标签:保存 deepcopy mes false typeof 另一个 cti null script
基本数据类型在内存单元中保存的是具体值。
复杂数据类型在内存单元中保存的是具体的指针
创建一个新对象,这个对象有着原始对象属性值的一份精确拷贝。如果属性是基本类型,拷贝的就是基本类型的值,如果属性是引用类型,拷贝的就是内存地址 ,所以如果其中一个对象改变了这个地址,就会影响到另一个对象。
浅拷贝只复制指向某个对象的指针,而不复制对象本身,新旧对象还是共享同一块内存。但深拷贝会另外创造一个一模一样的对象,新对象跟原对象不共享内存,修改新对象不会改到原对象。
var obj1 = { a: 10, b: 20, c: 30 };
var obj2 = Object.assign({}, obj1);
obj2.b = 100;
console.log(obj1);
// { a: 10, b: 20, c: 30 } <-- 沒被改到
console.log(obj2);
// { a: 10, b: 100, c: 30 }Object.assign是ES6的新函数。Object.assign() 方法可以把任意多个的源对象自身的可枚举属性拷贝给目标对象,然后返回目标对象。但是 Object.assign() 进行的是浅拷贝,拷贝的是对象的属性的引用,而不是对象本身。
Object.assign(target, ...sources)
var obj1 = { a: 10, b: 20, c: 30 };
var obj2 = Object.assign({}, obj1);
obj2.b = 100;
console.log(obj1);
// { a: 10, b: 20, c: 30 } <-- 沒被改到
console.log(obj2);
// { a: 10, b: 100, c: 30 } var obj1 = { body: { a: 10 } };
var obj2 = JSON.parse(JSON.stringify(obj1));
obj2.body.a = 20;
console.log(obj1);
// { body: { a: 10 } } <-- 沒被改到
console.log(obj2);
// { body: { a: 20 } }
console.log(obj1 === obj2);
// false
console.log(obj1.body === obj2.body);
// false var obj = {
name: "jack",
messages: {
age: 18,
gender: ‘men‘
},
arr: [10, 20]
}
function deepCopy(currentObj, targetObj) {
// 基本数据类型
for(var k in currentObj) {
if(typeof currentObj[k]!="object" || currentObj[k]=== null) {
targetObj[k] = currentObj[k]
} else { // 复杂数据类型
// 复杂数据类型值有可能是对象,也有可能是数组,需要进行判断后再设置
targetObj[k] = currentObj[k] instanceof Array ? [] : {}
deepCopy(currentObj[k], targetObj[k])
}
}
}
var obj2 = {}
deepCopy(obj, obj2)
obj.name = ‘rose‘
obj2.messages.age=100
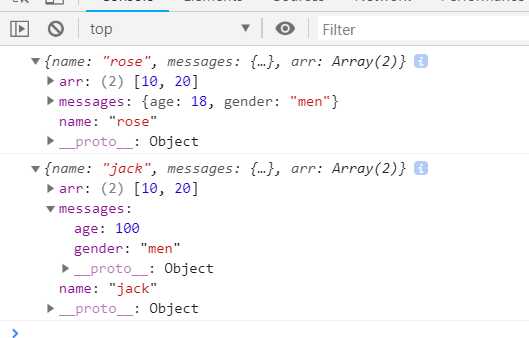
console.log(obj)
console.log(obj2)
标签:保存 deepcopy mes false typeof 另一个 cti null script
原文地址:https://www.cnblogs.com/zhtian/p/10203348.html