标签:数值 注意 static tom info 变换 平移 src 定位
width,min-width,max-width等元素宽度设置百分比,以包含块的宽度为标准进行计算;height,min-height,max-height等元素宽度设置百分比,以包含块的高度为标准进行计算;margin,padding设置百分比时,在默认(水平)书写模式下,以包含块的宽度为标准进行计算,其他情况以包含块的高度进行计算。所以正常情况下,margin-top,padding-top 等垂直方向上的内外边距也都是以包含块的宽度进行计算的
left,right是以包含块的宽度为标准进行计算的;top,bottom是以包含块的高度为标准进行计算的;需要注意这里的包含块是和设置的position有关的:
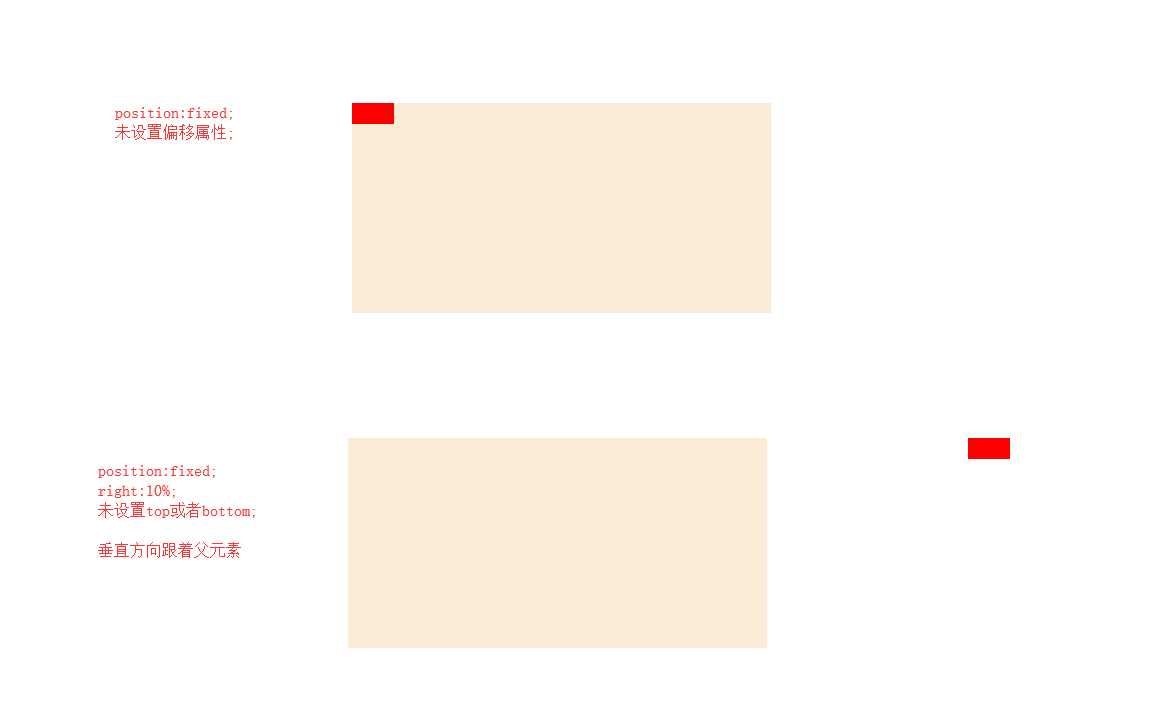
absolute:对象脱离常规流,此时偏移属性参照的是离自身最近的定位祖先元素(position非static的元素),如果没有定位的祖先元素,则一直回溯到body元素。fixed:对象脱离常规流,偏移定位是以窗口为参考绝对定位的元素,在top,right,bottom,left属性未设置时,会紧随在其前面的兄弟元素之后,但在位置上不影响常规流中的任何元素。

font-size设置百分比时,以父元素的字体大小的标准进行计算
line-height设置为百分比是,以自身字体大小为标准进行计算
border-radius使用百分数定义圆形半径或椭圆的半长轴,半短轴。水平半轴相对于盒模型的宽度;垂直半轴相对于盒模型的高度
translate()即:translatex(),translatey()使用百分比定义,分别是以自身的宽度和高度进行计算
注意:只有计算值是可以继承的。所以,即使一个百分比值用于父属性,一个真正的值,比如具体像素宽度
例如line-height设置百分比时,子元素继承是父元素乘以百分百之后的具体数值,所以可能会出现重叠现象。而设置为乘积因子就不会出现这种情况,子元素的行高为自身的font-size乘以乘积因子
标签:数值 注意 static tom info 变换 平移 src 定位
原文地址:https://www.cnblogs.com/shapeY/p/10199256.html