<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>新闻循环从下往上滚动</title>
<style>
* {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
outline-style: none;
/*FF*/
}
body {
/* line-height: 1; */
}
a {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
}
a:hover,
a:focus {
text-decoration: none;
bblr: expression(this.onFocus=this.blur());
/*IE*/
outline-style: none;
/*FF*/
}
table {
border-collapse: collapse;
border-spacing: 0;
}
input,
select {
vertical-align: middle;
}
/*css为clearfix,清除浮动*/
.clearfix::before,
.clearfix::after {
content: "";
height: 0;
line-height: 0;
display: block;
visibility: hidden;
clear: both;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
/*IE/7/6*/
}
/* 内容开始样式start */
.demo {
overflow: hidden;
display: flex;
overflow: hidden;
background-color: rgb(255, 255, 255);
height: 60px;
width: 100%;
place-self: flex-start;
position: relative;
}
.swiper {
width: 100%;
}
.axis {
display: flex;
padding: 5px 0 5px 5px;
height: 100%;
box-sizing: border-box;
margin-top: 1px;
margin-bottom: 1px;
-webkit-box-orient: horizontal;
flex-direction: column;
}
.axis span {
display: flex;
overflow: hidden;
line-height: 19px;
-webkit-box-align: center;
align-items: center;
-webkit-box-orient: horizontal;
}
/* 内容开始样式end */
</style>
</head>
<body>
<div class="demo">
<div class="swiper">
<div class="axis">
<span>我是第一行公认最胆小的5种狗狗,连猫都怕!</span>
<span>这2种“毒肥”,不可喂月季,否则出问题</span>
</div>
<div class="axis">
<span>我是第二行不要着急买手机,支持5G的就要来了</span>
<span>2019款苹果手机曝光:屏幕有新变化!</span>
</div>
<div class="axis">
<span>我是第33333行为啥很多猫都会得肾衰竭?罪魁祸首是它!</span>
<span>这2种“毒肥”,不可喂月季,否则出问题</span>
</div>
<div class="axis">
<span>我是第4444行不要着急买手机,支持5G的就要来了</span>
<span>2019款苹果手机曝光:屏幕有新变化!</span>
</div>
<div class="axis">
<span>我是第55555行不要着急买手机,支持5G的就要来了</span>
<span>2019款苹果手机曝光:屏幕有新变化!</span>
</div>
<div class="axis">
<span>我是第6666行公认最胆小的5种狗狗,连猫都怕!</span>
<span>这2种“毒肥”,不可喂月季,否则出问题</span>
</div>
</div>
</div>
<div class="demo">
<div class="swiper">
<div class="axis">
<span>我是第一行公认最胆小的5种狗狗,连猫都怕!</span>
<span>这2种“毒肥”,不可喂月季,否则出问题</span>
</div>
<div class="axis">
<span>我是第二行不要着急买手机,支持5G的就要来了</span>
<span>2019款苹果手机曝光:屏幕有新变化!</span>
</div>
<div class="axis">
<span>我是第33333行为啥很多猫都会得肾衰竭?罪魁祸首是它!</span>
<span>这2种“毒肥”,不可喂月季,否则出问题</span>
</div>
<div class="axis">
<span>我是第4444行不要着急买手机,支持5G的就要来了</span>
<span>2019款苹果手机曝光:屏幕有新变化!</span>
</div>
<div class="axis">
<span>我是第55555行不要着急买手机,支持5G的就要来了</span>
<span>2019款苹果手机曝光:屏幕有新变化!</span>
</div>
<div class="axis">
<span>我是第6666行公认最胆小的5种狗狗,连猫都怕!</span>
<span>这2种“毒肥”,不可喂月季,否则出问题</span>
</div>
</div>
</div>
</body>
</html>
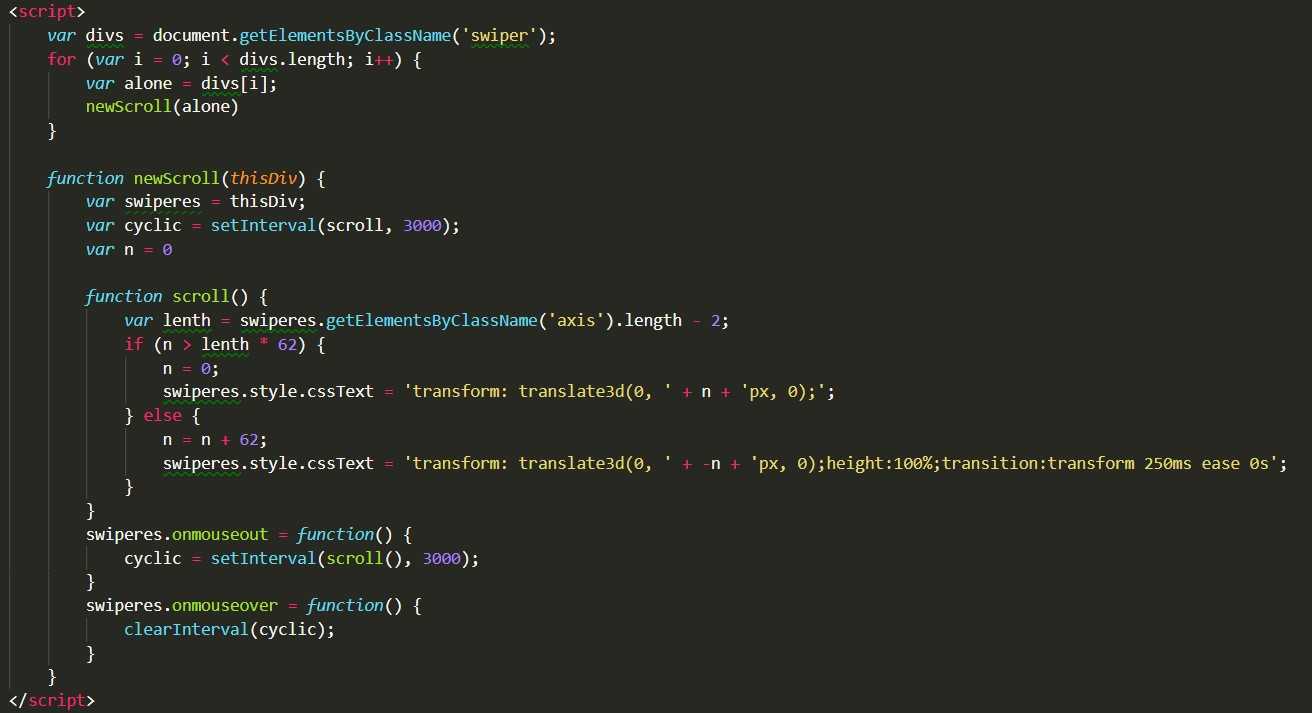
<script>
var divs = document.getElementsByClassName(‘swiper‘);
for (var i = 0; i < divs.length; i++) {
var alone = divs[i];
newScroll(alone)
}
function newScroll(thisDiv) {
var swiperes = thisDiv;
var cyclic = setInterval(scroll, 3000);
var n = 0
function scroll() {
var lenth = swiperes.getElementsByClassName(‘axis‘).length - 2;
if (n > lenth * 62) {
n = 0;
swiperes.style.cssText = ‘transform: translate3d(0, ‘ + n + ‘px, 0);‘;
} else {
n = n + 62;
swiperes.style.cssText = ‘transform: translate3d(0, ‘ + -n + ‘px, 0);height:100%;transition:transform 250ms ease 0s‘;
}
}
swiperes.onmouseout = function() {
cyclic = setInterval(scroll(), 3000);
}
swiperes.onmouseover = function() {
clearInterval(cyclic);
}
}
</script>