标签:red err [1] 价值观 arc pre wal get 批评
受油猴子上的作者cherry制作的“网页鼠标点击特效”启发,于是稍加修改和制作,完成了Steam Wallpaper Engine版本的桌面鼠标点击特效。
Steam链接??:https://steamcommunity.com/sharedfiles/filedetails/?id=1609057588
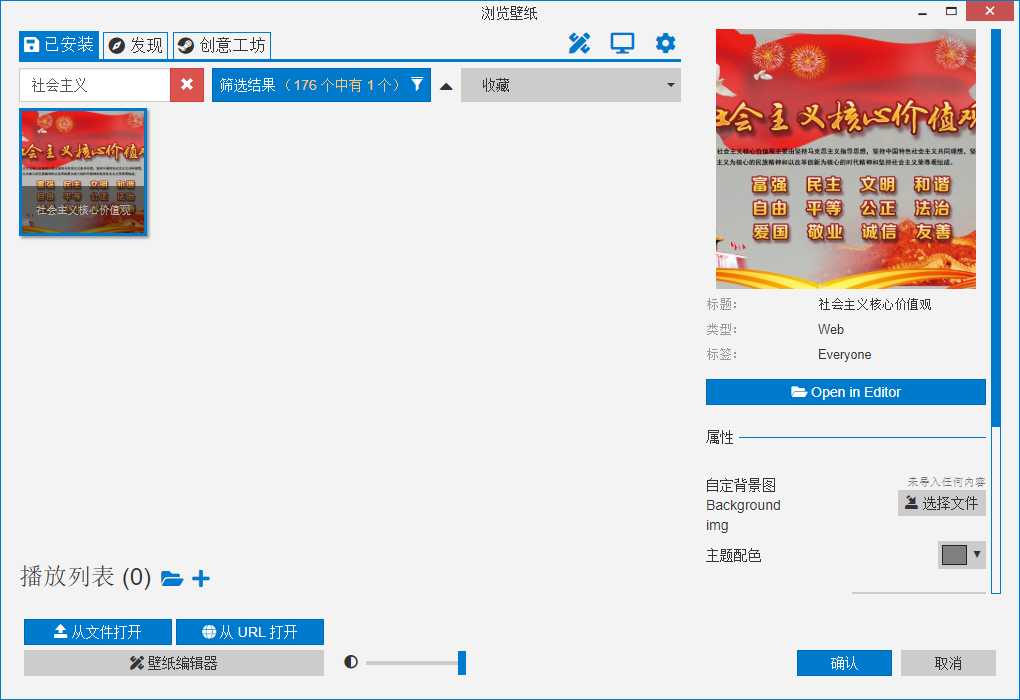
完成效果如下图:

鉴于原作者以及Steam WE上都是开放源代码的,所以我也把源码贴出来,供大家参考批评指正。
下载后项目文件夹分布图如下:
||---------1.jpg
||---------index.html
||---------nn.js
||---------preview.jpg
||---------project.json

preview.jpg是项目预览图,再Steam WE中可以预览。
1.jpg是默认壁纸,用户还可以自定义壁纸。

project.json是项目配置文件
{
"contentrating" : "Everyone",
"description" : "鼠标点击特效,社会主义核心价值观。",
"file" : "index.html",
"general" :
{
"properties" :
{
"color" :
{
"order" : 7,
"text" : "<br />颜色<br />Color<br />",
"type" : "color",
"value" : "1 1 1"
},
"image" :
{
"order" : 0,
"text" : "<br />自定背景图<br />Background img<br />",
"type" : "file"
},
"imageFill" :
{
"options" :
[
{
"label" : "填充 Fill",
"value" : 1
},
{
"label" : "适应 Fit",
"value" : 2
},
{
"label" : "拉伸 Stretch",
"value" : 3
},
{
"label" : "平铺 Tile",
"value" : 4
},
{
"label" : "居中 Center",
"value" : 5
}
],
"order" : 1,
"text" : "<br />背景填充方式<br />Background fill style<br />",
"type" : "combo",
"value" : 3
},
"schemecolor" :
{
"order" : 0,
"text" : "ui_browse_properties_scheme_color",
"type" : "color",
"value" : "0 0 0"
}
}
},
"monetization" : false,
"preview" : "preview.jpg",
"tags" : [ "Unspecified" ],
"title" : "社会主义核心价值观",
"type" : "web",
"visibility" : "public",
"workshopid" : "1609057588"
}
index.html是网页文件,其中监听配置部分尤为重要,可以监视并设置壁纸文件等配置。
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <title>社会主义核心价值观</title> <style> html,body { width:100%; height:100%; margin:0; padding:0; overflow:hidden; } body { background-color:#000; background-position: center center; background-size: cover; background-image: url(‘1.jpg‘); } </style> </head> <body > <script> /* 监听配置 */ window.wallpaperPropertyListener={ applyUserProperties: function(properties){ // 背景图 if(properties.image){ if(properties.image.value){ document.body.style.backgroundImage = "url(‘file:///"+ properties.image.value +"‘)"; }else{ document.body.style.backgroundImage = "url(‘1.jpg‘)"; } }; // 背景图填充方式 if(properties.imageFill){ var size = ‘100% 100%‘; var repeat = ‘no-repeat‘; switch(properties.imageFill.value){ case 1: // 填充 size = ‘cover‘; break; case 2: // 适应 size = ‘contain‘; break; case 3: // 拉伸 size = ‘100% 100%‘; break; case 4: // 平铺 size = ‘initial‘; repeat = ‘repeat‘; break; case 5: // 居中 size = ‘initial‘; break; } document.body.style.backgroundSize = size; document.body.style.backgroundRepeat = repeat; }; } } </script> </body> <script type="text/javascript" src="nn.js"></script> </html>
nn.js是脚本,复制来自cherry,并加以改进,以支持桌面特效。
// ==UserScript== // @name 桌面点击特效,社会主义价值观 // @namespace http://tampermonkey.net/ // @version 0.38 // @description 1.随机颜色(可定制),2.随机大小(可定制),3.自动判断并引入jQuery,4.其他自定义 // @author 星期八再娶你 // @match http* // @include * // @exclude /(^[^:\/#\?]*:\/\/([^#\?\/]*\.)?xui\.ptlogin2\.qq\.com(:[0-9]{1,5})?\/.*$)/ // @grant none // ==/UserScript== (function() { ‘use strict‘;//说明:非原创,只是完善改进(我是在Tampermonkey.net复制并加已修改的), //^(?!.*graph\.qq\.com).*$ var T_color = "";//字体颜色,你不设置就是随机颜色, var T_size = [88,99];//文字大小区间,不建议太大 var T_font_weight = "bold";//字体粗斜度-->normal,bold,900 var AnimationTime = 1500;//文字消失总毫秒 var Move_up_Distance = 388;//文字移动距离,正数代表上移,反之下移 var URL = window.location.href; var i = URL.search("/graph\.qq\.com/"); if(i!=-1){ console.log("error"); return; } if(typeof jQuery == ‘undefined‘){//很奇怪"百度知道"为毛没有引入jQuery var scr = document.createElement("script"); scr.src = "https://code.jquery.com/jquery-latest.js";//-->need https scr.charset = "utf-8"; scr.type = "text/javascript"; //document.documentElement.appendChild(scr);//-->error var head = document.getElementsByTagName("head")[0]; head.appendChild(scr); } // setTimeout(function timer() { createSpecialEffects(); },777); // // function createSpecialEffects(){ try{ $(document).ready(function(){}); }catch(err){ return; } var a_index = 0; $("html").click(function(e){ var a = new Array("富强", "民主", "文明", "和谐", "自由", "平等", "公正" ,"法治", "爱国", "敬业", "诚信", "友善"); var $i = $("<span/>").text(a[a_index]); a_index = (a_index + 1) % a.length; var x = e.pageX,y = e.pageY; var x_color = "#" + (‘00000‘ + (Math.random() * 0x1000000 << 0).toString(16)).substr(-6);//-->随机颜色 //console.log(x_color); if(T_color.length>=4){ x_color = T_color; } var x_size = Math.random()*(T_size[1]-T_size[0]) + T_size[0]; x_size += "px"; $i.css({ "z-index": 99999, "top": y - 100, "left": x, "position": "absolute", "font-weight": "bold", "font-size":x_size, "color": x_color }); $("html").append($i); $i.animate({"top": y-Move_up_Distance,"opacity": 0},AnimationTime,function() { $i.remove(); }); }); } // })();
欢迎订阅和分享,谢谢!
标签:red err [1] 价值观 arc pre wal get 批评
原文地址:https://www.cnblogs.com/hupo376787/p/10202019.html