标签:inf 分享 获取 发展 http 包含 dom border val
先说说 box sizing
分 2 个
一个叫 content-box, 一个叫 border-box
content-box 是像外发展的

padding 和 border 都在 div 外面. (margin 当然也在外面)
border-box 是向内发展的

border 和 padding 都在 div 内. (注意 :margin 依然是在外面哦)
这 2 种写法,造就了我们在获取 div width 的时候经常会拿到不同的值.
下面讲讲
offset width,
client width,
window.getComputedStyle(elem).getPropertyValue(‘width‘), (简称 computed width)
getBoundingClientRect().width (简称 rect width)
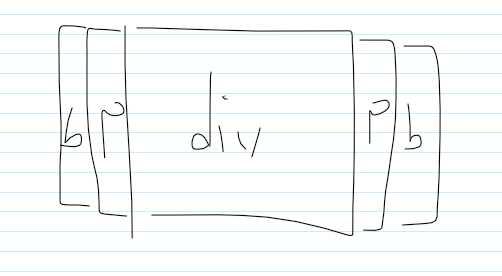
假设:
b = border left right,
p = padding left right,
d = div width
1. offset width 的算法是 border to border
content box 的情况下 b10, p10, d100 = 120
border box, b10, p10, d100 = 100
因为 border box 是向内发展嘛. d100 已经包含了 b10 p10 了丫.
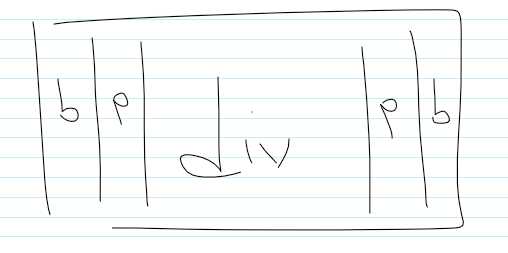
2. client width 的算法是 padding to padding 扣掉 scroll bar width
content box 的情况下 b10, p10, d100 = 110 (border 不算在内)
border box, b10, p10, d100 = 100 (包含在内了丫)
注意 :如果有 scroll bar 就需要拿上面的答案在减去 scroll bar 的 width 哦!
标签:inf 分享 获取 发展 http 包含 dom border val
原文地址:https://www.cnblogs.com/keatkeat/p/10203575.html