标签:环境搭建 start 创建组 配置 mobile Bootsrap 安装 min com
由于Bootstrap官方目前并没有发布Angular的相关类库进行支持,当前Angular只能引用使用Bootstrap相关的样式。无法使用Bootstrap自带的脚本逻辑。以下以Angular7和Bootsrap4.2为例进行demo验证。
环境搭建
首先执行以下两个命令创建angular项目和组件
ng new AngularDemo //创建项目 ng g c bootstrapdemo // 创建组件
然后执行
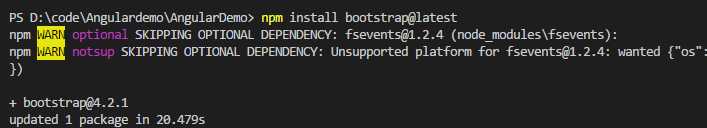
npm install bootstrap // 安装最新的bootstrap组件

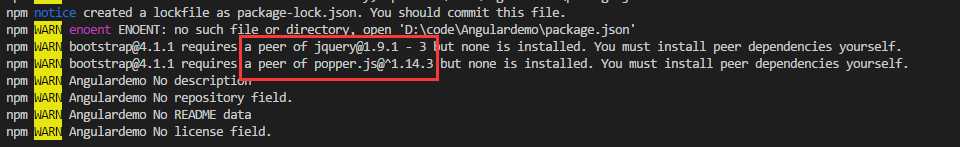
执行过程中发现警告 bootstrap以来jquery 和popper.js
npm i jquery popper.js

引入样式
方法一:
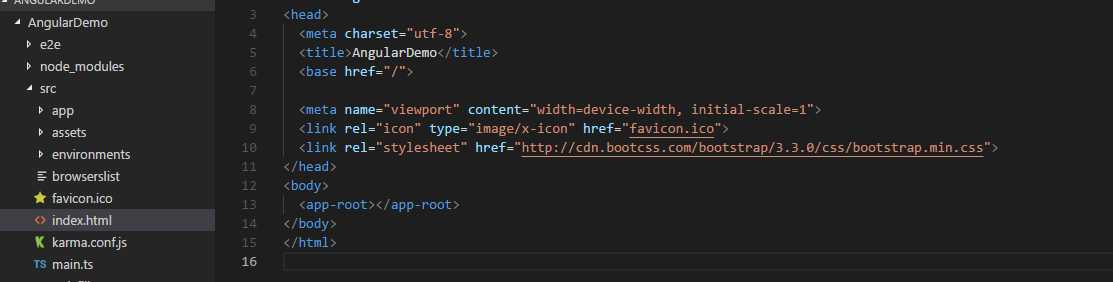
找到index.html直接添加样式引用
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css">

方法二:
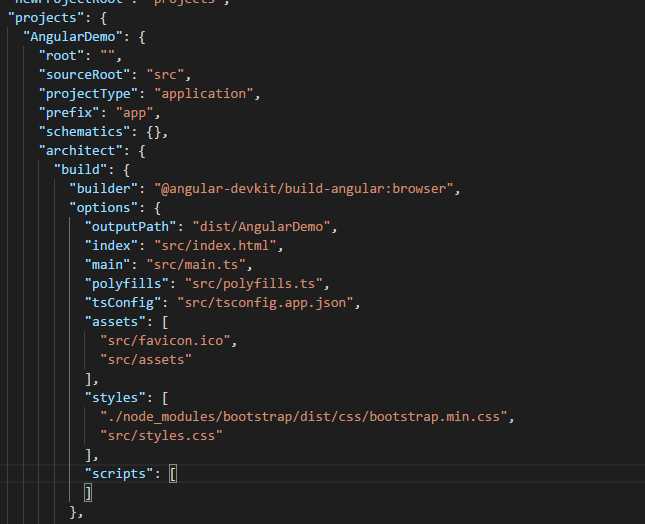
打开Angular.json文件找到 project->architect->builder->options 下的style和scripts两个配置节。并将bootstrap的样式引入到styles中。由于angular只能引用bootstrap样式,所以scripts不需要引用bootstrap相关脚本(引用了也不生效)。

验证
copy 一段最简单的bootstrap栅格做个验证。
<!-- Stack the columns on mobile by making one full-width and the other half-width -->
<div class="row">
<div class="col-12 col-md-8">.col-12 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>

标签:环境搭建 start 创建组 配置 mobile Bootsrap 安装 min com
原文地址:https://www.cnblogs.com/liyong-blackStone/p/10195169.html