标签:turn 验证用户名 显示 coding 文件 view lse har rom
# -*- coding: utf-8 -*-
# 作者:神秘藏宝室
# 日期:2018/12/30 21:56
from django import forms
class LoginForm(forms.Form):
username = forms.CharField(required=True)
password = forms.CharField(required=True, min_length=6)
class LoginView(View):
def get(self, request):
return render(request, 'login.html', {})
def post(self, request):
login_form = LoginForm(request.POST)
if login_form.is_valid():
user_name = request.POST.get("username", "")
pass_word = request.POST.get("password", "")
user = authenticate(username=user_name, password=pass_word)
if user is not None:
login(request, user)
return render(request, "index.html")
else:
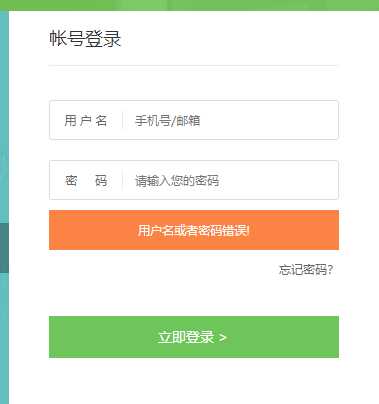
return render(request, "login.html", {"msg": u"用户名或者密码错误!"})
else:
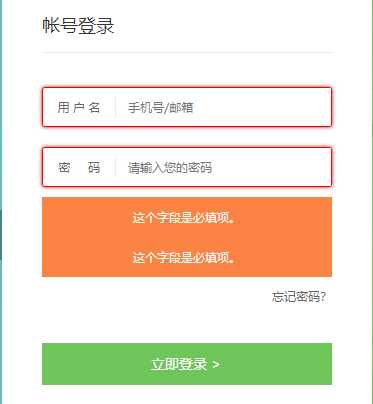
return render(request, "login.html", {"login_form": login_form})<div class="form-group marb20 {% if login_form.errors.username %}errorput{% endif %}">
<label>用 户 名</label>
<input name="username" id="account_l" type="text" placeholder="手机号/邮箱" />
</div>
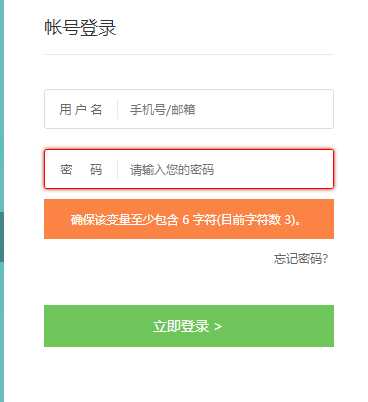
<div class="form-group marb8 {% if login_form.errors.password %}errorput{% endif %}">
<label>密 码</label>
<input name="password" id="password_l" type="password" placeholder="请输入您的密码" />
</div>
<div class="error btns login-form-tips" id="jsLoginTips">{% for key,error in login_form.errors.items %} {{ error }} {% endfor %}{{ msg }}</div>以上代码可以实现,错误选项的红框标记,错误问题显示



标签:turn 验证用户名 显示 coding 文件 view lse har rom
原文地址:https://www.cnblogs.com/Mysterious/p/10200994.html