标签:style blog http color io os ar java for
<script language="javascript"> function TosendContent(){ var th=document.form if (th.name.value==""){ alert(‘请输入您的姓名!‘); th.name.focus(); return false; } if (th.contact.value==""){ alert(‘请输入联系方式!‘); th.contact.focus(); return false; } if(th.email.value.length!=0){ if (th.email.value.charAt(0)=="." || th.email.value.charAt(0)=="@"|| th.email.value.indexOf(‘@‘, 0) == -1 || th.email.value.indexOf(‘.‘, 0) == -1 || th.email.value.lastIndexOf("@")==th.email.value.length-1 || th.email.value.lastIndexOf(".")==th.email.value.length-1) {alert("Email地址格式不正确!");th.email.focus();return false;} }else {alert("Email不能为空!"); th.email.focus();return false;} if (th.content.value==""){ alert(‘请输入联系方式!‘); th.content.focus(); return false; } } </script>
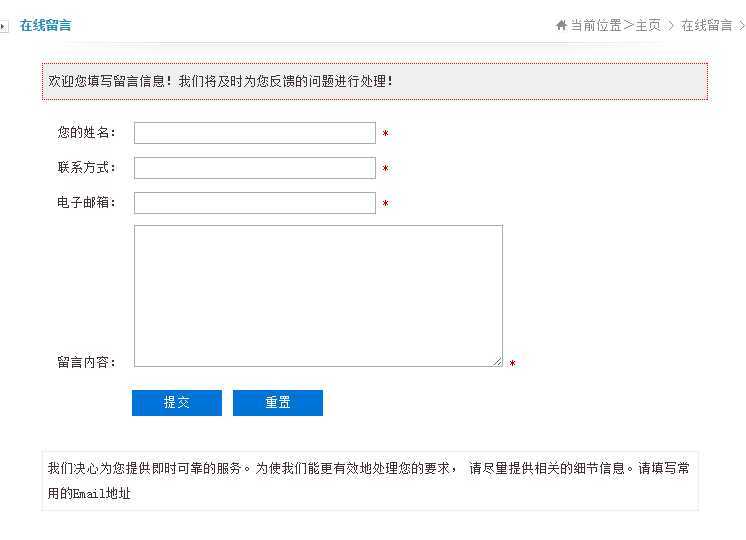
HTml代码如下:
<form action="/plus/diy.php" method="post" name="form" id="form1" onSubmit="return TosendContent()" enctype="multipart/form-data">
<input type="hidden" name="action" value="post" />
<input type="hidden" name="diyid" value="1" />
<input type="hidden" name="do" value="2" />
<div class="t12t lh140 cz1" style="width:90%; height:30px; margin-top:20px;">
您的姓名:<input name="name" type="text" size="35" style="margin-left:12px;" class="texts" />
<span class="cr"> *</span>
</div>
<div class="t12t lh140 cz1" style="width:90%; height:30px;">
联系方式:<input name="contact" type="text" style="margin-left:12px;" onKeyPress="if (event.keyCode < 45 || event.keyCode > 57) event.returnValue = false;" size="35" class="texts" />
<span class="cr"> * </span>
</div>
<div class="t12t lh140 cz1" style="width:90%; height:30px;">
电子邮箱:<input name="email" type="email" style="margin-left:12px;" size="35" class="texts" />
<span class="cr"> *</span>
</div>
<div class="t12t lh140 cz1" style="width:100%; height:120px;">
留言内容:<textarea name="content" cols="50" rows="7" style="margin-left:12px;" class="textarea"></textarea><span class="cr"> * </span>
</div>
<input type="hidden" name="dede_fields" value="name,text;contact,int;email,text;content,multitext" />
<input type="hidden" name="dede_fieldshash" value="e49afc223b5b27129187175630638a57" /></table>
<div class="t12t lh140 cz1" style="width:90%;padding:5px;clear: both;margin-top: 30px;">
<input type="submit" name="submit" value="提交" style="margin-left:70px;margin-top:10px;" class="posts" />
<input type="reset" name="reset" value="重置" style="margin-top:10px;margin-left:5px;" class="posts" />
</div>
</form>

标签:style blog http color io os ar java for
原文地址:http://www.cnblogs.com/xinlinux/p/4025930.html