标签:rgba tab 编辑 val store ace ble add png
<div contenteditable="true"></div>
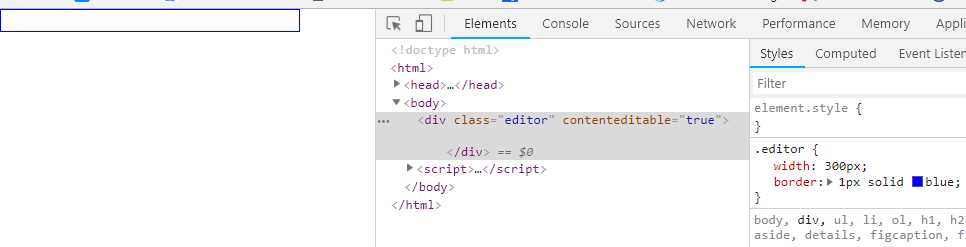
div输入框有一个好处是div高度随输入内容自动伸缩,可以看见所有输入内容,而textarea和input只显示内容的一部分,输入前截图:

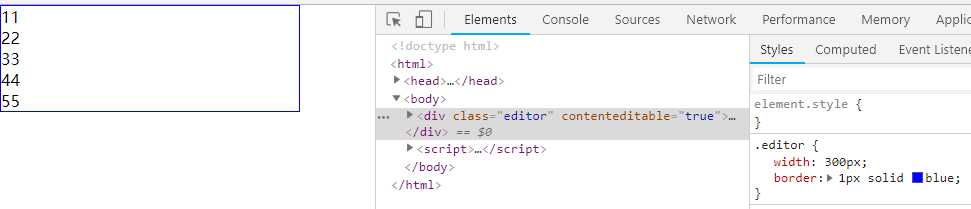
输入后截图:

下面是一个div编辑实例:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate" /> <title>瑞途ERP R8</title> <script src="js/jquery-1.11.3.min.js"></script> <style> .editor{ display:inline-block; padding:5px; height:20px; font-size:14px; /*-webkit-user-modify:read-write;*/ } .placeholder:after{ content:‘请输入点什么吧~~‘; color:#999; } select{ border:none; appearance: none; -moz-appearance: none; -webkit-appearance: none; background: url("http://ourjs.github.io/static/2015/arrow.png") no-repeat scroll right center transparent; } .item{ /*width:100px;*/ background:#ebf9ff; cursor: pointer; font-size:14px; display:inline-block; margin:10px 5px; padding:5px; } .remove{ color:#bdf; display:inline-block; text-align: center; font-size:12px; margin-left:5px; } .tip-box{ margin:-50px 50px 50px 50px; width:400px; border-left:1px solid #ddd; border-right:1px solid #ddd; box-shadow: 0px 2px 5px rgba(0,0,0,.2); } .tip li{ padding:5px 10px; border-bottom:1px solid #ddd; } .selected{ background:#eee; } .container{ margin:50px; width:400px; border:1px solid green; } </style> </head> <body> <div id="container" class="container"> <div class="item" > <select name="" id=""> <option value="">3晚</option> <option value="">4天5晚</option> <option value="">1晚</option> </select> 北京<span class="remove">X</span> </div> <div class="item"> <select name="" id=""> <option value="">3晚</option> <option value="">4天5晚</option> <option value="">1晚</option> </select> 天津<span class="remove">X</span> </div> <div id="editor" class="editor" contenteditable></div> </div> <div class="tip-box"> <ul class="tip"> </ul> </div> <script> function content(ele){ var html=""; html+=‘<div class="item"><select name="" id=""><option value="">3晚</option><option value="">4天5晚</option>‘ +‘<option value="">1晚</option></select>‘+ele+‘<span class="remove">X</span></div>‘; return html; } var lastEditRange; $(‘#container‘).click(function(e){ $(‘#editor‘).trigger(‘focus‘); }) $(‘#editor‘).click(function(){ }) $(‘select‘).click(function(e){e.stopPropagation();}) $(‘#container‘).on(‘click‘,‘.item select‘,function(e){e.stopPropagation();}) var arr=["澳门","澳门2","澳门3","澳门4",‘奥克兰‘,‘澳洲‘,‘巴厘岛‘,‘巴黎1‘,‘巴黎2‘,‘巴黎3‘,‘巴黎4‘,‘巴塞罗那‘,‘巴西利亚‘]; $(‘.remove‘).on(‘click‘,function(){$(this).parent().remove();}) $(document).on(‘click‘,‘.item .remove‘,function(){$(this).parent().remove();}) var tipList=$(‘.tip‘); $(‘#editor‘).keyup(function(e){keyupFn(e);}) var currentSelection=-1; $(‘#editor‘).keydown(function(e){keydownFn(e);}) function keyupFn(e){ if(e.which!=8&&e.which!=13&&e.which!=27&& e.which != 38 && e.which != 40){ var valText=$.trim($(‘#editor‘).text()); if(valText==""){ return; }else{ tipList.empty(); for(var i=0;i<arr.length;i++){ if(arr[i].match(valText)){ var element=$(‘<li></li>‘).html(arr[i]) .click(function(){ $(‘#editor‘).before(content($(this).html())); $(‘#editor‘).empty(); tipList.empty(); }).mouseenter(function(){ $(this).addClass(‘selected‘); }).mouseleave(function(){ $(this).removeClass(‘selected‘); }) tipList.append(element); } } } } console.log(valText); } function keydownFn(e){ switch(e.which){ case 38://up arrow e.preventDefault(); $(‘ul.tip li‘).removeClass(‘selected‘); if((currentSelection - 1) >= 0){ currentSelection--; $( "ul.tip li:eq(" + currentSelection + ")" ) .addClass(‘selected‘); } else { currentSelection = -1; } break; case 40://down arrow e.preventDefault(); if((currentSelection+1)<$(‘ul.tip li‘).length){ $(‘ul.tip li‘).removeClass(‘selected‘); currentSelection++; console.log(currentSelection); $(‘ul.tip li‘).eq(currentSelection).addClass(‘selected‘); } break; case 13://enter e.preventDefault(); if(currentSelection>-1){ var text=$(‘ul.tip li‘).eq(currentSelection).html(); console.log(text); $(‘#editor‘).before(content(text)); $(‘#editor‘).empty(); } tipList.empty(); currentSelection=-1; break; case 27://esc currentSelection=-1; tipList.empty(); $(‘#editor‘).html(""); break; case 8://backspace if($(‘#editor‘).html()==""){ $(‘#container>.item:last‘).remove(); tipList.empty(); } tipList.empty(); break; } } </script> </body> </html>
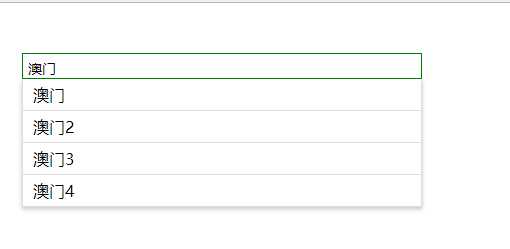
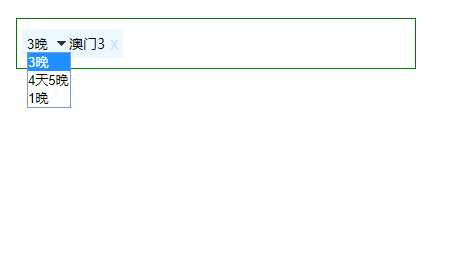
效果截图:


标签:rgba tab 编辑 val store ace ble add png
原文地址:https://www.cnblogs.com/wj19940520/p/10207166.html