标签:帮助 UNC 分享图片 追踪 一个 环境 macos 下载 adl
windows环境的puppeteer环境配置要简单点,mac环境坑竟然有点多,这边稍微提下
nodejs
puppeteer
mac
Puppeteer 核心功能
(1)利用网页生成PDF、图片
(2)爬取SPA应用,并生成预渲染内容(即“SSR” 服务端渲染)
(3)可以从网站抓取内容
(4)自动化表单提交、UI测试、键盘输入等
(5)帮你创建一个最新的自动化测试环境(chrome),可以直接在此运行测试用例
(6)捕获站点的时间线,以便追踪你的网站,帮助分析网站性能问题
1.安装puppeteer
$:yarn add puppeteer 或者 $:npm i puppeteer"
这边一般会遇到无法下载Chromium的问题,解决办法:$:npm i --save puppeteer --ignore-scripts
2.下载Chromium
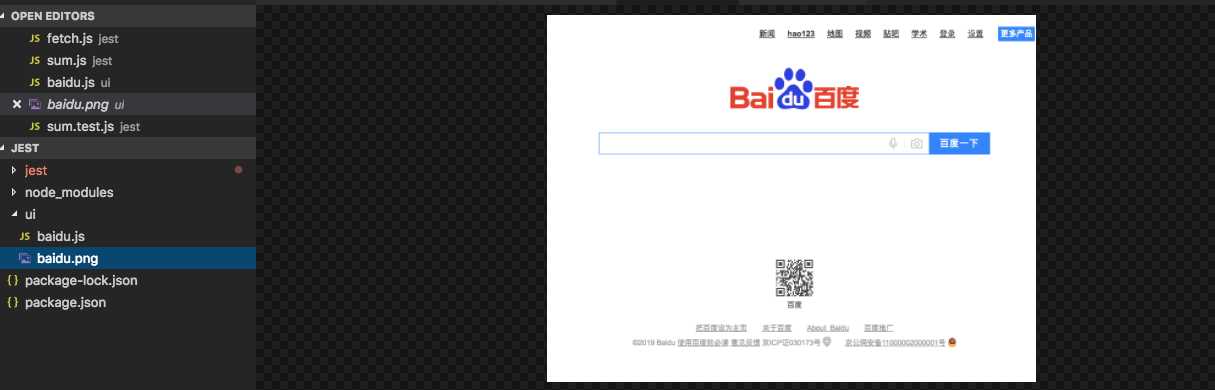
3.准备脚本,
const puppeteer = require(‘puppeteer‘); (async () => { const brower = await puppeteer.launch({ executablePath:‘/Users/wangxiao/Documents/wx_vue/nodejs/chromium/Chromium.app/Contents/MacOS/Chromium‘, headless:false }); const page = await brower.newPage(); await page.goto(‘http://www.baidu.com‘); await page.screenshot({path:‘baidu.png‘}); await brower.close(); })().catch(error =>{console.log(‘error‘)});
说明:
4.运行(简单的程序运行成功)
node baidu.js


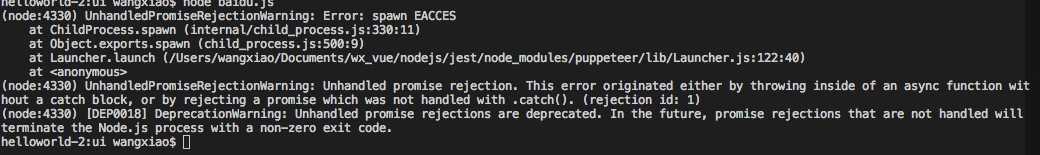
这个应该是权限问题,解决办法:sudo chmod a+x Chromium.app
标签:帮助 UNC 分享图片 追踪 一个 环境 macos 下载 adl
原文地址:https://www.cnblogs.com/totoro-cat/p/10225231.html