标签:返回值 自动化 ons 服务器 通过 bubuko 改变 代码 src
F12-前台效果可以在不访问服务器的前提下直接改样式看效果是否是预期值。
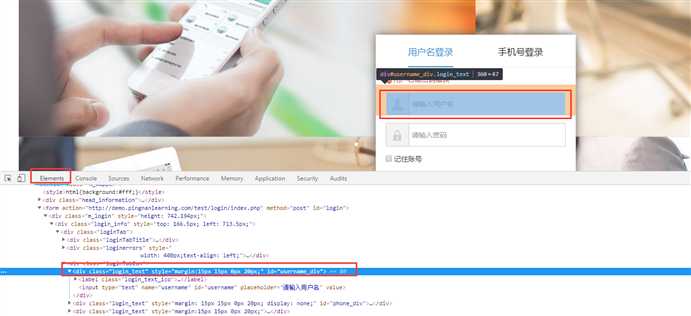
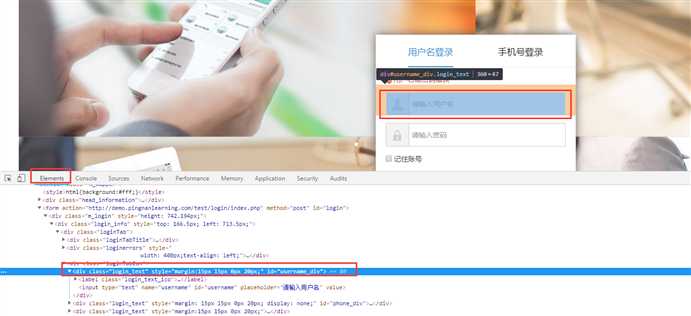
1.Element---页面所有元素,通过它可以做selenium的元素定位,删除页面元素,增加页面属性(通过增加页面属性便于自动化的时候更好的定位页面元素),
1)删除页面元素:

右键---delete element后效果如下:

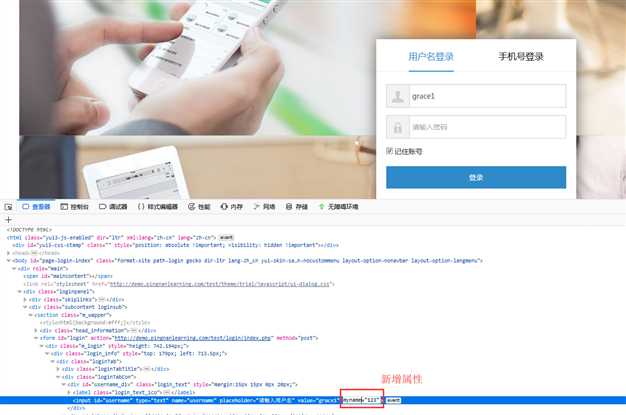
2)增加页面属性:

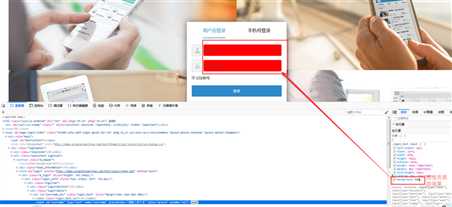
3)改变页面效果

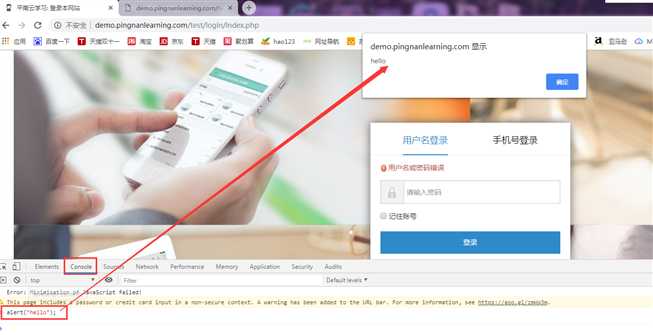
2.Console-可以debug前台代码element中或sources中既存即已有的js中的脚本 或者做断点看返回值是什么,返回值是否正确。

3.Sources-显示的是服务器上打开当前页面需要的文件
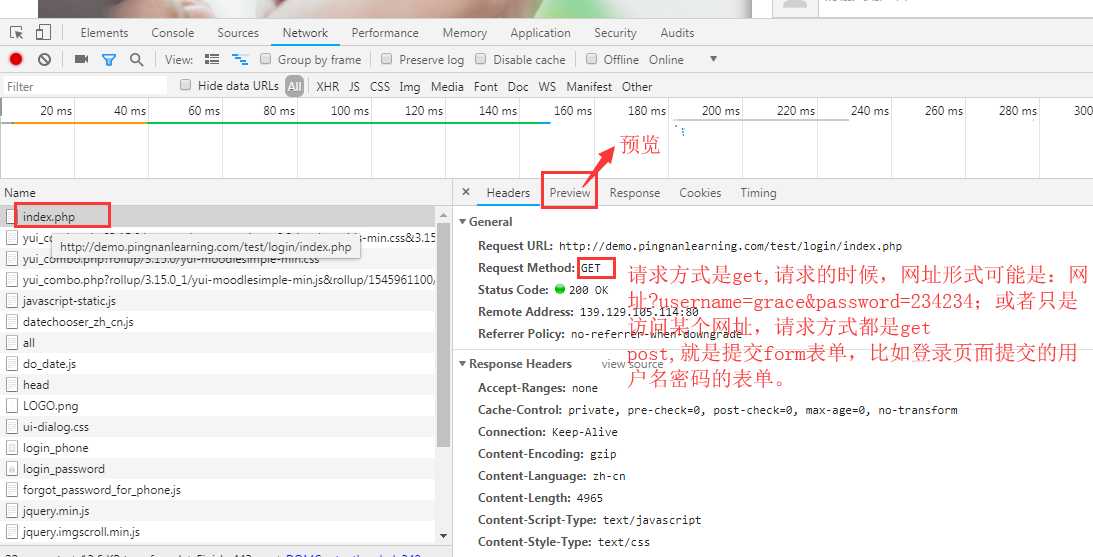
4.Network-用户请求(request)服务器,服务器返回(response)客户所有内容
303-跳转,200-成功
request header------反爬虫模拟浏览器Header时候可以复制这里的内容哦~

【F12】谷歌浏览器--前台效果可以在不访问服务器的前提下直接改样式看效果是否是预期值。
标签:返回值 自动化 ons 服务器 通过 bubuko 改变 代码 src
原文地址:https://www.cnblogs.com/zhuzhubaoya/p/10226419.html