标签:自己 9.png http 指令 好的 img 分享图片 背景 vue组件
最近在做毕设。对于只学过vue的几个简单指令就被要求做毕设的人表示真的hin无奈,踩了很多坑。在这里只是想记录下自己在做毕设的过程中学到的知识或者我自己对于vue的理解。若有不对之处,还请大佬们指正!
在新建文件时,我建的是.vue后缀名的文件。像下面这样的:

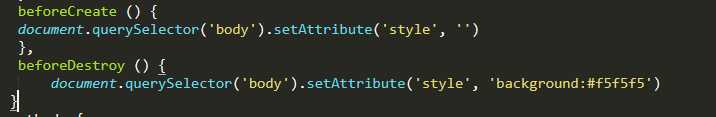
然而在编写代码的过程中,我想给每个.vue组件设置一个背景颜色,于是在每个文件里的style里对body属性设置颜色,但是后来发现只有一个颜色生效。好像vue的组件都共用一个HTML,body。于是我只能这样写:

但是这样在跳到其他页面时要刷新一下才能生效。不知道还有没有更好的方法。。。
标签:自己 9.png http 指令 好的 img 分享图片 背景 vue组件
原文地址:https://www.cnblogs.com/pjpdehome/p/10198198.html