标签:UNC 9.png vue.js rip img on() ble app inpu
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>vue</title>
<link rel="stylesheet" href="">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- <script type="text/javascript" src="../js/vue.js"></script> -->
</head>
<body>
<div id="vue">
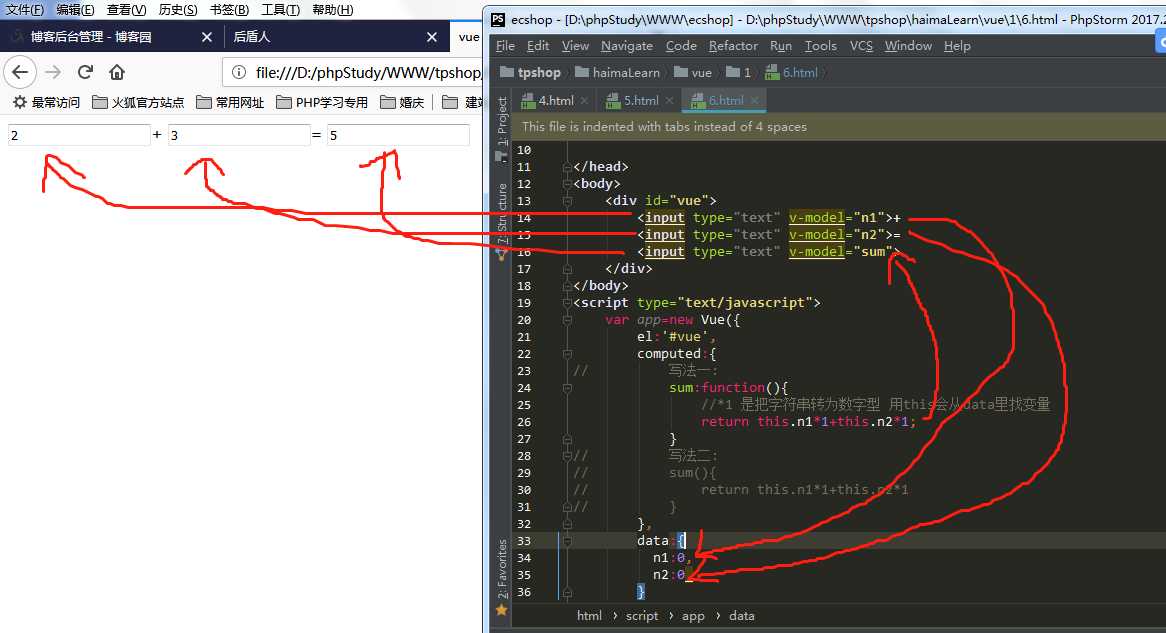
<input type="text" v-model="n1">+
<input type="text" v-model="n2">=
<input type="text" v-model="sum">
</div>
</body>
<script type="text/javascript">
var app=new Vue({
el:‘#vue‘,
computed:{
// 写法一:
sum:function(){
//*1 是把字符串转为数字型 用this会从data里找变量
return this.n1*1+this.n2*1;
}
// 写法二:
// sum(){
// return this.n1*1+this.n2*1
// }
},
data:{
n1:0,
n2:0,
}
});
</script>
</html>效果:

标签:UNC 9.png vue.js rip img on() ble app inpu
原文地址:https://www.cnblogs.com/haima/p/10223512.html