标签:ie浏览器 src 图片 main http col 页面空白 解决 nbsp
ie浏览器打开报这个错并且页面空白:

原因:这是因为浏览器对于部分ES6语法识别不出来导致,所以我们要安装一个插件,把ES6语法转换成IE浏览器可以识别的语法。
解决方法:
需要安装 "babel-polyfill" 。
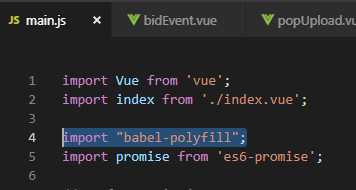
然后在入口文件main.js引入 import "babel-polyfill"

完美解决!
注意,改好了之后,要发包到测试环境或者正式环境才能看到效果哦,本地看不了的。
标签:ie浏览器 src 图片 main http col 页面空白 解决 nbsp
原文地址:https://www.cnblogs.com/silent007/p/10220507.html