标签:固定 info com png 代码 page dde css alt

添加css代码,如果是修改全局,则到全局样式文件添加
.el-table__row{
td:not(.is-hidden):last-child{
right:-1px;}
}如果是修改局部,则用样式穿透添加,在当前页面的css文件添加
/*注意deep两侧都要有空格*/
.current_page_classname /deep/ .el-table__row{
td:not(.is-hidden):last-child{
right:-1px;}
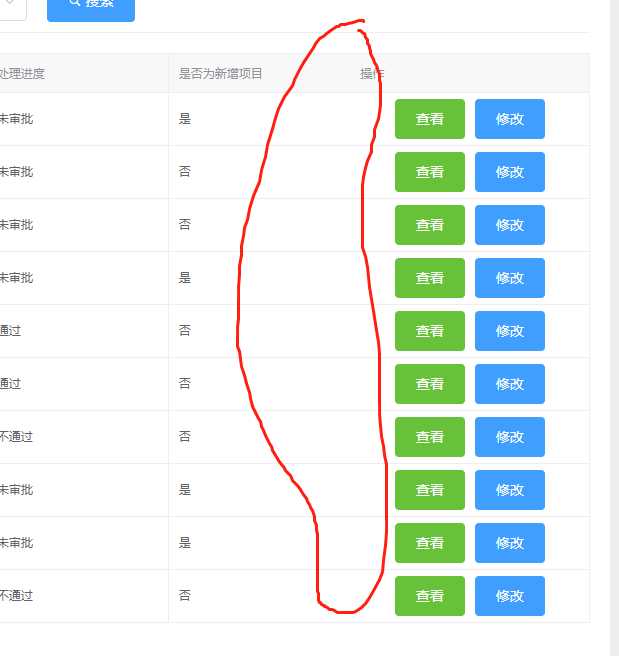
}解决element-ui的表格设置固定栏后,边框线消失的bug
标签:固定 info com png 代码 page dde css alt
原文地址:https://www.cnblogs.com/shuen/p/10196545.html