标签:nta 技术分享 code ext device r.js resource html origin
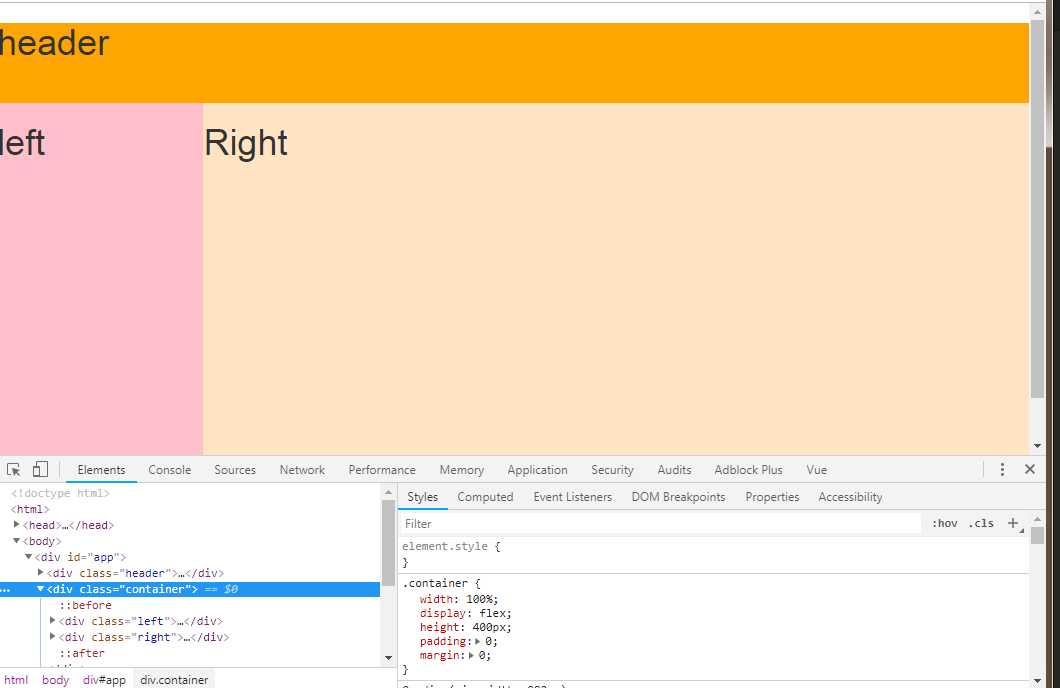
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> 7 <meta http-equiv="Content-Type" content="text/html" ; charset="utf-8" /> 8 <title>管理后台</title> 9 <script src="../lib/jquery2.1.4.min.js"></script> 10 <script src="../lib/Vue2.5.17.js"></script> 11 <script src="https://unpkg.com/vue-router/dist/vue-router.js"></script> 12 <script src="https://cdn.bootcss.com/vue-resource/1.5.1/vue-resource.min.js"></script> 13 <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> 14 <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" 15 crossorigin="anonymous"> 16 </head> 17 <style> 18 html,body { 19 margin: 0; 20 padding:0; 21 } 22 .header { 23 background-color: orange; 24 height: 80px; 25 } 26 27 .container { 28 width:100%; 29 display: flex; 30 height: 400px; 31 padding: 0; 32 margin: 0; 33 } 34 35 .left { 36 background-color: pink; 37 flex: 2; 38 } 39 40 .right { 41 background-color: bisque; 42 flex: 8; 43 } 44 </style> 45 46 <body> 47 <div id="app"> 48 <router-view></router-view> 49 <div class="container"> 50 <router-view name="left"></router-view> 51 <router-view name="right"></router-view> 52 </div> 53 </div> 54 55 <!-- 组件 --> 56 <template id="header"> 57 <div class="header"> 58 <h1>header</h1> 59 </div> 60 </template> 61 <template id="left"> 62 <div class="left"> 63 <h1>left</h1> 64 </div> 65 </template> 66 <template id="right"> 67 <div class="right"> 68 <h1>Right</h1> 69 </div> 70 </template> 71 72 <script> 73 // 创建组件 74 var header = { 75 template: ‘#header‘ 76 }; 77 var left = { 78 template: ‘#left‘ 79 }; 80 var right = { 81 template: ‘#right‘ 82 }; 83 84 // 创建路由对象 85 var routerObj = new VueRouter({ 86 routes: [ 87 // { path : ‘/‘ , component : header }, 88 // { path : ‘/left‘ , component : left}, 89 // { path : ‘/right‘ , component : right} 90 { 91 path: ‘/‘, 92 components: { 93 ‘default‘: header, 94 ‘left‘: left, 95 ‘right‘: right 96 } 97 } 98 ] 99 }); 100 101 var vm = new Vue({ 102 el: ‘#app‘, 103 data: {}, 104 methods: { 105 106 }, 107 router: routerObj 108 109 }); 110 </script> 111 </body> 112 113 </html>

标签:nta 技术分享 code ext device r.js resource html origin
原文地址:https://www.cnblogs.com/winter-shadow/p/10217400.html