标签:微软 block 查询 gecko 页面 固定 真实项目 方式 基于
1.前端开发工程师,不关心手机分辨率,我们只关心手机视口
2.手机浏览器内核:微软的Trident 火狐的Gecko 开源的内核Webkit Opera的Presto
目前微软的Trident在移动终端上主要为WP7、8系统内置浏览器。Opera的Presto内核主要为 Opera Mobile、OperaMini、欧朋浏览器以及欧朋HD Beta版。Webkit内核的适用范围则较为广泛,Android原生浏览器、苹果的Safari、谷歌Chrome(Android4.0使用)都是基于Webkit开源内核开发的。
兼容的前缀:
-ms-
-moz-
-o-
-webkit-
3.流式布局
百分比布局也叫作流式布局、弹性盒布局。
百分比能够设置的属性是width、height、padding、margin。其他属性比如border、font-size不能用百分比设置的。
移动端和PC端公用一套代码,建议使用流式布局。
4.媒体查询
IE6、7、8不支持媒体查询,也为了防止手机端的某些浏览器不支持媒体查询,所以不要把所有的选择器都放在媒体查询里面。
5.rem响应式布局
一般不要给元素设置具体的宽度,但是对于一些小图标可以设定具体宽度值
高度值可以设置固定值,设计稿有多大,我们就严格写多大
所有设置的固定值都用REM做单位(首先在HTML中设置一个基准值:PX和REM的对应比例,然后在效果图上获取PX值,布局的时候转化为REM值)
JS获取真实屏幕的宽度,让其除以设计稿的宽度,算出比例,把之前的基准值按照比例进行重新的设定,这样项目就可以在移动端自适应了
------------------------------------------------------------------------------------------------------------------------
如何做个REM响应式布局
1、从UI设计师拿到PSD设计稿,然后在样式中给HTML设定一个font-size的值,我们一般都设置一个方便后面计算的值,例如:100px
html{
font-size:100px;//1rem=100px
}
2、写页面,写样式
首先按照设计稿的尺寸来写样式,然后在写样式值的时候,需要把得到的像素值除以100计算出对应的REM的值。
值得注意的是:真实项目中外层盒子的宽度我们一般还是不写固定值,沿用流式布局法的思想,我们用百分比的方式布局
margin:0 0.2rem
height:3rem;
3、根据当前屏幕的宽度和设计稿的宽度来计算我们HTML的font-size的值
例如:设计稿宽度为640px,其中有一个部分是轮播图,它的尺寸是600*300,在样式中给HTML设定一个font-size的值为100px,则轮播图大小应该为 6rem×3rem,那如果手机屏幕宽度为375px,其font-size应该设置为多少。
375/640*100->fontsize=58.59375//此时轮播图能自适应手机屏幕大小
根据当前屏幕宽度和设计稿宽度的比例,动态计算一下当前宽度下的fontsize值应该是多少,如果fontsize的值改变了,之前设定的所有REM单位的值自动会跟着放大或者缩小。可以通过以下这段代码实现:
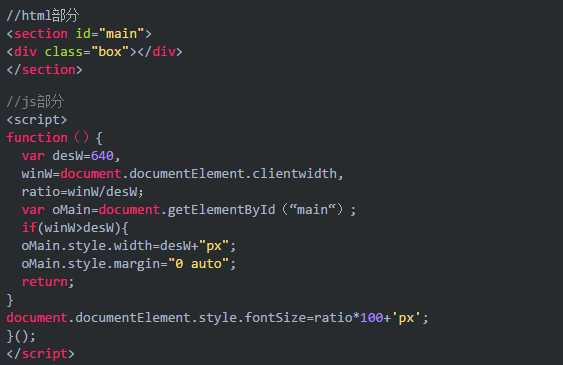
但如果当前屏幕宽度大于设计稿宽度,图片会被拉长而失真,所以以上代码需要稍微做些修改:

标签:微软 block 查询 gecko 页面 固定 真实项目 方式 基于
原文地址:https://www.cnblogs.com/namehou/p/10218394.html