标签:详细介绍 空白 技术 手机 xtu img 就会 fabs ddc
四邑隐侠,本名关健昌,10年游戏生涯,现隐居四邑。本系列文章以TypeScript为介绍语言。
我们在cocos creator新建一个Hello TypeScript项目,都会有一个assets/Scene/helloworld.fire文件。使用cocos creator开发游戏时,项目可以只有一个.fire文件。一般地,我会把这个文件夹改名为assets/scene,下面只有main.fire文件:assets/scene/main.fire。

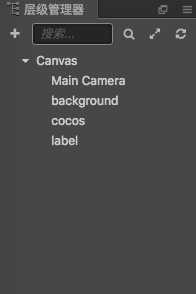
双击main.fire文件,在层级管理器可以看到它的结构,

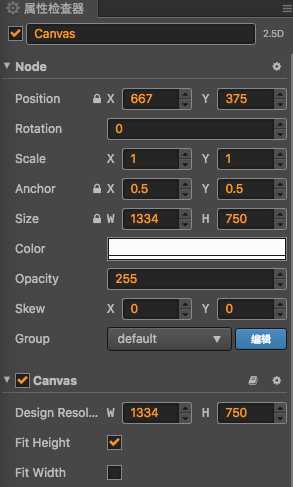
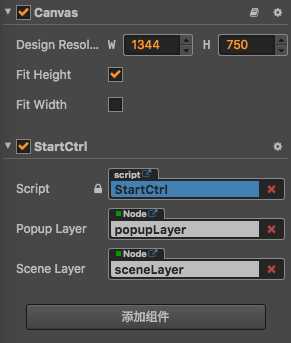
根节点是一个Canvas,点击Canvas节点,在右边的属性面板可以看到Canvas组件有Design Resolution属性,作为屏幕适配的尺寸。例如设置为1334x750,那么美术出资源时一屏界面的大小就是这个尺寸。不同的手机屏幕引擎自动做等比例缩放,具体缩放倍数,当勾选Fix Width表示界面的宽缩放到跟实际屏幕一样,当勾选Fix Height表示界面的高缩放到跟实际屏幕一样。另外一边相应等比例缩放,可能小于屏幕大小而出现黑边,也可能大于屏幕而被裁剪,这些可能都不是我们想要的,后面会说怎么解决。

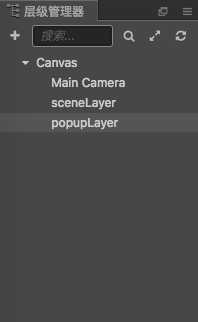
cocos creator2.1.0版本默认Canvas下面有Main Camera子节点,其他子节点是模版示例,直接删除。一般我还会给Canvas添加两个子节点,一个sceneLayer作为场景根节点,一个popupLayer作为弹窗根节点。因为场景我们宁愿超框被裁剪,也不希望看到黑底,弹窗则希望能完整显示,但引擎本身是统一处理的。分开两个不同的根节点,在加载后根据屏幕大小单独调整场景根节点sceneLayer的缩放让他铺满屏幕。对于微信小游戏之类,单独调整下移弹窗根节点popupLayer,避免与微信小游戏的关闭按钮重合。

然后,就可以开始写入口脚本,把它挂到Canvas节点。cocos creator采用组件模式,每个节点都可以挂载不同的组件,包括自己开发的脚本组件。新建一个StartCtrl.ts,所有跟界面节点关联的脚本类都继承自cc.Component,由于creator是使用装饰器语法来检查属性的,所以要用到@property和@class装饰器,其中@property用于声明编辑器可以检查到的属性,我们可以声明两个属性,sceneLayer和popupLayer属性,用于关联界面的场景根节点和弹窗根节点,@class用于声明编辑器可以挂到节点的类。cc.Component定义了一系列生命周期方法,在节点不同生命周期会调用。下面是入口脚本的简单实现。
/** * auth: 关健昌 * date: 2018-11-17 * desc: 游戏入口 * modify: */ const {ccclass, property} = cc._decorator; @ccclass export default class StartCtrl extends cc.Component { @property(cc.Node) popupLayer: cc.Node = null; @property(cc.Node) sceneLayer: cc.Node = null; start () {
// TODO Add Start Code } }
在编辑器选择Canvas节点,在属性面板点击“添加组件”,选择用户脚本组件,选择StartCtrl,拖sceneLayer和popupLayer两个节点到属性面板对应属性,这样就关联好入口脚本。启动游戏后,Canvas的生命周期就会触发StartCtrl里对应的方法,StartCtrl里的sceneLayer和popupLayer属性已被赋值为Canvas对应的子节点。后面我们会继续讲解如何使用这两个属性对界面进行分层管理。

现在,我们先看看怎样制作界面。我们可以把每一个界面都做成一个prefab预制体。同样在assets目录下,会看到一个叫Texture的目录,先把它改成resources,因为cocos加载资源时对resources有特殊处理,后面会讲解。在这个目录下再建一个目录叫prefabs,assets/resources/prefabs专门用来存放界面的预制体。

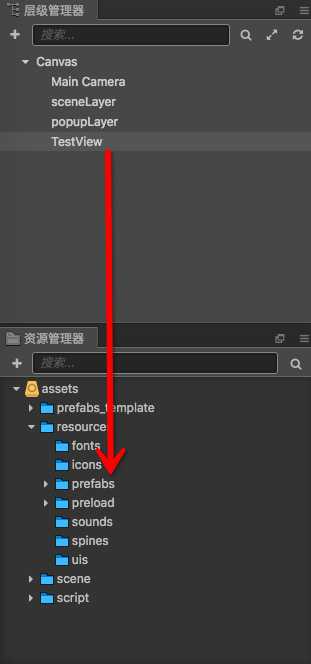
制作预制体的方法很简单。先双击scene/main.fire打开,在Canvas节点右键新建空白节点,属性面板将新节点名字改为TestView,拖动该节点到资源管理器面板的assets/resources/prefabs目录。这样一个预制体TestView就生成了,这时可以在main.fire的Canvas节点中删除TestView这个子节点,我们已经不需要这个子节点。

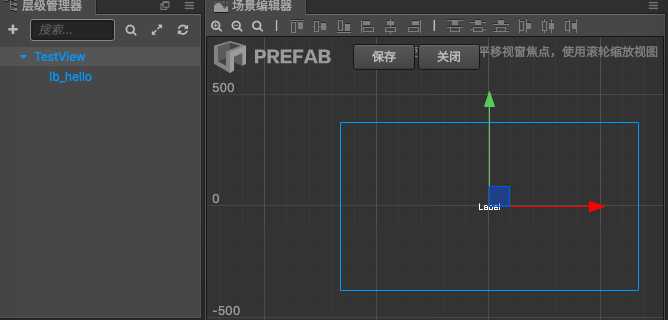
在资源管理器目录找到assets/resources/prefabs目录,双击TestView.prefab打开这个预制体,可以看到里面是空的,可以先设置根节点的Size,这就是这个界面的设计大小。然后可以开始用cocos的ui组件、渲染组件布局界面,cocos的ui组件、渲染组件使用参看cocos官方文档。


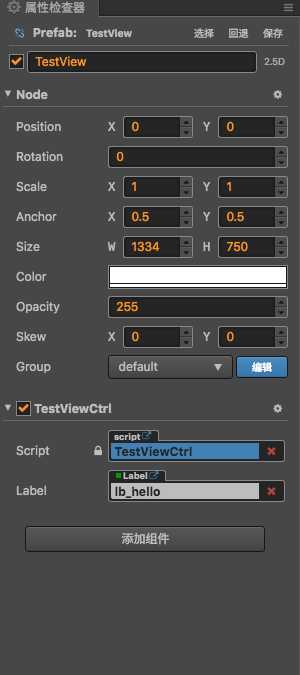
然后,同样我们可以开始写这个界面的脚本TestViewCtrl.ts,控制界面逻辑和刷新。这个脚本还是继承cc.Component,定义对应的cc.Label等类型的属性,这样就可以把界面的元素关联到脚本,通过脚本来刷新。
/** * auth: 关健昌 * date: 2018-11-17 * desc: 测试界面 * modify: */ const {ccclass, property} = cc._decorator; @ccclass export default class TestViewCtrl extends cc.Component { @property(cc.Label) label: cc.Label = null;// LIFE-CYCLE CALLBACKS: // onLoad () {} start () {
this.label.string = "hello"; } // update (dt) {} }
打开回刚才那个预制体,选择根节点,在属性面板选择添加组件TestViewCtrl,并将对应ui组件拖到脚本组件的属性上进行关联,这样我们就可以通过TestViewCtrl控制这个界面了。

要显示这个界面,首先要加载prefab。cocos提供了cc.loader.loadRes接口,类型传cc.Prefab,加载成功后通过cc.instantiate接口把预制体实例出一个cc.Node,cocos的界面布局是基于组合模式的一棵树,cc.Node通过addChild把其他cc.Node添加到界面。所以,我们通过popupLayer.addChild把这个界面放到屏幕,这些代码可以写在入口脚本StartCtrl的start方法里。可以通过cc.Node.getComponent获取TestViewCtrl的实例来操作界面。不过,我一般是通过cc.Component的生命周期和消息来实现界面更新,降低耦合,后面会详细介绍这种方式。
/** * auth: 关健昌 * date: 2018-11-17 * desc: 游戏入口 * modify: */ const {ccclass, property} = cc._decorator; @ccclass export default class StartCtrl extends cc.Component { @property(cc.Node) popupLayer: cc.Node = null; @property(cc.Node) sceneLayer: cc.Node = null; start () { cc.loader.loadRes("prefabs/TestView", cc.Prefab, (err, result) => { if (!err) { return; } let prefab = result as cc.Prefab; let view = cc.instantiate(prefab);
// let ctrl = view.getComponent(TestViewCtrl);
this.popupLayer.addChild(view);
});
}
}
现在我们已经知道怎样建立游戏入口,怎样制作、加载、显示界面,下一章将讲解怎样对弹窗分层管理。
cocos creator主程入门教程(一)—— 初识creator
标签:详细介绍 空白 技术 手机 xtu img 就会 fabs ddc
原文地址:https://www.cnblogs.com/niudanshui/p/10203449.html