标签:pre dev 默认 bash 分享 访问 oba 图片 完成
1.先安装nodejs环境
https://npm.taobao.org/mirrors/node (选择版本)

下一步 下一步 默认安装就行
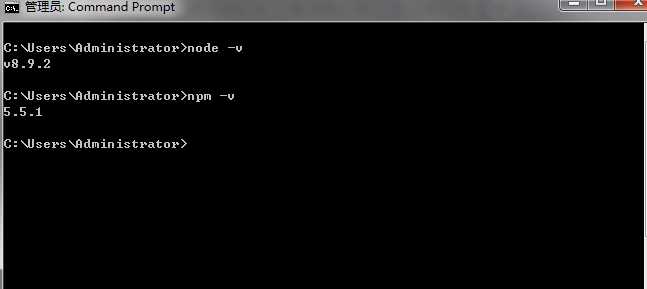
2.检查node和npm的是否成功安装
node -v npm -v (版本号)

3.安装cnpm
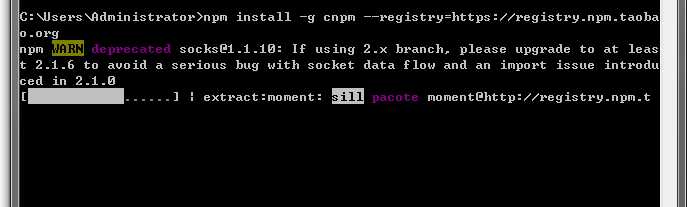
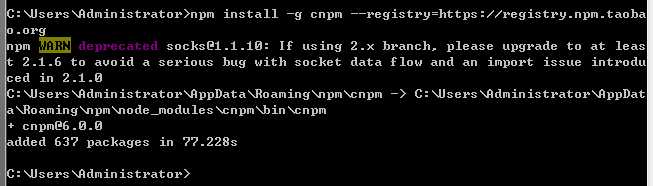
npm install -g cnpm --registry=https://registry.npm.taobao.org

安装ing

完成安装
4.安装vue框架;
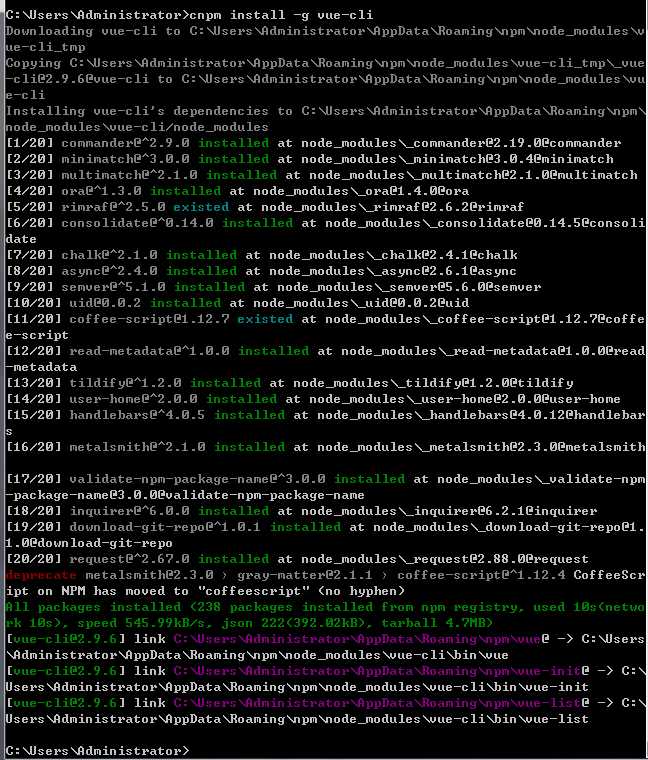
cnpm install -g vue-cli

5.安装webpack打包工具;
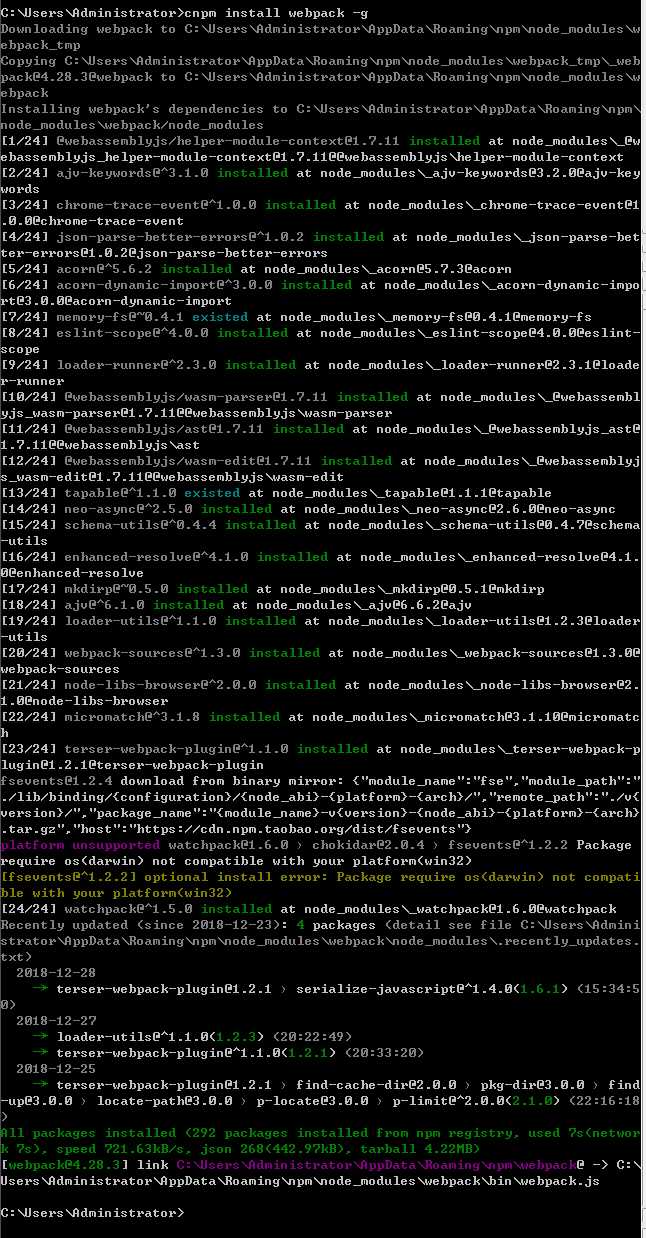
cnpm install webpack -g

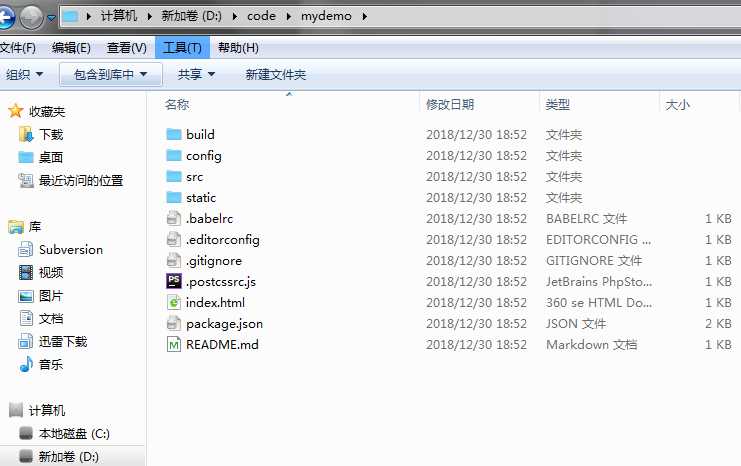
6.建一个项目文件夹 然后cd到它

7.webpack打包vue组件到项目文件夹 ;
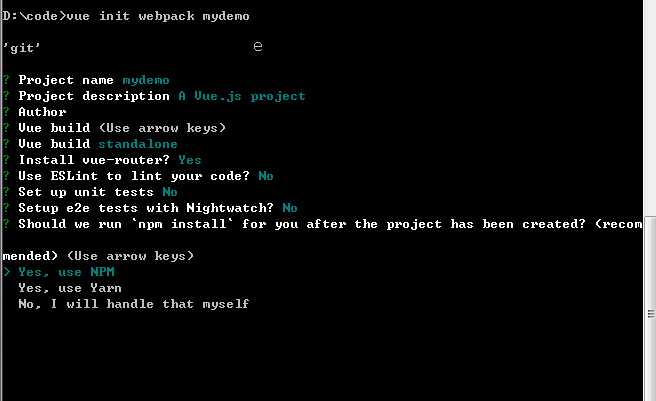
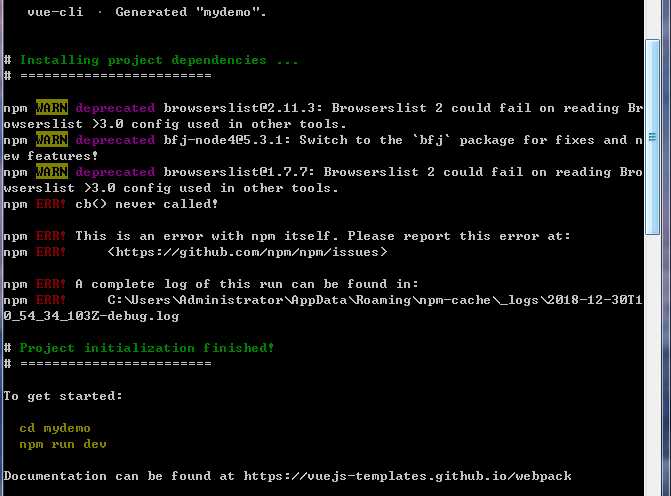
vue init webpack mydemo


这个地方会报一个错误 不知道是为啥 大家要是知道 可以在下发 告诉我

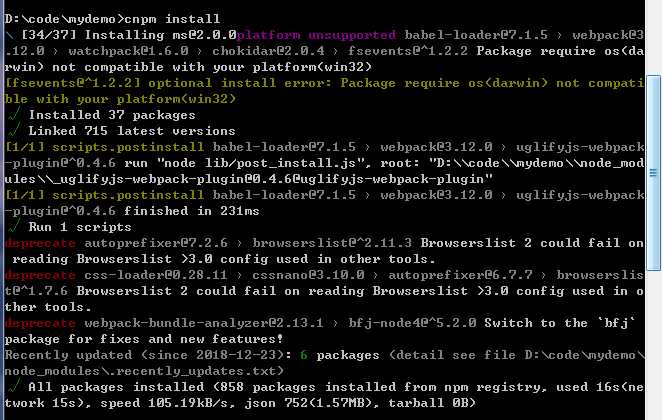
8.cd 到项目文件夹内 带package.json 这个目录层级
cnpm install

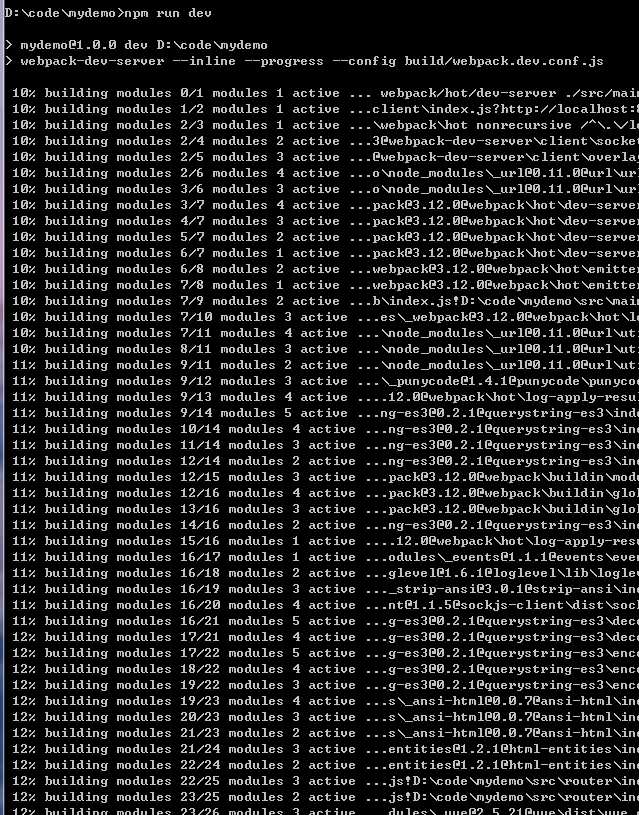
然后在npm run dev 项目服务器就启动了 浏览器http://localhost:8080 访问即可



卸载vue-cli
全局卸载:npm uninstall vue-cli -g;
卸载cnpm
npm uninstall cnpm -g
标签:pre dev 默认 bash 分享 访问 oba 图片 完成
原文地址:https://www.cnblogs.com/wordblog/p/10200343.html