标签:存储 bubuko style 核心 分享图片 str col 安装 vuex

vuex是
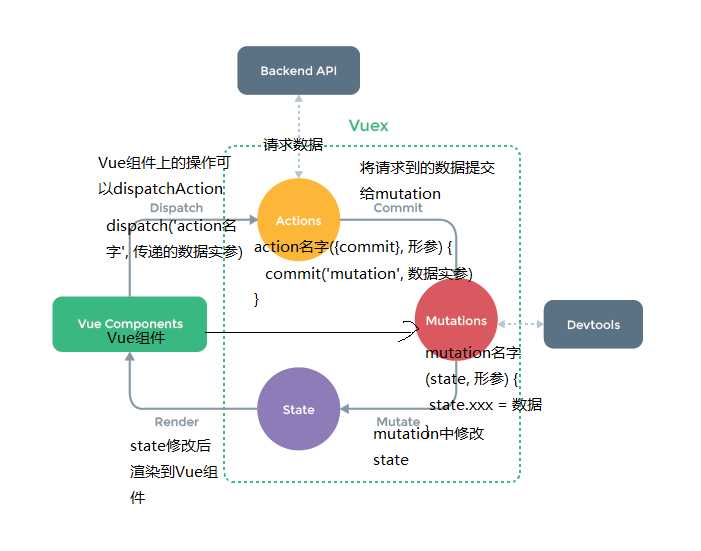
每一个 Vuex 应用的核心就是 store(仓库)。“store”基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。Vuex 和单纯的全局对象有以下两点不同:
Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。
你不能直接改变 store 中的状态。改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation。这样使得我们可以方便地跟踪每一个状态的变化,从而让我们能够实现一些工具帮助我们更好地了解我们的应用
第一步配置vuex
安装vuex
yarn vuex
配置vuex
import Vue from ‘vue‘ import Vuex from ‘vuex‘ import state from ‘./state‘ import getters from ‘./getters‘ import mutations from ‘./mutations‘ import actions from ‘./actions‘ Vue.use(Vuex) const store =new Vuex.Store({ // state:{}, // fetters:{}, // mutations:{}, // actions:{} state,getters,mutations,actions }) export default store
第二部说明:
state中放的是数据,就是数据的仓库,在数据的仓库中同意管理
getters就是获取数据,通过getters可以获取到state中的数据
mutations就是操作数据 的,在vuex中组件是没有权限进行直接操作数据 的,只能通过actions简介操作mutations进行操作state中的数据
actions操作的都是异步的数据,对数据进行更新以及其他的操作
标签:存储 bubuko style 核心 分享图片 str col 安装 vuex
原文地址:https://www.cnblogs.com/mrxinxin/p/10197558.html