标签:active 技术分享 nbsp import abs span port img ima
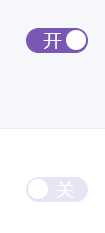
我想要的效果

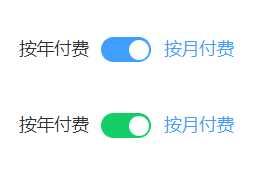
官网提供的效果

代码:
HTML
<el-table-column label="对市场公开" width=""> <template slot-scope="scope"> <el-switch class="switchStyle" v-model="scope.row.on" active-color="#7958b5" active-text="开" inactive-color="#e8e4f3" inactive-text="关"> </el-switch> </template> </el-table-column>
CSS
.switchStyle .el-switch__label { position: absolute; display: none; color: #fff; } .switchStyle .el-switch__label--left { z-index: 9; left: 6px; } .switchStyle .el-switch__label--right { z-index: 9; left: -14px; } .switchStyle .el-switch__label.is-active { display: block; } .switchStyle.el-switch .el-switch__core, .el-switch .el-switch__label { width: 50px !important; }
标签:active 技术分享 nbsp import abs span port img ima
原文地址:https://www.cnblogs.com/ymdzha/p/10214377.html