标签:门户网站 src 岗位 info webp 功能 技术分享 plugin 运行
随着技术的不断推成出新,前端的知识点也越来约复杂,前端的岗位的方向划分也越来越多,下面是我们总结的一些热门的前端岗位,供想进入前端的朋友考虑和选择

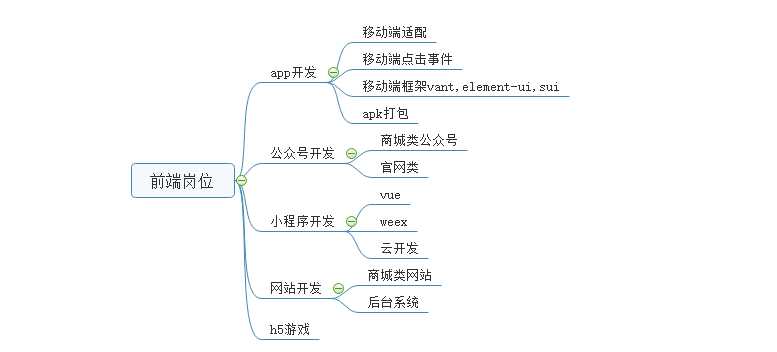
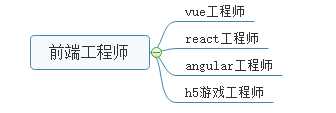
前端的知识点可以说是多而杂,层出不穷,但是不变的点依旧存在:html,css,js“三架马车”依旧引领这前端的发展和展示着多样化、个性化的前端各类门户网站;前端目前的框架比较多,比较火的有:vue、react、angular、react-native、backbone(我没有用过)、helio(阿里推出的游戏引擎);针对前端技术,大致可以划分以下岗位:

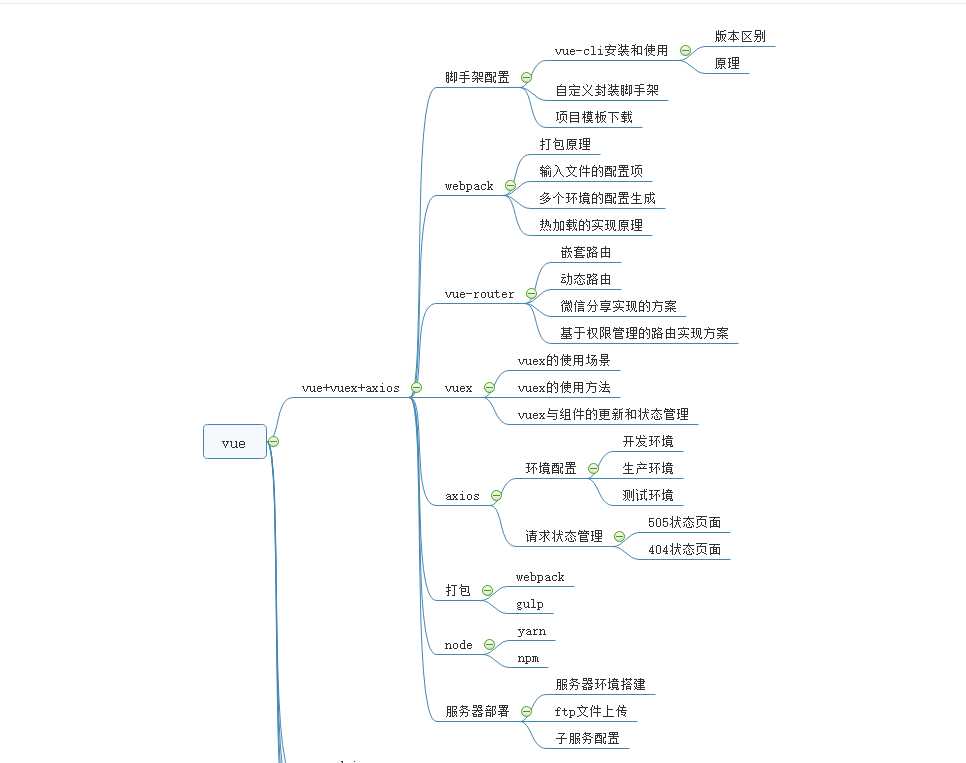
下面是针对vue的知识点总结:

以上知识点在实际开发中都会遇到,需要我们根据自己的业务需求进行调整和部署,打包这里简单说明一下:通过npm run build 我们可以执行prod的打包环境,可以压缩js,图片转成base64、去掉js中的注释,在实际工作中,我们需要针对环境进行测试,需要测试我们新的功能能否在线上运行良好,更换我们的线上数据库的真实数据和业务。减少用户的使用的错误率,这需要我们针对新的功能进行用户控制,也可以理解为角色控制,我们可以webpack.dev.conf.js和webpack.prod.conf.js中plugins中new weboack.DefinePlugin中添加一个常量保持测试用户的id,这样我们在新的功能中添加用户判断,如果是测试用户,进入新开发模块,不是依旧是旧功能。
标签:门户网站 src 岗位 info webp 功能 技术分享 plugin 运行
原文地址:https://www.cnblogs.com/starryqian/p/10218097.html