中后台产品的表格设计,看这一篇就够了(原型规范下载)
经过了将近一年的后台产品经历,踩了很多坑,试了很多错,也学习到了很多东西,目前也形成了自己的一套规范。本文将其中的部分收获汇总成文,希望能够对大家有所帮助。

后台产品有一个很重要、常见的元素,就是表格。表格承担着详情入口、数据展示的功能,看似简单,其实里面的细节特别多。在以效率为最重要的需求的后台产品中,如何设计一个能够高效率地进行查看和编辑的表格,考验着每一个后台产品经理的基本功。通过本文的讲解,按照本文的规范来设计表格,基本上可以做出一个不会出错的表格。
表格主要承担着查看和编辑两个基础功能。如何能够让用户方便、高效、舒适地查看数据和编辑数据,需要设计很多的辅助功能。下面,我们就围绕着这两大功能,就具体的功能点来进行探讨。
原型预览:http://www.pmgrow.top/sheet/
原型下载:https://pan.baidu.com/s/1eTxGbHg
第一部分:查看
1、行
(1)默认每页行数
该行数太多时,会导致页面加载速度变慢;行数太少时,会导致用户需要不断翻页,浏览效率降低。默认每页行数需要根据用户的实际使用场景来确定,稳妥的做法是使用20或50。
(2)默认每屏行数
每一屏能显示的行数。该行数太多时,会导致行高值较小,单行的查看效果差;该行数太少时,会导致用户需要不断滚动页面,浏览效率降低。该行数和页面分辨率有关,需在考虑到主要用户的使用场景(笔记本还是台式、屏幕大小、主要分辨率)后进行确定。
(3)每页行数多于每屏行数时的处理方式
大多数情况下,每页行数是多于每屏行数的。在这样的场景下,用户使用的时候会发现这样一个问题:向下纵向滚动页面查看表格内容,滚动到页面中部或底部时,表头是无法看到的。用户在看到一个数据时,是不能够直观地知道这是哪项数据,从而需要向上滚动查看表头。尤其是面对列数较多的表格时,这样的场景会经常发生,页面不断地上下滚动,查看效率及其低下。
解决这个问题,通常有两种处理方式:
-
固定表头:表头在滚动到页面顶部时,始终固定在该位置,用户能够方便地看到表头和数据的对应关系。
-
表格的竖向滚动条:为表格添加竖向滚动条,通过拖动竖向滚动条查看表格内容。表头是不会被拖动影响的。
2、列
(1)列隐藏、排序
表格的列数较多时,在一屏内是无法展示全部列的,用户需要通过横向的滚动条来拖动查看不同的列。不同的用户在不同的场景下,关注的列是不尽相同的。为了满足这一需求,我们需要允许用户对列的自定义:包括哪些列展示出来,哪些列排在前面。用户可以把自己不关心的列隐藏,把关心的列放到最左边,从而能够在一进入页面时就能看到自己最关心的内容。
(2)固定列
至少有一列是不允许用户对其进行隐藏和排序的。该列通常是表格数据的唯一区别项,如订单列表的订单号等。
(3)列宽
列宽需要确定一个合理的默认值,从而使表格内容有好的展示效果。不能太窄,大量数据会显示不完整;不能太宽,大量留白会让浏览效率降低。
列宽值的确定一般遵从以下原则:
-
表头不能换行,列宽应至少大于表头。
-
列内容的长度固定时,如手机号(11位数字)等,列宽应大于该固定宽度。
-
列内容的长度不固定时,应考虑大多数情况下的长度情况。如个性签名,我们会允许10~50个字符,但经过数据分析发现,大多数个性签名的长度是在20以内的,我们可以设定列宽为20,从而保证大多数情况的完整显示。
-
在较少情况下,我们设定的默认列宽没能满足数据的完整显示,而该数据的完整显示对于用户是比较重要的。针对这一情况,我们提供自定义列宽的功能,允许用户对列宽进行调整,从而达到自己想要的展示效果。
(4)数据截断
在数据长度大于列宽度时,我们需要对数据内容进行截断处理。截断以后,末尾加……鼠标移入时在附近显示浮层显示完整内容。
浮层的位置:数据在纵向上的结合紧密时,浮层显示在左右;数据在横向上结合紧密时,浮层显示在上下。这样能够避免浮层对需要结合来看的数据造成遮挡。
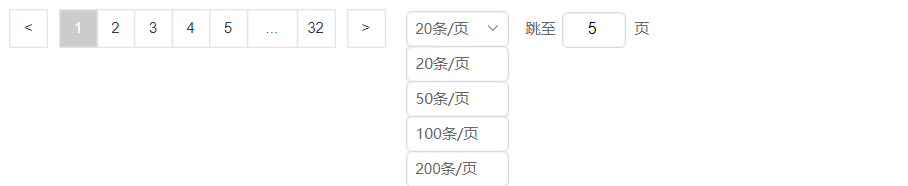
3、分页
分页的功能较为简单,一般满足这些功能就可以了:上一页、下一页、首页、末页、快速跳转到某一页、每页数量的调整(20,50,100,200)
4、排序
(1)初始排序
页面载入后,数据排列的顺序,叫做初始排序。初始排序应为用户最关心的排序。如在时效性较强的列表,默认排序就应该是时间降序。金额比较重要的列表,默认排序就应该是金额降序。
(2)排序切换规则
当表格内的多列都具有排序功能时,需要考虑排序切换的逻辑。同时只能应用一种排序,在应用新的排序时,旧排序应该失效。
排序需通过单击进行激活和切换。激活新排序时,默认是升序还是降序,需要根据用户的关注点来确定(一般默认用降序)。新排序激活后,通过单击切换升降序,排序应在“降序升序”中进行循环切换。
(3)不同字段的升降序逻辑
字段类型通常包括文本、数值、日期。文本升序以“数字-特殊符号-a-z-A-Z-汉字-其他字符“来执行,数值则以数值大小来执行,日期以时间值先后执行,降序反之则可以。需要注意的,有一些数值的升降序逻辑是需要特殊处理的,如排名。普通的数值的降序时大数在前,小数在后,但排名的降序应是小数在前,大数在后。
5、查找

(1)查找范围
查找值需要匹配的范围。如一个表格具有订单号、收件人两个字段,我们可以设置查找范围为这两个字段。输入查找值后,可以查找到订单号或收件人能和查找值匹配的内容。
(2)匹配方式
查找值和查找到的内容之间的匹配关系,包括精确、模糊、前缀等。同样是查girl,精确只会查到girl,模糊可以查到girl friend、pretty gril等,前缀只能查到pretty girl。
(3)排序规则
当我们使用模糊查找girl时,可能会查找到很多符合的内容。如果我们只是想找girl,可能需要翻页去找到girl。为了解决这个问题,一种方案是允许用户选择本次查找是精确还是模糊;另一种方案是用模糊查找后,将完全一样的结果放到首行,其余内容按原有方式排序。
6、对齐方式
为了使表格内容的展示更美观和高效,我们需要确定表格内容的对齐方式。通常使用文本左对齐、数值右对齐的方式。
7、详情入口
表格有时候会承担详情入口的作用。表格展示简要数据,通过点击进入新的页面查看详情数据。所以,我们需要设计一个点击区域,让用户点击后触发进入详情页的操作。一般有两种解决方案:1、以具有区别性的字段为链接(视觉上要有所不同),如订单号。2、在表格内设置单独的“查看”入口。前者节省空间,但存在感弱;后者存在感强,但需要占用单独空间。我们需要根据具体场景来确定方案。

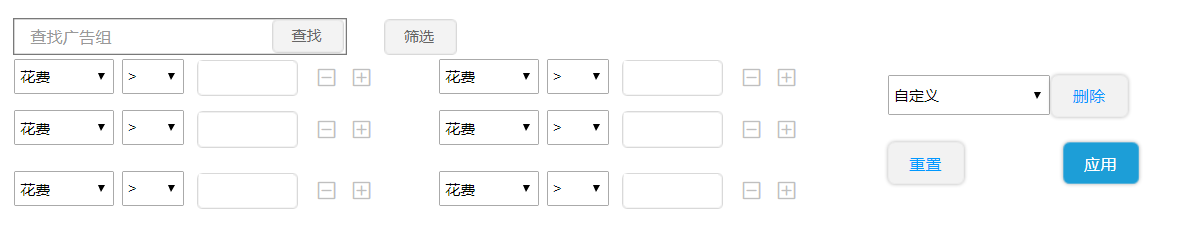
8、筛选
表格默认通常展示所有数据。当我们只需要查找符合某些条件的内容时,就需要使用到筛选了。
筛选通常由多个条件构成。

(1)条件
使用【字段】-【比较关系】-【值】的方式来构成。如【订单金额】【大于】【100】,
【收件人】【是】【张三、李四】等。比较关系通常包括 是,不是,在,不在,大于,小于,等于,大于等于,小于等于,介于等。
(2)组合筛选
筛选由多个条件构成,我们执行一个筛选需要添加多个条件。当这个筛选内的条件是比较固定,经常使用的情况下,每次都重新选择条件都比较低效了。所以,我们需要提供筛选的保存功能。筛选在配置好后,可以保存下来,下次使用无需重新编辑即可应用。筛选保存需要提供命名、重命名、编辑条件的配合功能。
(3)筛选的可见性
筛选以后,需要将使用的条件让用户可见。用户能够直观地在筛选条件和筛选后的内容之间形成对应关系。当然,筛选条件较多时,会占用比较大的页面空间,我们也应该提供隐藏筛选的功能。
第二部分:操作
1、单项操作
对单项的操作,如删除、启动、暂停等。这些操作应放置在最表格右侧,为固定列。如果操作比较多时,需将多余的操作折叠为‘更多’,表面上只保留1到2个常用操作。

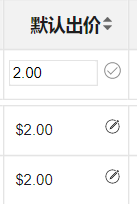
2、编辑
在浏览表格内容时,有些数据我们在查看以后是需要进行编辑的。此时,我们需要提供给用户快捷的编辑方式。如果需要编辑的项较少时,我们可以在鼠标移入编辑项时显示编辑样式,单击编辑项时
进入编辑状态,直接修改保存即可。当需要编辑的项较多时,可以在操作栏放置编辑。点击编辑,使所有编辑项进入编辑状态。修改后,点击保存,统一保存。值得注意的一点是,最好能够响应键盘操作,键盘的enter能够触发保存操作。

3、勾选
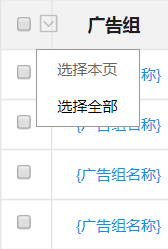
(1)全选
全选选中后,可以对全部项目进行批量选中。但在多页的情况下,全选通常有两种需求:选中当前页和选中全部。我们应提供给用户选择,可以分别实现这两种选择。

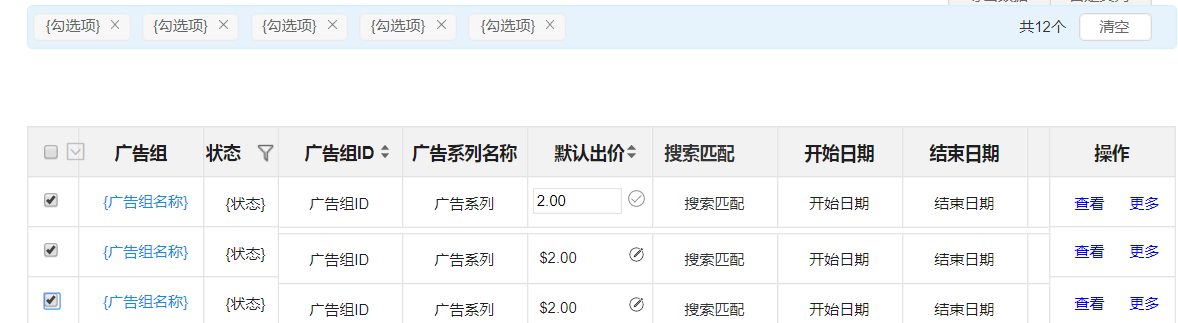
(2)跨页选择
有些时候,我们需要勾选的项目在不同页。在第一页勾选几项后,翻页再去勾选其他项时,往往无法快速获知已选项的情况。所以,我们在跨页勾选时,在切换到其他页面时,需要在表格顶部显示已选项的情况,允许删除其中某一项和清空所有。

(3)勾选状态的保持
在一些场景下,我们需要对同一批勾选项进行多个操作。所以,勾选完成后,执行第一个操作以后,我们需要保持勾选状态,以便执行接下来的操作。
4、按钮
在表格顶部放置按钮,执行常用操作,一般优先放在左侧(勾选以后进行操作的鼠标移动路径短)。如果按钮较多,需要根据按钮类型,将具有相同功能的按钮折叠组合。有一些按钮是配合着勾选进行批量操作的,当没有勾选项时,需要禁用该按钮。
5、导出数据
表格通常用来展示数据,用户往往会有将数据导出的需求。导出数据的功能设计时,我们需要考虑这些。
(1)文件格式
通常使用xlsx。该格式展示效果好,兼容性好,便于后期处理。但当数量量较大的情况下,基于导出速度的考虑,可以使用csv格式。
(2)文件名
文件名要能够表达数据内容,通常使用【页面】【表名】【时间】等字段来确定表名。
(3)模板
导出的文件的模板。通常情况下,我们导出全部列的数据,纵使页面上展示的是部分列的数据。部分情况下,我们需要对模板进行一些样式上的处理,以达到美观的效果。
(4)导出耗时
导出数据的过程是先生成该数据,然后在下载该数据。当导出的数据量较大的情况下,生成数据耗时较长,我们需要考虑导出耗时。一种简单的设计方法是,点击导出数据后,变为导出中,以告知用户数据正在导出。
结语
确定规范的意义,在于能够减少协作中的沟通成本。当产品、UI、前端都对同一套规范达成共识时,开发效率会成倍的提高。产品在原型图中无需添加常规的交互操作,也不用考虑前端的可实现性。UI和开发在看到你的原型图时,能迅速地根据之前的规范,明白你想表达的意思。这样,产品的精力就能更多地放在需求上。
在学习的过程中,大量参考了蚂蚁设计。推荐大家可以去了解一下。
本文有大量内容是从交互设计角度说明的。由于我之前是一直专注于需求,对于交互上的知识不是很充分,结果导致开发出来的产品的交互体验太差。所以自己去主动学习了相关的内容。对于中后台产品经理,尤其是团队内的开发资源不是很足够的情况下,引入一套规范来实现自家产品的标准化,是很有作用的。如果你的团队已经有成型的规范,请对本文中的内容适当采用。产品经理的主要精力还是应该放在需求上。
