标签:nap 技术 div 需要 set tip name 广州 rap
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>下拉多选</title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.13.2/css/bootstrap-select.min.css"> <!--必须--> <!--依赖bootstrap--> <link rel="stylesheet" href="bootstrap/css/bootstrap.css"> </head> <body> <div style="width: 200px;"> <!-- multiple 配置多选条件 --> <select id="usertype" name="usertype" class="selectpicker show-tick form-control" multiple data-live-search="false" > <option value="0">北京</option> <option value="1">上海</option> <option value="2">广州</option> <option value="3">深圳</option> <option value="4">浙江</option> <option value="5">江苏</option> <option value="6">安徽</option> <option value="7">哈尔滨</option> <option value="8">乌鲁木齐</option> <option value="9">西藏</option> </select> </div> </body> </html> <script src="jquery.min.js"></script> <!--必须--> <script src="bootstrap/js/bootstrap.min.js"></script> <!--必须--> <script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.13.2/js/bootstrap-select.min.js"></script> <!--必须--> <script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.13.2/js/i18n/defaults-*.min.js"></script> <!--必须-->
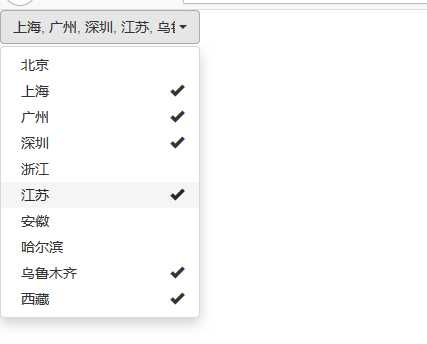
效果:

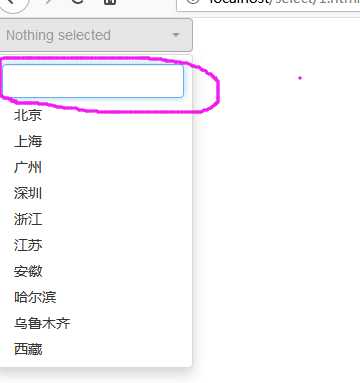
带搜索: 只需要将 data-live-search="false" 改成 data-live-search="true"


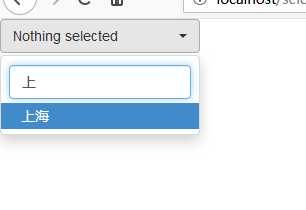
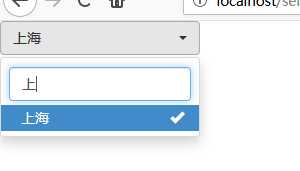
搜索到选中:

官方api: 里面有所需要js和css jquery和bootstrap 自己下载来引入就好了
https://developer.snapappointments.com/bootstrap-select/
标签:nap 技术 div 需要 set tip name 广州 rap
原文地址:https://www.cnblogs.com/G921123/p/10207289.html