标签:store html 数据 href inf 帮助 dex 实现 需要
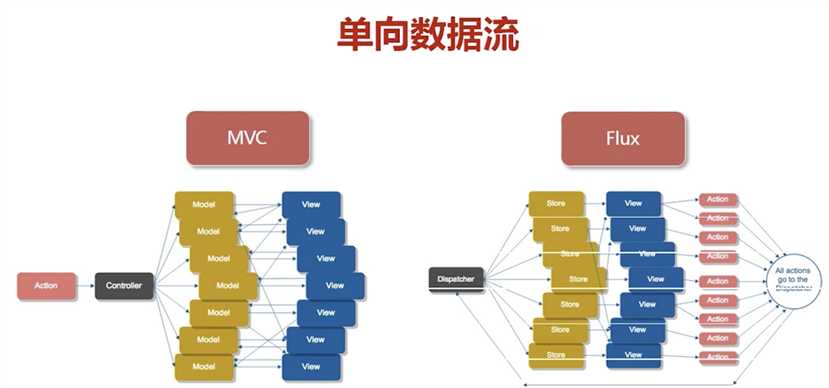
数据流是用户行为和响应的抽象
使用数据流帮助我们明确流行为对应的响应。
React和数据流
需要数据流做支撑。
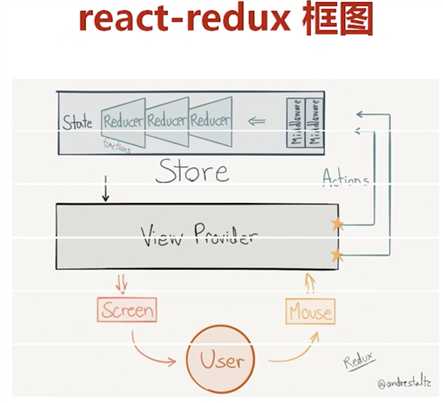
主流数据流框架——Redux
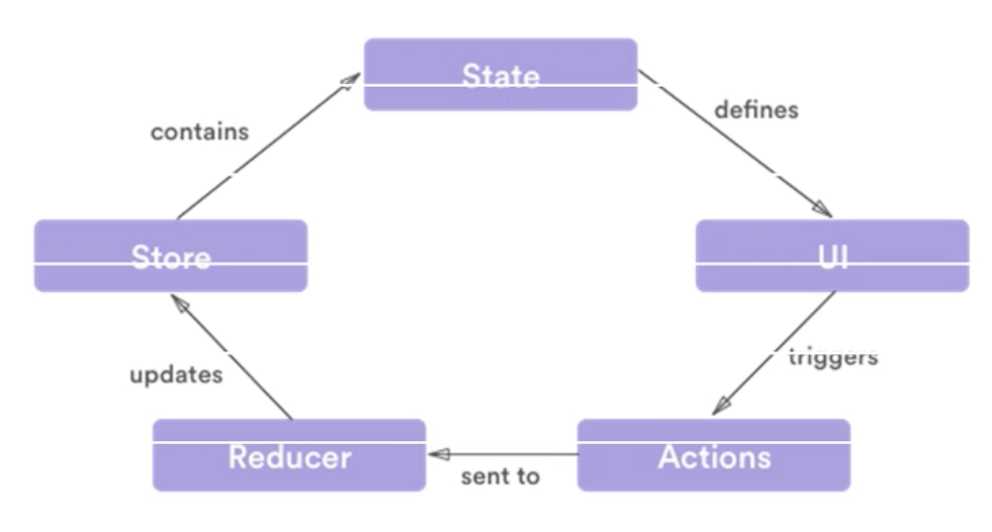
简单\单一的状态树。

Redux

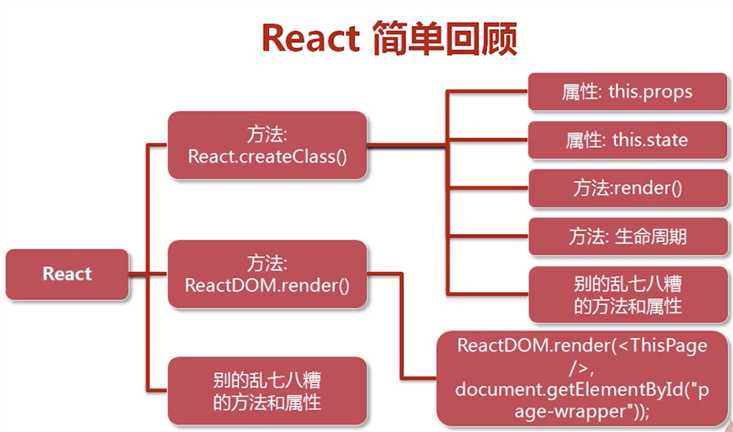
React

安装:
npm install react-redux redux

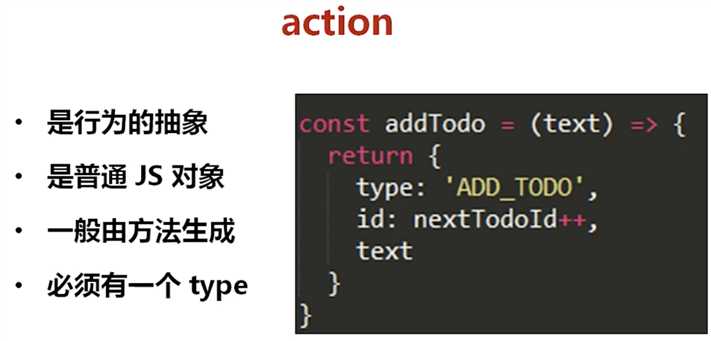
actions 用户行为
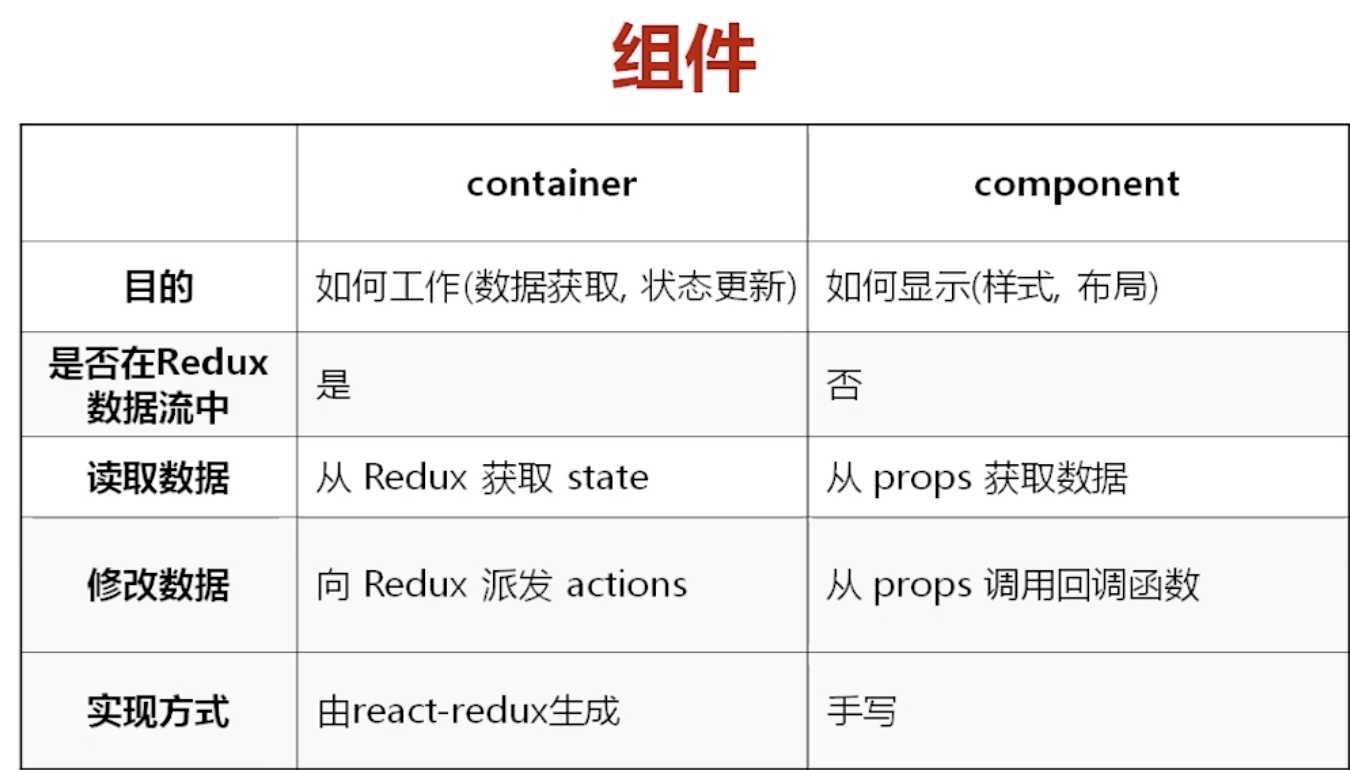
components 组件
container 组件
reducer store里负责分发action的行为
index.html
server.js
action是行为的抽象

根据action.type来决定怎么做。

store是所以数据和状态的存储。 state+Reducer。


Redux知道container的存在,不知道component的存在。
redux-thunk
实现异步action
reux-gen
利用生成器,实现middleware
redux-router-redux

Q1:function这种写法确实不错,但是写出来的组件生命周期怎么弄!
A1:无状态组件都推荐使用function写组件。如果组件需要内部状态、声明周期,那就需要用class创建类组件。推荐用function和class创建组件。优先用function创建,需要生命周期和内部状态才用class创建。
标签:store html 数据 href inf 帮助 dex 实现 需要
原文地址:https://www.cnblogs.com/starof/p/10228337.html