标签:认证 有一个 菜单 安装 不能 机制 方便 网页布局 布局
说道原型图大家都不陌生,Axure rp作为这类工具可以说在网页布局的设计给开发人员提供了很大便利,目前我只熟悉过这一种,不知道小伙伴们有没有其他好用的工具推荐给大家用一下吗。好了,废话不多说,今天给用过Axure rp的小伙伴介绍一下使用方式,及用处。
具体怎么安装的可以到百度找,这里给大家推荐个网址:https://jingyan.baidu.com/article/e4d08ffd7ab5c00fd2f60def.html?qq-pf-to=pcqq.c2c 按照这个网址上的说明我们安装完的rp就是汉化版的了,那么具体怎么使用呢,下面来给大家详细介绍下使用方法。
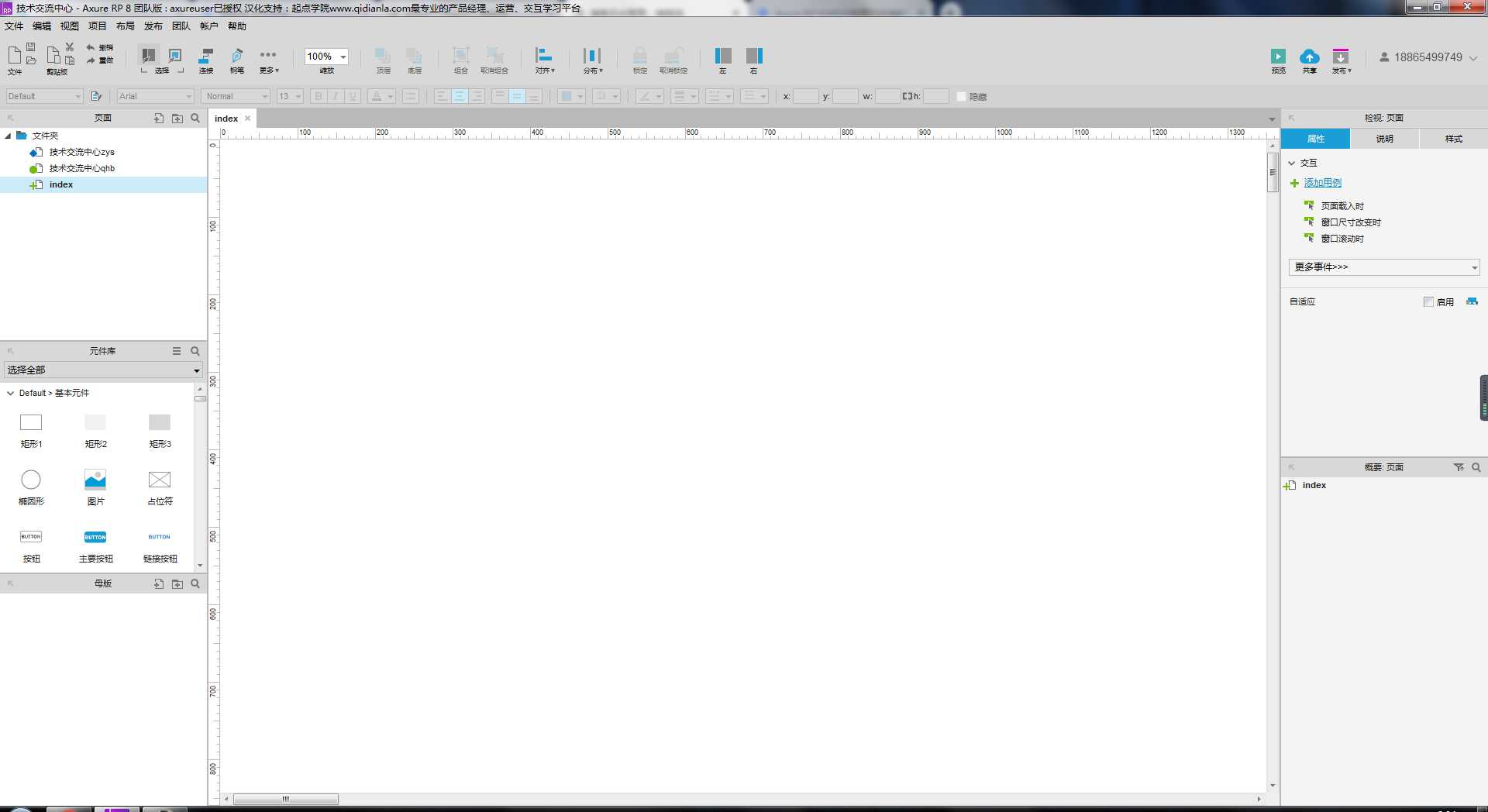
首先大家先来熟悉一下Axure rp(下面称呼为rp)的主页面:

这里是我已经建好的文件,如果第一次打开的情况下他会默认一个index空白页和三个子空白页。接下来我们就可以快速搭建网页的原型图了:

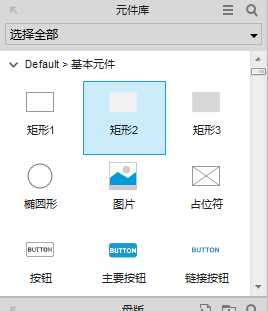
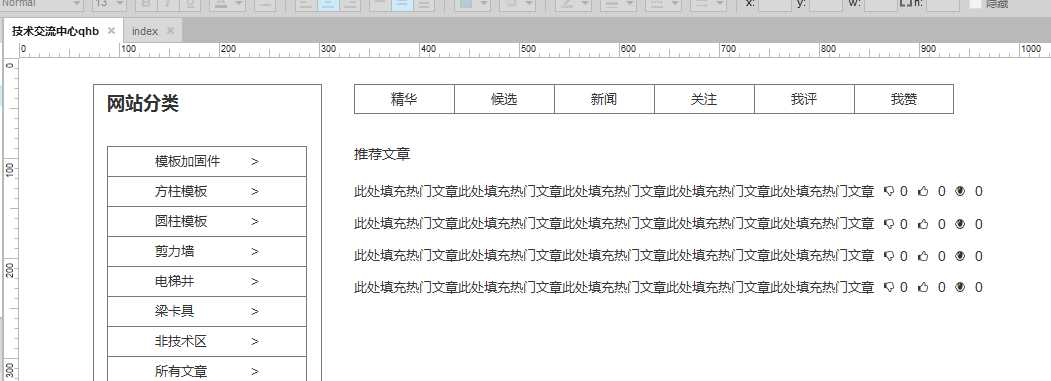
这里是元件库,一些网页上的按钮,div,图片,形状等等都可以在这里获取,还是比较齐全的,我们看到中意的元件直接点击拖到空白页面上去就可以创建图形或文字了,给大家展示下简单复制之后的页面:

里面也有导航,以及二级导航,按钮等元件,可以直接使用,填充文字,毕竟是原型图,其作用是为了设计网页布局,所以并没有想象的那么美观,你们以为这就结束了?其实rp还提供了预览功能,就在右上方有个预览

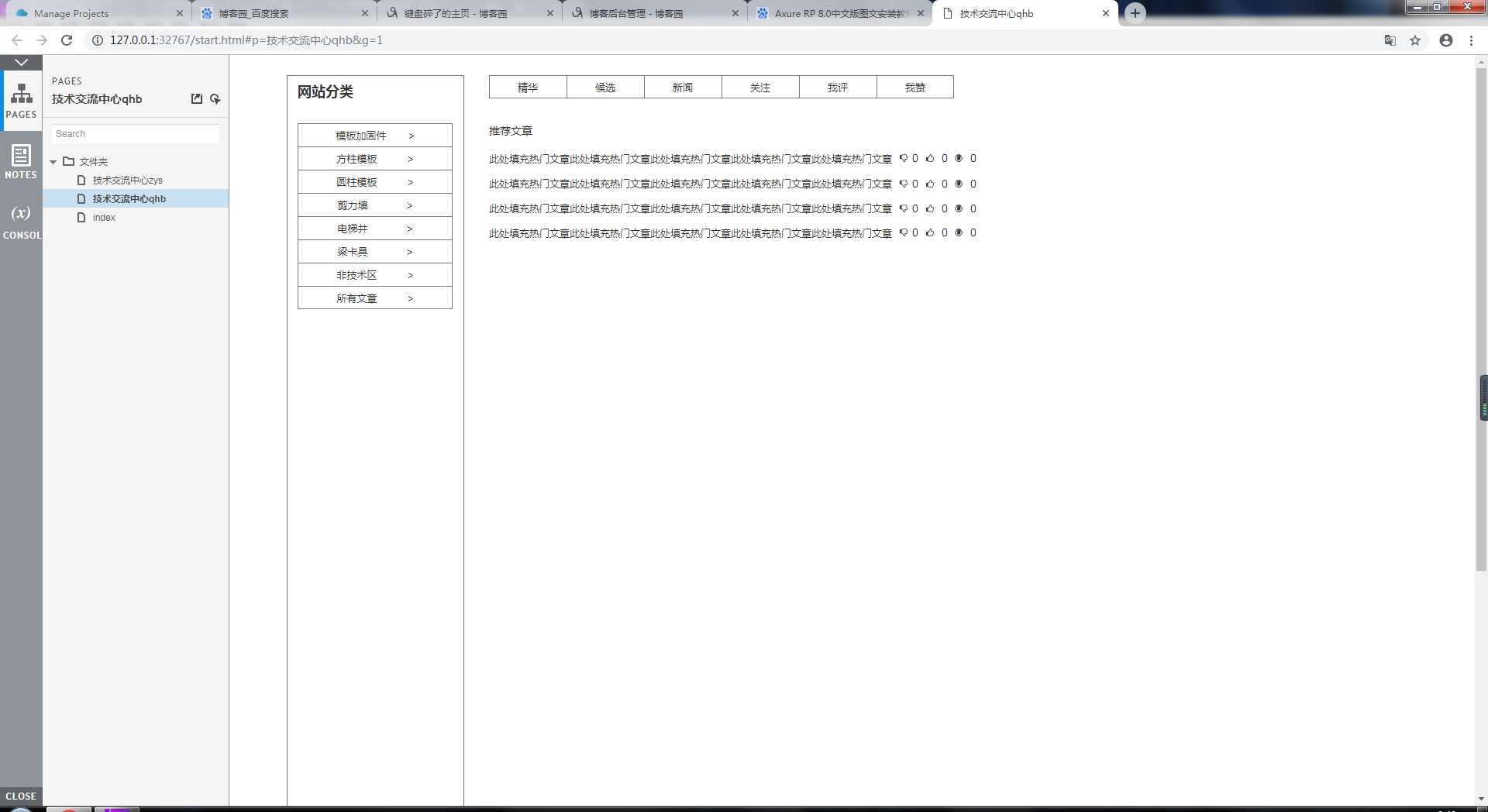
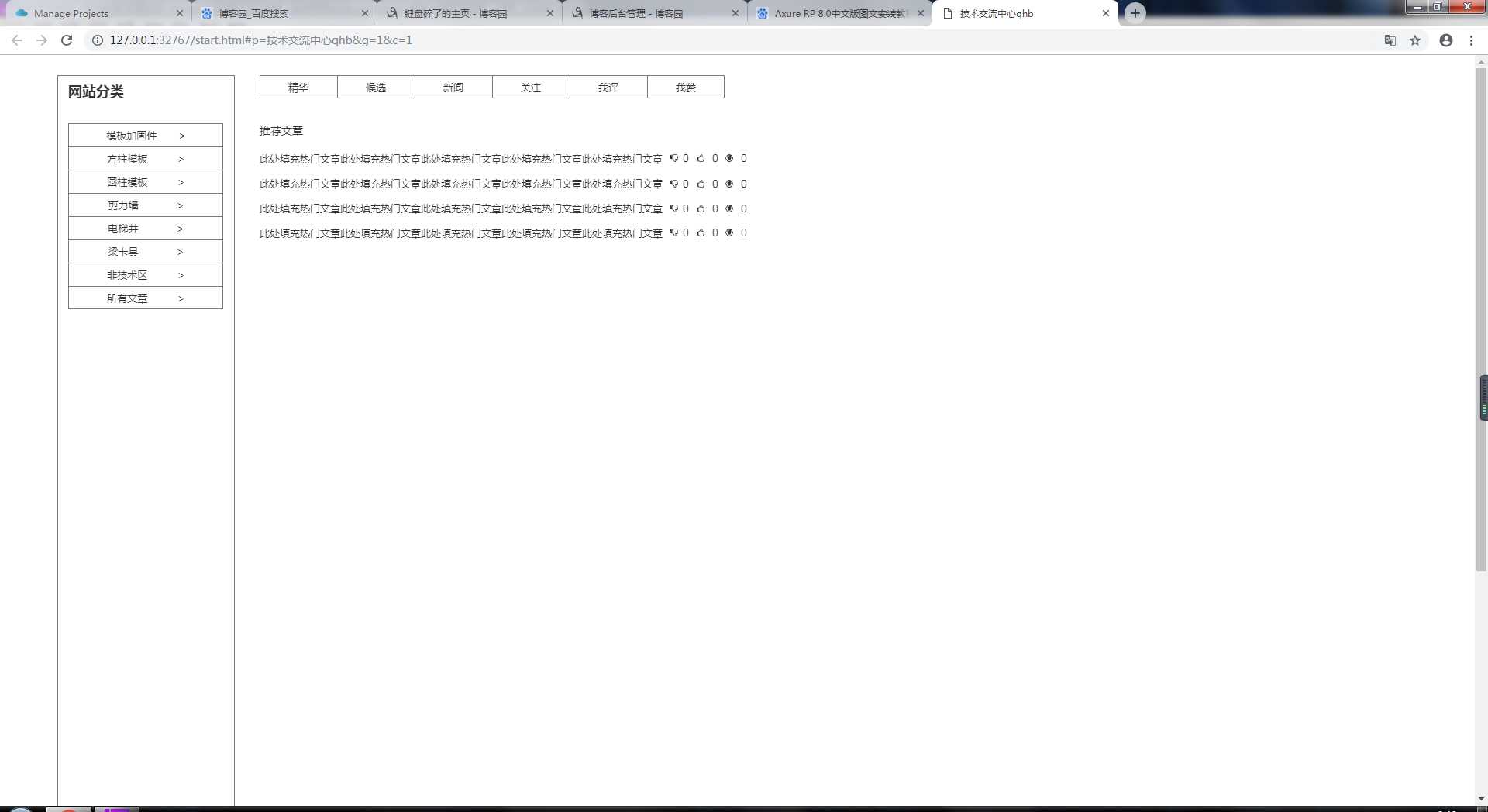
点击这个按钮,rp会帮我们把已经做完的原型图在新打开的页面上展示,例如我之前做的

小伙伴们会发现左侧多了个菜单栏,这个是可以隐藏的,避免影响页面布局大小, 可以点击下方图片的红色框内的三角号进行隐藏,这样就可以完全的展示在浏览器上了。


当然也有有耐心的小伙伴把原型图做的很好,甚至可以直接作出页面效果,其实也不是很费事,看个人喜好,这个做好了是可以导出html的,是不是连代码都省了呢,不过在这里我还是建议大家不要这么做,毕竟这是个做原型图的工具,其实最方便的还是甲方用来给乙方参考,方便后续各种不合适以及改动。
如果项目很大的话,我们就需要团队开发了,这里rp有自己的git机制,让使用团队也方便的多,接下来给大家讲下团队使用的方式。
首先我们需要有一个账号,可以点击我们工作面板左上角的注册: 这里是已经登录的状态,注册账号只需要几秒就可以搞定,不需要认证,不需要验证码等,你只需要随意填写一个真实存在的邮箱账户和自定义一个密码就可以了,当然也可以选择访问https://share.axure.com/,来注册,效果都是一样的。当我们注册并登陆账号之后就可以使用团队功能了。
这里是已经登录的状态,注册账号只需要几秒就可以搞定,不需要认证,不需要验证码等,你只需要随意填写一个真实存在的邮箱账户和自定义一个密码就可以了,当然也可以选择访问https://share.axure.com/,来注册,效果都是一样的。当我们注册并登陆账号之后就可以使用团队功能了。
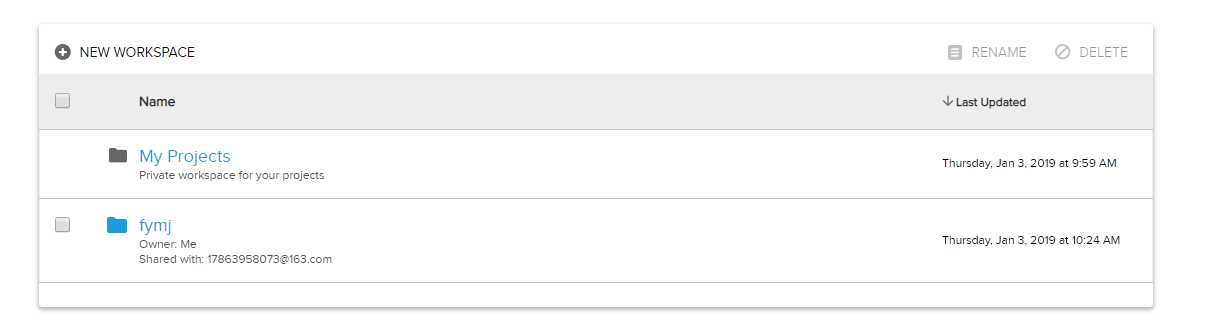
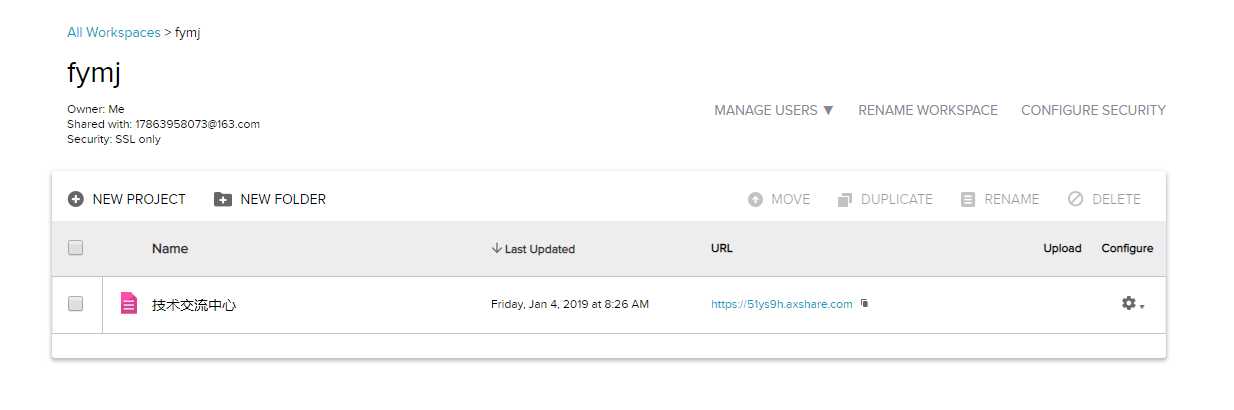
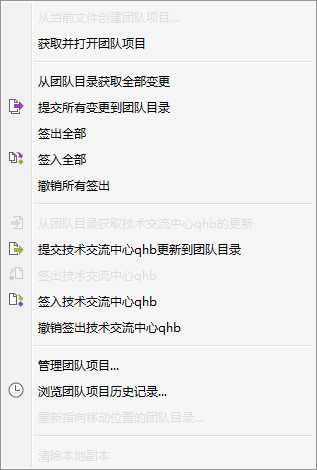
首先我们需要创建一个团队项目,我们先在本地新建一个文件,之后点击菜单栏的 团队 -> 从当前文件创建团队项目 之后会弹出一个框,我们需要填写一下项目名,项目在云存储的路径,以及项目本地存储的路径,这里需要注意的是团队项目不要建立在My Projects这个文件夹下,这个文件夹是系统默认建立的,是属于私有的文件,不能分享以及邀请成员加入,所以我在这里新建了一个文件夹fymj。
我在这个文件夹下创建了一个新项目名字叫技术交流中心

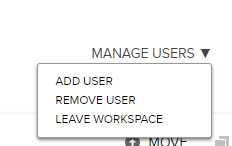
接下来我们选中需要邀请成员的团队项目,点击上方菜单栏

ADD USER (添加新用户) 弹出来一个框,我们把需要添加的成员的邮箱号(账号)输入并且邀请就可以了,然后文件的上传下载就很方便了,这里都是中文通俗易懂

还有什么不明白的或者我叙述错误的地方欢迎在评论区中指出,希望这个文章可以帮助大家了解rp。
标签:认证 有一个 菜单 安装 不能 机制 方便 网页布局 布局
原文地址:https://www.cnblogs.com/qihongbao/p/10218076.html