标签:lint vue-cli 目录 一个 浏览器 index node 手动 web

node -v //显示node版本 v6.10.3
npm -v //显示npm包管理器版本 3.10.10




接下来,我们使用vue-cli来构建项目。


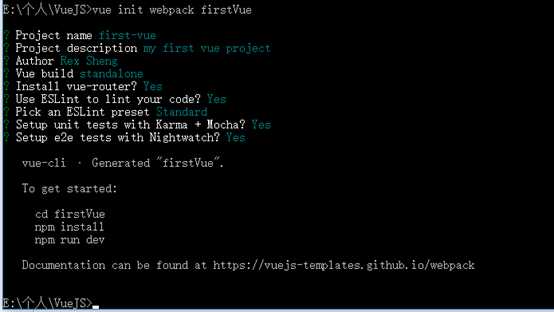
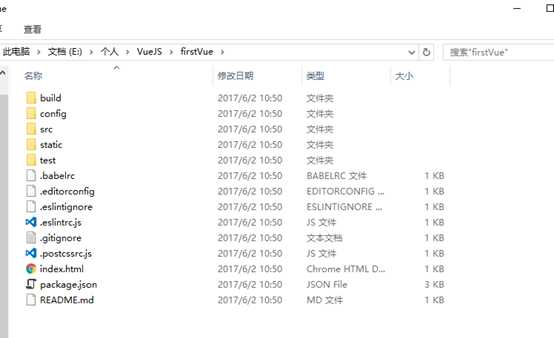
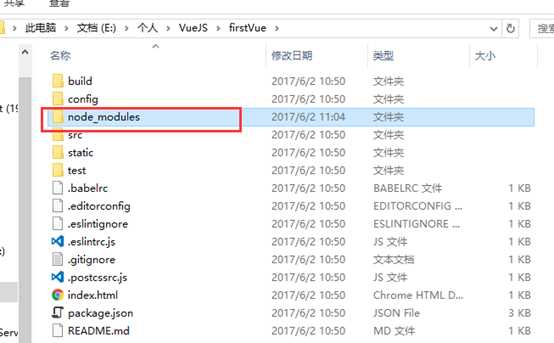
安装过程中,需要我们输入项目名称,描述,作者,版本(独立版),使用ESLint规范等等,此时,我们看到工作目录下已经自动生成了目录firstVue,如下图。








标签:lint vue-cli 目录 一个 浏览器 index node 手动 web
原文地址:https://www.cnblogs.com/sqyambition/p/10217634.html