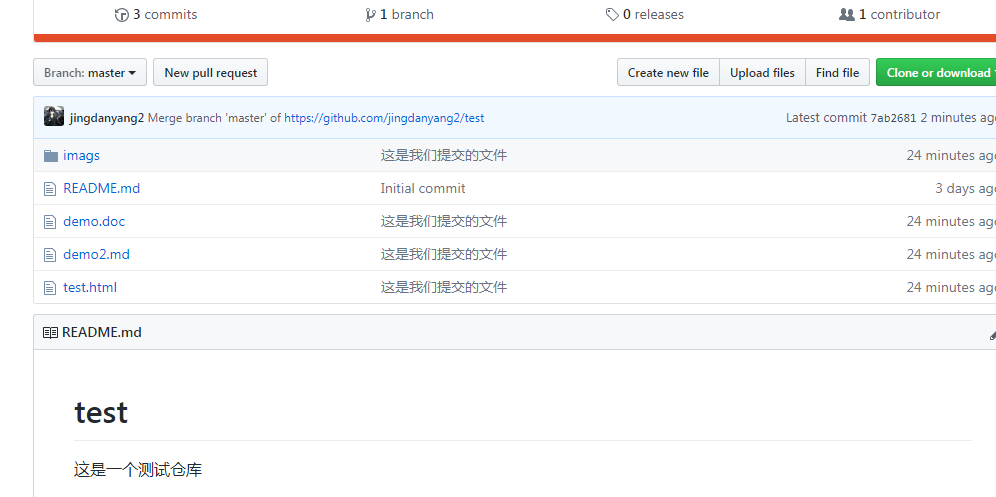
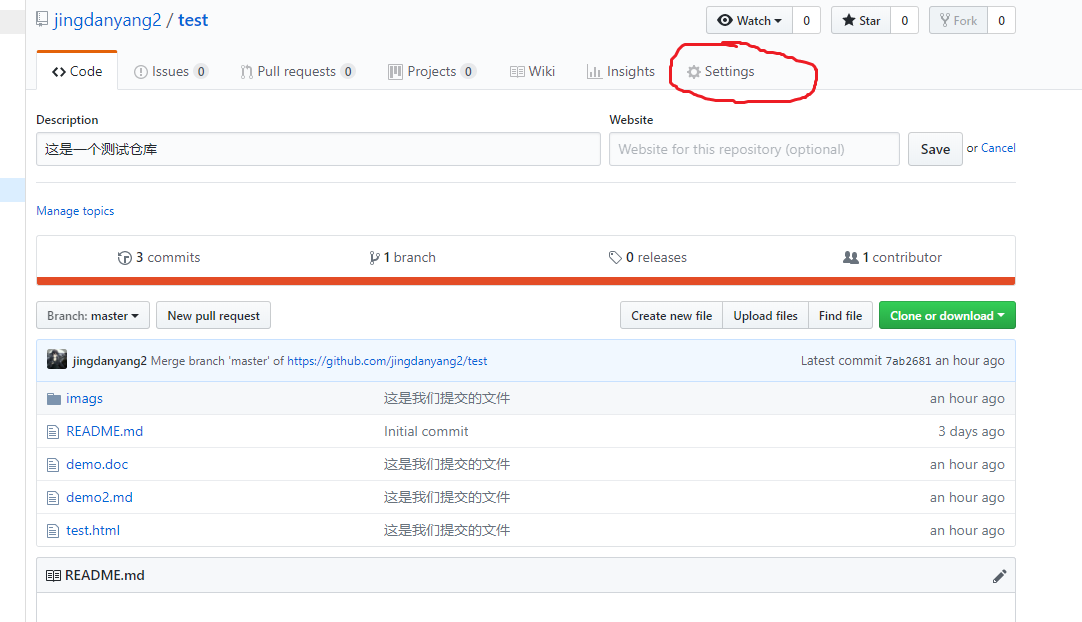
第七步推送结果查看


这个过程可能遇到的问题:
因为我们远程仓库不是一个空仓库,里面有README.md这个文件,但是那部分文件没有和本地仓库关联,所以我们需要使用一下操作进行关联

如果初始建的是空仓库则没什么问题。
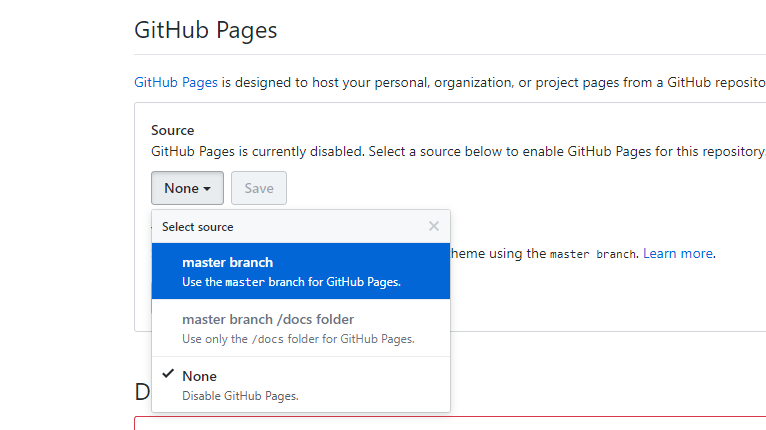
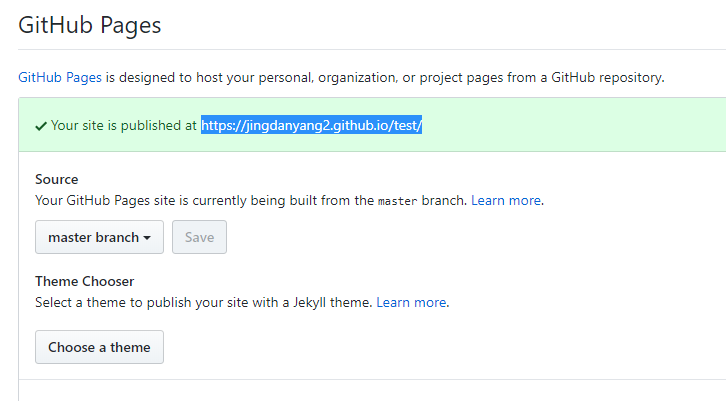
师兄:小白,师兄这里教你一个有趣的东西可以向你喜欢的女孩子表白哦!




哒啦啦,你就可以做一个网页向你喜欢的女孩子发过去啦,分分钟迷死她啦!
师兄:小白,师兄还要向你提出一个问题哦,你看.md的文件我们是可以看到的,但是.doc文件我们不能看到,你知道为什么吗?

? 
标签:github repos 项目 net for 仓库 第一个 现在 搜索
原文地址:https://www.cnblogs.com/CV-life/p/10152793.html