标签:idt 操作 efault att 平台 logs before ntop 关闭
关于dom&bom的概念的起源
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口。在网页上,组织页面(或文档)的对象被组织在一个树形结构中,用来表示文档中对象的标准模型就称为DOM。Document Object Model的历史可以追溯至1990年代后期微软与Netscape的“浏览器大战”,双方为了在JS与Jscript一决生死,于是大规模的赋予浏览器强大的功能。微软在网页技术上加入了不少专属事物,既有VBScript、ActiveX、以及微软自家的DHTML格式等,使不少网页使用非微软平台及浏览器无法正常显示。DOM即是当时蕴酿出来的杰作。
BOM(Browser Object Model) 是指浏览器对象模型,是用于描述这种对象与对象之间层次关系的模型,浏览器对象模型提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。BOM由多个对象组成,其中代表浏览器窗口的Window对象是BOM的顶层对象,其他对象都是该对象的子对象。
CSS-DOM的主要操作
1.操作节点样式
2.获取元素的样式

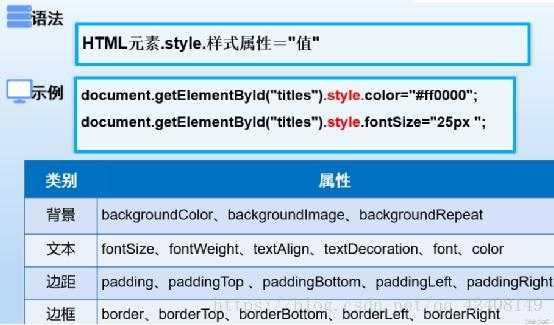
CSS-DOM之style属性的读写
CSS属性转为style.样式属性的规则:去‘-’ ,改‘-’后第一个字母为大写。

HTML-DOM
节点操作
节点属性的读写 obj.getAttribute(name) obj.setAttribute(name,value)
创建并添加节点
创建节点 document.createElement(tagName)
添加节点
父节点.appendChild(新子节点)
旧节点.parentNode.insertBefore(新节点, 旧节点)

window对象是BOM的根对象,其他对象其实都是window对象的属性,window对象的属性和方法都可以省略window
window对象常用属性
属性名 含义
defaultStatus 设置或返回窗口状态栏中的默认文本。
innerheight 返回窗口文档显示区的高度
innerwidth 返回窗口文档显示区的宽度
length 设置或返回窗口中的框架的数量
name 设置或返回窗口的名称
opener 返回对创建此窗口的窗口引用
outerheight 返回窗口的外部高度
outerwidth 返回窗口的外部宽度
pageXOffset 设置或返回当前页面相对于窗口显示区左上角的X位置
pageYOffset 设置或返回当前页面相对于窗口显示区左上角的Y位置
parent 返回父窗口
self 返回对当前窗口的引用
status 设置窗口状态栏的文本
top 返回最顶层的先辈窗口
window对象常用方法
alert() 显示带有一段消息和一个确认按钮的警告框
blur() 把键盘焦点从顶层移开
clearInterval() 取消由setInterval()设置的timeout
clearTimeout() 取消由setTimeout()设置的timeout
close() 关闭浏览器窗口
confirm() 显示带有一段信息以及确认和取消按钮的对话框
focus() 把键盘焦点给予一个窗口
open() 打开一个新的浏览器窗口
print() 打印当前窗口的内容
prompt 显示提示用户输入的对话框
setInterval 设置周期性定时器
setTimeout 设置一次性定时器
窗口的大小与定位
window.innerHeight/Width:浏览器窗口的可见区域
window.outerHeight/Width:浏览器窗口的外边框整体区域
screen.height/width:显示器完整分辨率
screen.availHeight/Width:显示器除去任务栏的剩余部分辨率
调整大小
resizeTo(newWidth,newHeight)
resizeBy(changWidth,changHeight)
window.screenLeft||window.screenX 左上角X坐标
window.screenTop||window.screenY 左上角Y坐标
event.screenX/Y:事件发生时,鼠标距离显示器左上角的坐标
移动窗口位置
window.moveTo(newX,newY)
window.moveBy(changeX,changY);
摘自:https://www.cnblogs.com/orange123/p/9824848.html
标签:idt 操作 efault att 平台 logs before ntop 关闭
原文地址:https://www.cnblogs.com/eunji/p/10199883.html