标签:src 监听事件 输入 绑定 完成 mouse 引号 包括 产生
代码:
可以通过 v-on 指令来完成此关联。
v-bind是在模板中绑定一些东西,从而将数据传入模板中。v-on的功能则是相反的,这里的绑定更加确切的说是监听,它可以接受一些来自模板的东西,例如事件,v-on同样需要参数,它的参数是事件的名称,这个事件就是我们要监听并使用的,例如我们可以在这里监听click事件,不仅仅是click还可以监听任何由此按钮产生的DOM事件,例如mouseenter, mouseleave等。包括所有在这按钮上的原生事件。
v-on:click="" 引号内输入鼠标点击时,你下要执行的方法或者代码。
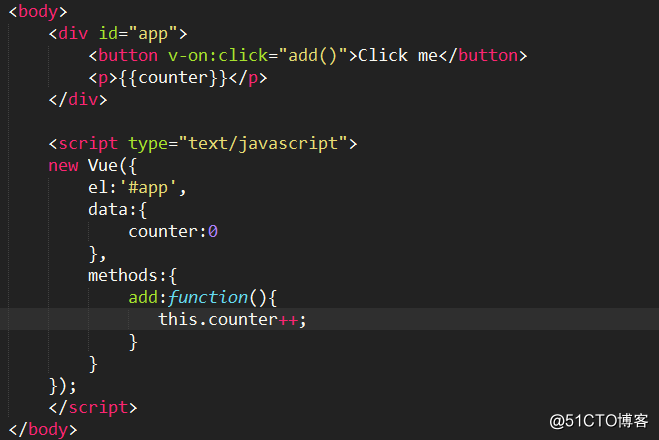
完成绑定的最终代码是:
标签:src 监听事件 输入 绑定 完成 mouse 引号 包括 产生
原文地址:http://blog.51cto.com/13577938/2337022