标签:断点 作用 其它 image 执行 color inf 图片 span
当有这样的需求:点击某些区域(对应html标签)时执行一些操作,点击其它区域执行不同的操作;

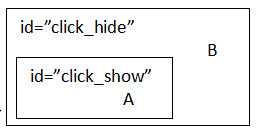
对于某些操作,假设A为点击有效作用域,那么B为无效域(即点击B无法触发这些操作),有以下两个步骤获得A:
1、判断点击事件是否作用于A本身(即html标签A本身);
$(‘#A‘).is(e.target) //值为true表示点击事件作用于A
2、判断点击事件是否发生在A内部(即html标签A的子标签)
$(‘#my_birth‘).has(e.target).length==0 //等式成立,则点击事件发生在A外部
于是可进行以下事件监听操作
$(‘#click_show‘).click(function(){ $(‘#click_show‘).hide(); });
$(document).click(function(e){//e为监听到的点击事件 if(!$(‘#click_show‘).is(e.target)&&($(‘#click_show‘).has(e.target).length==0)){ $(‘#click_show‘).show(); } });
标签:断点 作用 其它 image 执行 color inf 图片 span
原文地址:https://www.cnblogs.com/shiyiaccn/p/10201082.html