标签:bis 3.3 viewport text path idt device r.js 参数
第一种方式实现监听
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> 7 <meta http-equiv="Content-Type" content="text/html" ; charset="utf-8" /> 8 <title>管理后台</title> 9 <script src="../lib/jquery2.1.4.min.js"></script> 10 <script src="../lib/Vue2.5.17.js"></script> 11 <script src="https://unpkg.com/vue-router/dist/vue-router.js"></script> 12 <script src="https://cdn.bootcss.com/vue-resource/1.5.1/vue-resource.min.js"></script> 13 <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> 14 <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" 15 crossorigin="anonymous"> 16 </head> 17 <style> 18 html, 19 body { 20 margin: 0; 21 padding: 0; 22 } 23 24 .header { 25 background-color: orange; 26 height: 80px; 27 } 28 29 .container { 30 width: 100%; 31 display: flex; 32 height: 400px; 33 padding: 0; 34 margin: 0; 35 } 36 37 .left { 38 background-color: pink; 39 flex: 2; 40 } 41 42 .right { 43 background-color: bisque; 44 flex: 8; 45 } 46 /* 动画 */ 47 .header-enter,.header-leave-to { 48 opacity: 0; 49 transform: translateY(50px); 50 } 51 .header-enter-active,.header-leave-active{ 52 transition: all 0.5s ease; 53 } 54 55 </style> 56 57 <body> 58 <div id="app"> 59 <!-- 分析 --> 60 <!-- 我们要监听到文本框数据的改变,这样才能知道,什么时候去拼接出一个fullname --> 61 <input type="text" v-model="firstname" @keyup="getFullName"> + 62 <input type="text" v-model="lastname" @keyup="getFullName"> + 63 <input type="text" v-model="fullname"> + 64 </div> 65 66 <script> 67 68 var vm = new Vue({ 69 el: ‘#app‘, 70 data: { 71 firstname : ‘‘, 72 lastname : ‘‘, 73 fullname : ‘‘ 74 }, 75 methods: { 76 getFullName(){ 77 this.fullname = this.firstname + ‘-‘ + this.lastname; 78 } 79 }, 80 }); 81 </script> 82 </body> 83 84 </html>
第二种方式实现监听watch
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> 7 <meta http-equiv="Content-Type" content="text/html" ; charset="utf-8" /> 8 <title>管理后台</title> 9 <script src="../lib/jquery2.1.4.min.js"></script> 10 <script src="../lib/Vue2.5.17.js"></script> 11 <script src="https://unpkg.com/vue-router/dist/vue-router.js"></script> 12 <script src="https://cdn.bootcss.com/vue-resource/1.5.1/vue-resource.min.js"></script> 13 <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> 14 <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" 15 crossorigin="anonymous"> 16 </head> 17 <style> 18 html, 19 body { 20 margin: 0; 21 padding: 0; 22 } 23 24 .header { 25 background-color: orange; 26 height: 80px; 27 } 28 29 .container { 30 width: 100%; 31 display: flex; 32 height: 400px; 33 padding: 0; 34 margin: 0; 35 } 36 37 .left { 38 background-color: pink; 39 flex: 2; 40 } 41 42 .right { 43 background-color: bisque; 44 flex: 8; 45 } 46 /* 动画 */ 47 .header-enter,.header-leave-to { 48 opacity: 0; 49 transform: translateY(50px); 50 } 51 .header-enter-active,.header-leave-active{ 52 transition: all 0.5s ease; 53 } 54 55 </style> 56 57 <body> 58 <div id="app"> 59 <!-- 分析 --> 60 <!-- 我们要监听到文本框数据的改变,这样才能知道,什么时候去拼接出一个fullname --> 61 <input type="text" v-model="firstname"> + 62 <input type="text" v-model="lastname"> + 63 <input type="text" v-model="fullname"> + 64 </div> 65 66 <script> 67 68 var vm = new Vue({ 69 el: ‘#app‘, 70 data: { 71 firstname : ‘‘, 72 lastname : ‘‘, 73 fullname : ‘‘ 74 }, 75 methods: { 76 77 }, 78 watch : { //监听data中指定数据的变化,然后触发watch中对应的function处理函数 79 firstname : function(){ 80 this.fullname = this.firstname + ‘-‘ + this.lastname 81 console.log(‘firstname在变化‘); 82 }, 83 // 提供了两个参数,一个是newVal,oldVal 84 lastname : function(newVal,oldVal){ 85 this.fullname = this.firstname + newVal 86 console.log(‘lastname在变化‘); 87 console.log(newVal + ‘ ----- ‘ + oldVal); 88 } 89 } 90 }); 91 </script> 92 </body> 93 94 </html>
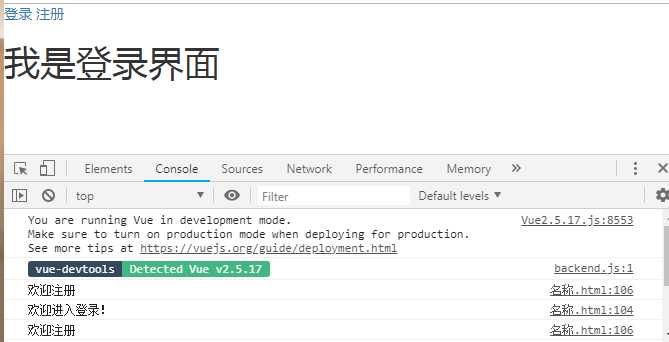
监视路由地址改变
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> 7 <meta http-equiv="Content-Type" content="text/html" ; charset="utf-8" /> 8 <title>管理后台</title> 9 <script src="../lib/jquery2.1.4.min.js"></script> 10 <script src="../lib/Vue2.5.17.js"></script> 11 <script src="https://unpkg.com/vue-router/dist/vue-router.js"></script> 12 <script src="https://cdn.bootcss.com/vue-resource/1.5.1/vue-resource.min.js"></script> 13 <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> 14 <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" 15 crossorigin="anonymous"> 16 </head> 17 <style> 18 html, 19 body { 20 margin: 0; 21 padding: 0; 22 } 23 24 .header { 25 background-color: orange; 26 height: 80px; 27 } 28 29 .container { 30 width: 100%; 31 display: flex; 32 height: 400px; 33 padding: 0; 34 margin: 0; 35 } 36 37 .left { 38 background-color: pink; 39 flex: 2; 40 } 41 42 .right { 43 background-color: bisque; 44 flex: 8; 45 } 46 /* 动画 */ 47 .header-enter,.header-leave-to { 48 opacity: 0; 49 transform: translateY(50px); 50 } 51 .header-enter-active,.header-leave-active{ 52 transition: all 0.5s ease; 53 } 54 55 </style> 56 57 <body> 58 <div id="app"> 59 <router-link to="/login">登录</router-link> 60 <router-link to="/register">注册</router-link> 61 <router-view></router-view> 62 </div> 63 <template id="login"> 64 <div> 65 <h1>我是登录界面</h1> 66 </div> 67 </template> 68 <template id="register"> 69 <div> 70 <h1>我是注册界面</h1> 71 </div> 72 </template> 73 74 <script> 75 var login = { 76 template : ‘#login‘ 77 }; 78 var register = { 79 template : ‘#register‘ 80 }; 81 82 var routerObj = new VueRouter({ 83 routes : [ 84 { path : ‘/‘ , component : login }, 85 { path : ‘/login‘ , component : login }, 86 { path : ‘/register‘ , component : register }, 87 ] 88 }) 89 90 var vm = new Vue({ 91 el: ‘#app‘, 92 data: { 93 firstname : ‘‘, 94 lastname : ‘‘, 95 fullname : ‘‘ 96 }, 97 methods: { 98 99 }, 100 router : routerObj, 101 watch : { 102 ‘$route.path‘ : function(newVal,oldVal){ 103 if(newVal === ‘/login‘){ 104 console.log(‘欢迎进入登录!‘); 105 }else if(newVal === ‘/register‘){ 106 console.log(‘欢迎注册‘); 107 }; 108 } 109 } 110 }); 111 </script> 112 </body> 113 114 </html>

标签:bis 3.3 viewport text path idt device r.js 参数
原文地址:https://www.cnblogs.com/winter-shadow/p/10222667.html