标签:utf8 actual geometry url requests onchange minimum 怎么 ESS
QCalendarWidget类提供了一个基日历小部件,允许用户选择一个日期。

该小部件使用当前的月份和年份进行初始化,但是QCalendarWidget提供了几个公共槽函数来更改显示的年份和月份。
默认情况下,选择今天的日期,用户可以使用鼠标和键盘选择日期。当前选择的日期可以使用selectedDate()函数进行检索。
通过设置minimumDate和maximumDate属性,可以将用户选择约束到给定的日期范围。或者,可以使用setDateRange()函数一次性设置这两个属性。
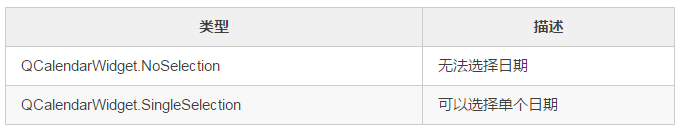
将selectionMode属性设置为NoSelection以禁止用户选择。请注意,还可以使用setSelectedDate()可以让程序选择日期。
当前显示的月份和年份可分别使用monthShown()和yearShown()函数进行检索。
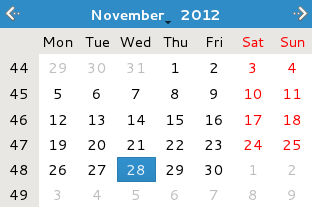
新创建的日历小部件使用缩短的日期名称,星期六和星期日都标记为红色。日历网格不可见。显示星期编号,第一个列。日是日历区域设置的第一天。
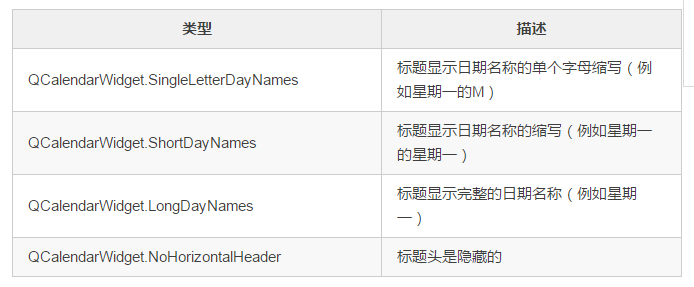
通过将horizontalHeaderFormat属性设置为QCalendarWidget.SingleLetterDayNames,可以将日期的符号更改为单个字母缩写(“M”代表“Monday”)。将相同的属性设置为QCalendarWidget.LongDayNames将使标题显示完整的日期名称。可以通过将verticalHeaderFormat属性设置为QCalendarWidget. NoVerticalHeader来删除周数。日历网格可以通过使用setGridVisible()函数将gridVisible属性设置为True来开启。

calendar = QCalendarWidget(self)
calendar.setGridVisible(True)
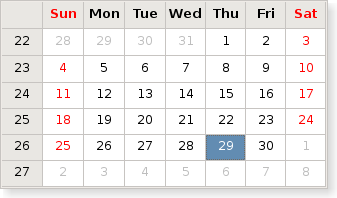
最后,可以使用setFirstDayOfWeek()函数更改第一列中的日期。
QCalendarWidget类还提供了三个信号,selectionChanged(),activated()和currentPageChanged(),可以响应用户交互。
通过设置QTextCharFormat的一些特殊的工作日,特殊的日期或头文件的渲染,可以在很大程度上定制标题,工作日或单日的渲染。
日历小部件只使用QTextCharFormat中的一部分属性。目前,使用前景,背景和字体属性来确定窗口小部件中单个单元格的渲染。
QCalendarWidget.HorizontalHeaderFormat
定义了水平头可以显示的各种格式。

QCalendarWidget.SelectionMode
描述了提供给用户在日历中选择日期的选择类型

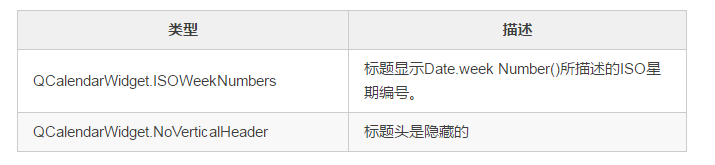
QCalendarWidget.VerticalHeaderFormat
定义了垂直标题可以显示的各种格式。

更多详细的介绍,请见官方文档:QCalendarWidget Class
PyQt5->QtWidgets->QCalendarWidget
继承:QWidget
我们先通过一个小动画来看一下今天的完成效果:

程序的界面是由Qt设计师完成的,具体的设计大家可以自行去看源码就知道了,这里主要把功能介绍一下。
class Dialog_selected(QDialog, Ui_Dialog): """ Class documentation goes here. """ def __init__(self, parent=None): """ Constructor @param parent reference to the parent widget @type QWidget """ super(Dialog_selected, self).__init__(parent) self.setupUi(self) self. appkey = "你的appkey" @pyqtSlot(QDate) def on_calendarWidget_clicked(self, date): """ Slot documentation goes here. @param date DESCRIPTION @type QDate """ date = self.calendarWidget.selectedDate().toString("yyyy-MM-dd dddd") self.request1(self.appkey, date) def request1(self, appkey, date): url = "http://v.juhe.cn/laohuangli/d" params = { "key" : appkey, #应用APPKEY(应用详细页查询) "date" : date #日期,格式2014-09-09 } f = requests.get(url, params=params) content = f.text res = json.loads(content) if res: error_code = res["error_code"] data = res["result"] if error_code == 0: #成功请求 self.label.setText("阳历:" + date) self.label_2.setText("阴历:" + data["yinli"]) self.label_3.setText("忌:" + data["ji"]) self.label_4.setText("宜:" + data["yi"]) else: QMessageBox.Warning(self, "警告", "错误代码:" + res["error_code"] + "错误原因:" + res["reason"]) else: QMessageBox.Warning(self,"警告","API请求失败")
这段代码有一半是有eric6自动生成的。on_calendarWidget_clicked(self, date)的部分和request1(self, appkey, date)是我自己改写的。
主要功能就是我们单击日历上的日期然后会出现对应的阳历、阴历、忌、宜等黄历信息。这只是一个示例程序,实现上也比较简单。


1 from PyQt5.QtWidgets import (QApplication,QWidget,QCalendarWidget,QLabel,QSlider,QGridLayout) 2 from PyQt5.QtCore import Qt,pyqtSignal 3 import sys,requests,json 4 5 class Example(QWidget): 6 _signal = pyqtSignal(str,str) 7 def __init__(self): 8 super(Example, self).__init__() 9 self.initUI() 10 11 def initUI(self): 12 self.setGeometry(300,300,450,380) 13 self.setWindowTitle("QCalendarWidget日历+爬虫") 14 gridLayout = QGridLayout() 15 self.calendar = QCalendarWidget() 16 self.calendar.setGridVisible(True) 17 self.lb11 = QLabel("阳历:") 18 self.lb12 = QLabel("") 19 self.lb21 = QLabel("阴历:") 20 self.lb22 = QLabel("") 21 self.lb31 = QLabel("五行:") 22 self.lb32 = QLabel("") 23 self.lb41 = QLabel("冲煞:") 24 self.lb42 = QLabel("") 25 self.lb51 = QLabel("彭祖百忌:") 26 self.lb52 = QLabel("") 27 self.lb61 = QLabel("吉神:") 28 self.lb62 = QLabel("") 29 self.lb71 = QLabel("宜:") 30 self.lb72 = QLabel("") 31 self.lb81 = QLabel("凶神:") 32 self.lb82 = QLabel("") 33 self.lb91 = QLabel("忌:") 34 self.lb92 = QLabel("") 35 gridLayout.addWidget(self.calendar,0,0,1,3) 36 gridLayout.addWidget(self.lb11,1,0,1,1) 37 gridLayout.addWidget(self.lb12,1,1,1,2) 38 gridLayout.addWidget(self.lb21,2,0,1,1) 39 gridLayout.addWidget(self.lb22,2,1,1,2) 40 gridLayout.addWidget(self.lb31,3,0,1,1) 41 gridLayout.addWidget(self.lb32,3,1,1,2) 42 gridLayout.addWidget(self.lb41, 4, 0, 1, 1) 43 gridLayout.addWidget(self.lb42, 4, 1, 1, 2) 44 gridLayout.addWidget(self.lb51, 5, 0, 1, 1) 45 gridLayout.addWidget(self.lb52, 5, 1, 1, 2) 46 gridLayout.addWidget(self.lb61, 6, 0, 1, 1) 47 gridLayout.addWidget(self.lb62, 6, 1, 1, 2) 48 gridLayout.addWidget(self.lb71, 7, 0, 1, 1) 49 gridLayout.addWidget(self.lb72, 7, 1, 1, 2) 50 gridLayout.addWidget(self.lb81, 8, 0, 1, 1) 51 gridLayout.addWidget(self.lb82, 8, 1, 1, 2) 52 gridLayout.addWidget(self.lb91, 9, 0, 1, 1) 53 gridLayout.addWidget(self.lb92, 9, 1, 1, 2) 54 self.setLayout(gridLayout) 55 56 self.calendar.selectionChanged.connect(self.mySignal) 57 self._signal.connect(self.request1) 58 59 def mySignal(self): 60 # print(self.calendar.selectedDate()) 61 self.date = self.calendar.selectedDate().toString("yyyy-MM-dd") 62 self.appkey = "3f669268cbe38f049f9f20877c127bcf" 63 self._signal.emit(self.appkey,self.date) 64 65 # 日历 66 def request1(self,appkey,date): 67 try: 68 url = "http://v.juhe.cn/laohuangli/d" 69 params = { 70 "key": appkey, # 应用APPKEY(应用详细页查询) 71 "date": date, # 日期,格式2014-09-09 72 } 73 req = requests.get(url, params=params) 74 req.encoding = ‘utf8‘ 75 content = req.text # 得到的content是str格式,使用json.loads() 将其转为dict字典格式 76 # print(content) 77 res = json.loads(content) 78 if res: 79 error_code = res["error_code"] 80 if error_code == 0: 81 # 成功请求 82 self.lb12.setText(res["result"]["yangli"]) 83 self.lb22.setText(res["result"]["yinli"]) 84 self.lb32.setText(res["result"]["wuxing"]) 85 self.lb42.setText(res["result"]["chongsha"]) 86 self.lb52.setText(res["result"]["baiji"]) 87 self.lb62.setText(res["result"]["jishen"]) 88 self.lb72.setText(res["result"]["yi"]) 89 self.lb82.setText(res["result"]["xiongshen"]) 90 self.lb92.setText(res["result"]["ji"]) 91 else: 92 print("%s:%s" % (res["error_code"], res["reason"])) 93 else: 94 print("request api error") 95 except: 96 pass 97 98 99 if __name__ == ‘__main__‘: 100 app = QApplication(sys.argv) 101 ex = Example() 102 ex.show() 103 sys.exit(app.exec_())
======================================================================================================================================================================================================
@pyqtSlot(QDate)def on_calendarWidget_clicked(self, date): """ Slot documentation goes here. @param date DESCRIPTION @type QDate """ date = self.calendarWidget.selectedDate().toString("yyyy-MM-dd dddd") self.request1(self.appkey, date)
为什么要加上@pyqtSlot(QDate)可以参考
学点编程吧:PyQt5番外篇(2-2):冲顶大会语音答题辅助小工具之解析篇——界面搭建
理解起来差不多。
date = self.calendarWidget.selectedDate().toString("yyyy-MM-dd") self.request1(self.appkey, date)
def request1(self, appkey, date): url = "http://v.juhe.cn/laohuangli/d" params = { "key" : appkey, #应用APPKEY(应用详细页查询) "date" : date #日期,格式2014-09-09 } f = requests.get(url, params=params) content = f.text res = json.loads(content) if res: error_code = res["error_code"] data = res["result"] if error_code == 0: #成功请求 self.label.setText("阳历:" + date) self.label_2.setText("阴历:" + data["yinli"]) self.label_3.setText("忌:" + data["ji"]) self.label_4.setText("宜:" + data["yi"]) else: QMessageBox.Warning(self, "警告", "错误代码:" + res["error_code"] + "错误原因:" + res["reason"]) else: QMessageBox.Warning(self,"警告","API请求失败")
这个就是根据我们选择的日期得到对应的黄历信息。那么这个黄历信息怎么来的呢?我不知道!

这里使用的聚合数据的老黄历API:
https://www.juhe.cn/docs/api/id/65
提供了Python语言的调用方式(我看了一下是Python2的),对于测试而言使用比较方便。但是要经常使用的只能付费了,但是对我们来说够用了。
Python3的调用方式如下:

1 import json,requests 2 3 # ---------------------------------- 4 # 老黄历调用示例代码 - 聚合数据 5 # 在线接口文档:http://www.juhe.cn/docs/65 6 # ---------------------------------- 7 8 def main(): 9 # 配置您申请的APPKey 10 appkey = "3f669268cbe38f049f9f20877c127bcf" 11 # 1.日历 12 request1(appkey,"2019-1-4") 13 # 2.时辰 14 request2(appkey) 15 16 # 日历 17 def request1(appkey,date): 18 url = "http://v.juhe.cn/laohuangli/d" 19 params = { 20 "key": appkey, # 应用APPKEY(应用详细页查询) 21 "date": date, # 日期,格式2014-09-09 22 } 23 req = requests.get(url,params=params) 24 req.encoding = ‘utf8‘ 25 content = req.text #得到的content是str格式,使用json.loads() 将其转为dict字典格式 26 print(content) 27 res = json.loads(content) 28 if res: 29 error_code = res["error_code"] 30 if error_code == 0: 31 # 成功请求 32 print(res["result"]) 33 else: 34 print("%s:%s" % (res["error_code"], res["reason"])) 35 else: 36 print("request api error") 37 38 # 时辰 39 def request2(appkey): 40 url = "http://v.juhe.cn/laohuangli/h" 41 params = { 42 "key": appkey, # 应用APPKEY(应用详细页查询) 43 "date": "2019-1-4", # 日期,格式2014-09-09 44 } 45 req = requests.get(url,params=params) 46 content = req.text 47 res = json.loads(content) 48 if res: 49 error_code = res["error_code"] 50 if error_code == 0: 51 # 成功请求 52 print(res["result"]) 53 else: 54 print("%s:%s" % (res["error_code"], res["reason"])) 55 else: 56 print("request api error") 57 58 59 if __name__ == ‘__main__‘: 60 main()
这里我使用requests这个优秀的第三方库进行HTTP请求,它的返回值是json格式的,我们可以将其转换成Python的字典。
if res: error_code = res["error_code"] data = res["result"] if error_code == 0: #成功请求 self.label.setText("阳历:" + date) self.label_2.setText("阴历:" + data["yinli"]) self.label_3.setText("忌:" + data["ji"]) self.label_4.setText("宜:" + data["yi"]) else: QMessageBox.Warning(self, "警告", "错误代码:" + res["error_code"] + "错误原因:" + res["reason"]) else: QMessageBox.Warning(self,"警告","API请求失败")
这里我们根据返回值的情况将其与界面上的4个Label标签关联并加以显示出来。如果遇到问题则弹出相应的对话框加以显示。
这里有一个小问题,算是给大家留一个作业吧!
我们开始打开程序的时候是这样的,什么阳历、阴历、忌、宜这些信息都没有。

那么我们如何让它们一打开程序就能显示出来呢?
【PyQt5-Qt Designer】日历(QCalendarWidget)
标签:utf8 actual geometry url requests onchange minimum 怎么 ESS
原文地址:https://www.cnblogs.com/XJT2018/p/10222351.html