标签:struct 图片 bsp ima http 参数 state efi 理解
用es6的class(类)的方法创建组件:

子类继承父类的属性:需要使用super()继续父类的属性,同时创建this(子类本身没有this);
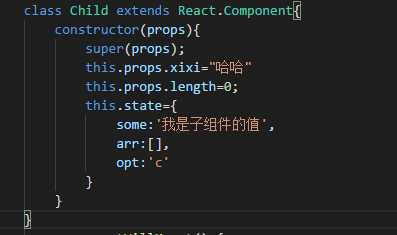
如果像上图一样需要定义props的属性 this.props.xixi="哈哈",则需要用 super(props)
如果不定义props的属性,只定义状态this.state ,就可以直接super();
这是为什么呢?
其实很简单,因为this.props必须要是一个对象,才能在它下面定义属性
而constructor(props){}传入的参数props为对象
所以super(props)的作用就是在父类的构造函数中给props赋值一个对象this.props=props这样就能在它的下面定义你要用到的属性了,然而其他的由于没有传参就直接赋值为undefind
由于state下面没有属性,所以如果只是定义state就可以直接super()就行了
如何理解react中的super(),super(props)
标签:struct 图片 bsp ima http 参数 state efi 理解
原文地址:https://www.cnblogs.com/liyue666/p/10210776.html