标签:strong 网址 项目 http 9.png info 就会 用户 drag
git之GitHub Pages
GitHub Pages是github的一项很实用的功能,它可以让我们将github里面的静态网站的代码在线上展示出来,可以用来做项目展示和个人博客的载体。
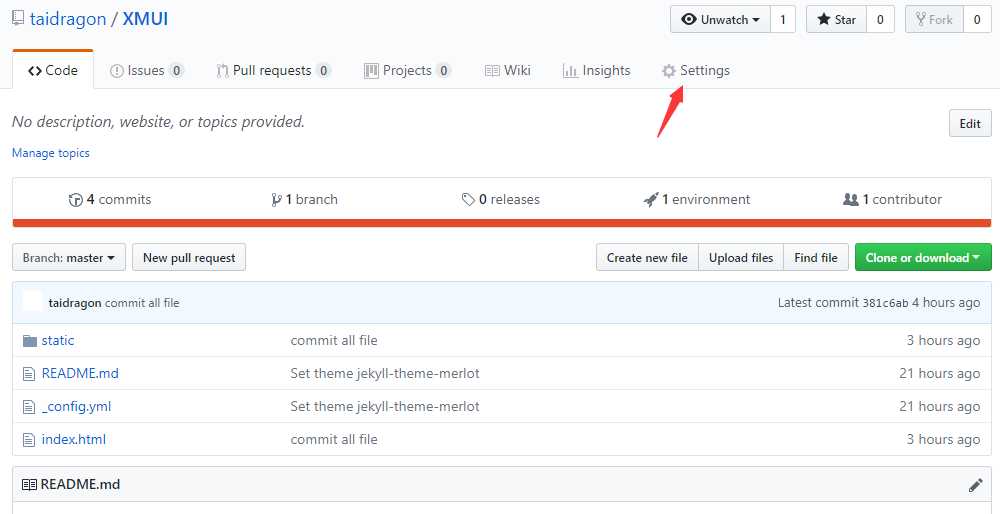
1.将代码写好上传至github上后,点击该代码分支中的Settings

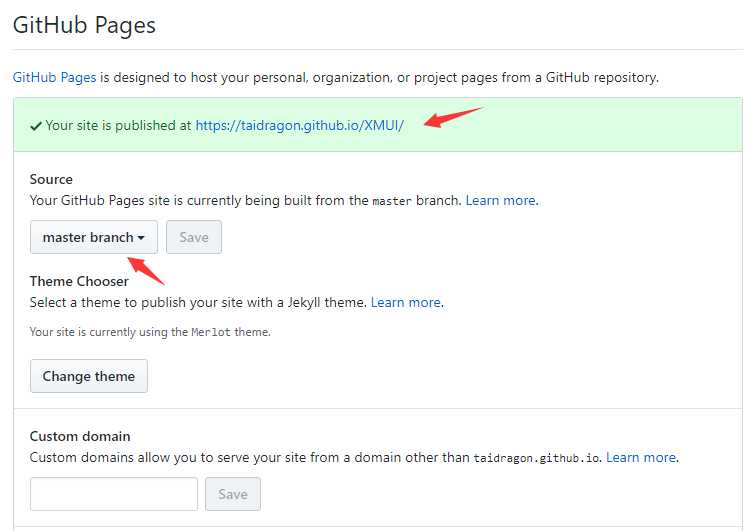
2.在Source中选择 master branch后,点击 Save ,就会生成一个链接,该链接将会展示该分支的项目。类似于将网站挂在IIS上。

3.当然,这样生成的链接显示的是github的分支,如果想直接将网站挂在github主页上,类似于https://taidragon.github.io/网址上,其实也很简单。
只需要从新创建一个分支,将分支的名字起为:xxx.github.io即可。xxx指github用户名。
钻研不易,转载请注明出处。
标签:strong 网址 项目 http 9.png info 就会 用户 drag
原文地址:https://www.cnblogs.com/s313139232/p/10178953.html