标签:extra code col lex vue vue-cli viewport htm flex
npm install -g @vue/cli



在命令行中运行如下安装:
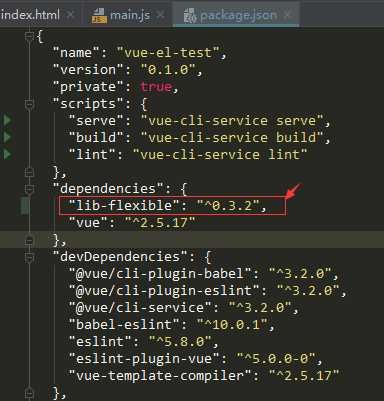
npm i lib-flexible --save

安装完 package.json会添加这个依赖

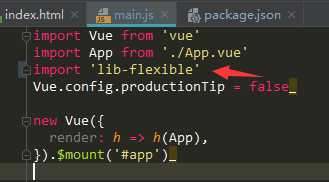
在项目入口文件 main.js 里 引入 lib-flexible
import ‘lib-flexible‘

在项目根目录的 index.html 中添加如下 meta
<meta name="viewport" content="width=device-width, initial-scale=1.0">
实际开发中,我们通过设计稿得到的值单位是 px,所以要将 px 转换成 rem 再写进样式中。
将 px 转换成 rem 我们将使用 px2rem 这个工具,它有 webpack 的 loader:px2rem-loader
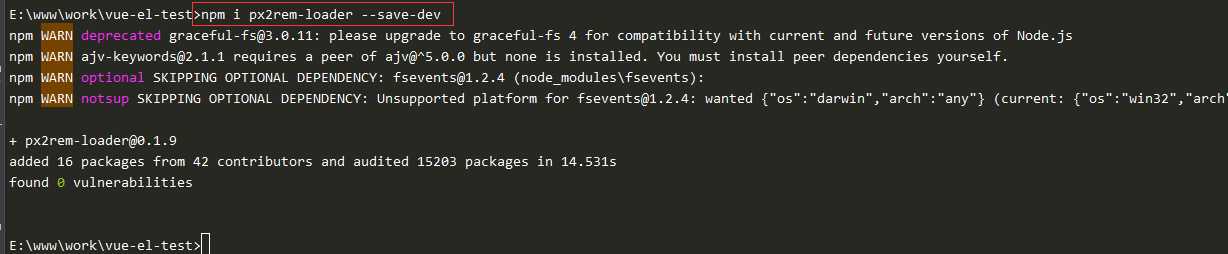
在命令行中运行如下安装:
npm i px2rem-loader --save-dev

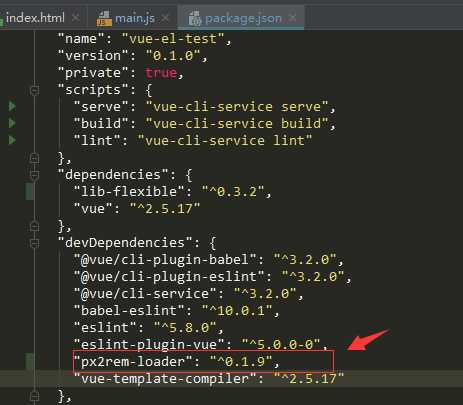
安装完 package.json变化如下:

标签:extra code col lex vue vue-cli viewport htm flex
原文地址:https://www.cnblogs.com/dudu123/p/10197242.html