标签:bubuko img tst str fonts 问题 nts 自己 显示
正在用bootstrap写一个登录界面时,准备用一个图标

但实际效果是:

可以看到图标并没有显示出来,百度一下,发现有可能是路径问题。
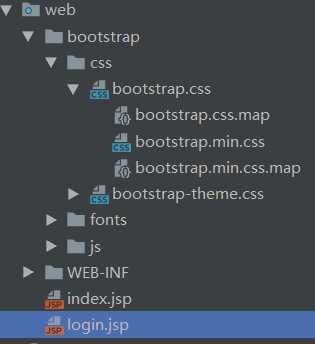
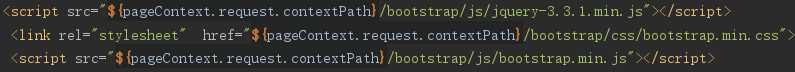
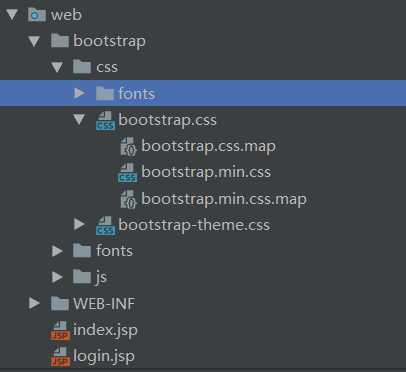
自己的目录关系和引用方式如下分别为:


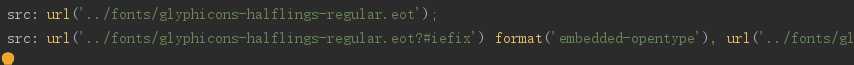
Ctrl+左键进入glyphicon发现引用都为:

原来当bootstrap.min.css文件到fonts的方式写为../fonts,这样其实只是返回到的css目录下
所以复制粘贴fonts到css目录下

之后成功显示:

标签:bubuko img tst str fonts 问题 nts 自己 显示
原文地址:https://www.cnblogs.com/miaobo/p/10197803.html