标签:ima .post bubuko 取消 UNC request icon check return
一个小而简单的单选全选功能,其实官网已经给出效果了,不过是我多做了些复合用法
import {Modal, Row,Form,Input,Icon,Select} from ‘antd‘;
const FormItem = Form.Item;
const createForm = Form.create;
const { Meta } = Card;
const CheckboxGroup = Checkbox.Group;
export default React.createClass({
mixins: [LoadingMixin, NotificationMixin, RequestMixin],
propTypes: {
onManualClose:React.PropTypes.func,
onOk: React.PropTypes.func,
onCancel: React.PropTypes.func,
title: React.PropTypes.string,
item: React.PropTypes.object
},
getInitialState() {
return {
item: this.props.item && this.props.item || {},
data: [],
userObj: {},
deleteList:[],
indeterminate: false,
checkAll: false,
checkedList:[]
};
},
componentWillMount() {
this.fetch();
},
fetch() {
console.log("11111111111-------获取父组件传来的用户id-----》",this.props.item.frameid);
this.post({ //加载图片列表
url: "Api/historyPush/module/frame/key/dac509bd90a82719a3569291e12c24a6f1af4bac",
param: {
frameid: this.props.item.frameid
// frameid:‘32frame_tj1‘
},
noLoading: true
}).then(result=> {
console.log("result-----------------",result);
this.setState({data: result.result || []});
});
},
hideModal() {
this.props.onCancel && this.props.onCancel();
},
onChange(checkedList){
console.log(‘checked = ‘, checkedList);
this.setState({
checkedList:checkedList,
indeterminate: !!checkedList.length && (checkedList.length < this.state.data.length),
checkAll: checkedList.length === this.state.data.length,
});
},
onCheckAllChange(e){
console.log("全选1",e.target.checked);
console.log("全选2",this.state.data);
let dataList =[]
for(var i=0;i<this.state.data.length;i++){
dataList[i]=this.state.data[i].imgid
}
console.log("dataList--------",dataList)
this.setState({
checkedList: e.target.checked ? dataList : [],
indeterminate: false,
checkAll: e.target.checked,
});
},
handleClose(record) {
var that = this;
if (this.state.checkedList==null||this.state.checkedList.length==0) {
that.error("请选择要删除的图片");
return false;
};
console.log("删除的图片",this.props.item.frameid,this.state.checkedList);
this.post({
url: "Api/clearCache/module/frame/key/dac509bd90a82719a3569291e12c24a6f1af4bac",
param: {
frameid:this.props.item.frameid,
imglist: this.state.checkedList
},
noLoading: true
}).then(result=> {
if (result.result) {
that.success("操作成功");
that.fetch();
}
});
},
render() {
let isMainObj = {
1 : "是",
0 : "否"
}
let columns = [
{ title: ‘用户‘, dataIndex: ‘userid‘, key: ‘userid‘, width: ‘20%‘,
render: (text, record) => {
return (
this.state.userObj && this.state.userObj[text]
)
}
},
{ title: ‘主管理‘, dataIndex: ‘is_main‘, key: ‘is_main‘, width: ‘20%‘,
render: (text, record) => {
return (
isMainObj[record[‘is_main‘]]
)
}
},
{ title: ‘设备备注‘, dataIndex: ‘remark‘, key: ‘remark‘, width: ‘30%‘ },
{ title: ‘绑定时间‘, dataIndex: ‘create_time‘, key: ‘create_time‘, width: ‘25%‘ }
];
return (
<Modal title={this.props.title && this.props.title || ‘新增‘} visible={true} width="700px" onCancel={this.hideModal} maskClosable={false} footer={
<Button key="back" type="ghost" size="large" onClick={this.hideModal}>关 闭</Button>
}>
<div className={‘boxTitle‘}>
<Checkbox
indeterminate={this.state.indeterminate}
onChange={this.onCheckAllChange}
checked={this.state.checkAll}
// checked={this.state.checked}
// disabled={this.state.disabled}
// onChange={this.onChange} //this,record
>
{‘全选‘}
</Checkbox>
<Popconfirm placement="topRight" title={"您确定要删除这些数据吗?"} onConfirm={this.handleClose} okText="确定" cancelText="取消">
<Button type="primary">批量删除</Button>
</Popconfirm>
</div>
<div className={‘cardBox‘}>
<Checkbox.Group style={{ width: ‘100%‘ }} onChange={this.onChange} value={this.state.checkedList}>
<Card title="">
{
this.state.data && this.state.data.map((item,index) => {
return (
<Card.Grid className={‘gridStyle‘} key={item.imgid}>
<Checkbox
className={‘CheckboxStyle‘}
value={item.imgid}
>
</Checkbox>
<img src={item.small_url} ></img>
</Card.Grid>
)
})
}
</Card>
</Checkbox.Group>,
</div>
</Modal>
)
}
});
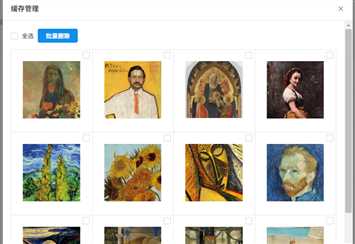
效果图
标签:ima .post bubuko 取消 UNC request icon check return
原文地址:https://www.cnblogs.com/zhixi/p/10212513.html