标签:translate fill http 分享 TBase rest get 分享图片 str
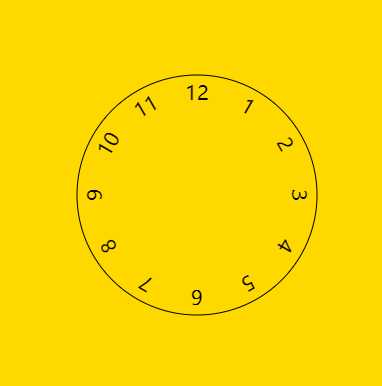
我们的目标


<canvas id="canvas" height="400" width="400"></canvas>
var canvas = document.getElementById(‘canvas‘);
var context = canvas.getContext(‘2d‘);
context.beginPath();
//x,y,r,from,to
context.arc(200, 200, 120, 0, 2 * Math.PI);
context.stroke();
for (var a = 1; a < 13; a++) {
context.save();
context.font = "20px Microsoft YaHei UI";
context.textAlign = ‘center‘;
context.textBaseline = "middle";
context.translate(
200 + 100 * (Math.sin(Math.PI * 2 / 12 * a)),
200 - 100 * (Math.cos(Math.PI * 2 / 12 * a)));
context.rotate(2 * Math.PI / 12 * a);
context.fillText(a, 0, 0);
context.restore()
}
绘制数字比较难,我们进行讲解。
保存现场
context.save();

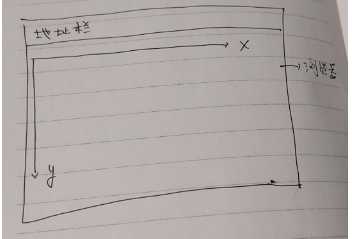
我们需要算出1点的的坐标位置。
其中200,200是圆心。100是半径
200 + 100 * (Math.sin(Math.PI * 2 / 12 * a)),
200 - 100 * (Math.cos(Math.PI * 2 / 12 * a)));
我们把坐标系平移到这来。将0 0 点移动到这来。
context.translate(
200 + 100 * (Math.sin(Math.PI * 2 / 12 * a)),
200 - 100 * (Math.cos(Math.PI * 2 / 12 * a)));
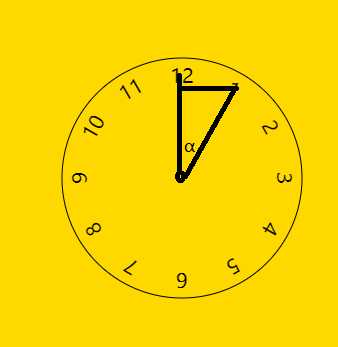
我们进行旋转。
context.rotate(2 * Math.PI / 12 * a);
最后绘制并恢复原位
context.fillText(a, 0, 0);
context.restore();
最后我们强调。
context.save();
context.restore();
是成双成对出现的。
标签:translate fill http 分享 TBase rest get 分享图片 str
原文地址:https://www.cnblogs.com/sexintercourse/p/10206391.html