标签:style blog http color io os ar java for
最为一名刚上了大四的前端来说,大四还没上热乎,迎面而来的的就是铺天盖地找工作的问题,还没从暑期实习的生活清醒过来,就开始着手找工作了。
庆幸的是,我早就坚定了自己的发展方向,励志做一个前端,看着我的同学今天投这个岗位,明天投那个岗位,只为一份工作,我明显要淡定的多了。我所要做的就只是坚定我的想法,不断努力,寻求一家适合我的公司。我把不用笔试面试的时间用来梳理我的知识,是自己清醒的评估自己的能力,不断完善自己,以更加踏实认真的态度去参加应聘。
艾古,不说没用的了吧,在这个过程中,真的有机会清楚的评估自己的能力,弥补自己不足的知识点:
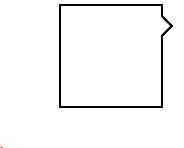
1.(2014百度秋招笔试)css实现下图样式,具体像素值记不住了,很好设置,html code :
<div id="demo"></div>

分析:这个样式的关键就在三角形和三角形实现了之后的变成只有个边框的三角形。当时写题目的时候,一根筋加了个div进去,覆盖了一下利用border实现了三角形。但是回来后,硬着头皮写完了自己的思路,经启发,发现一个div其实是完全可以实现的,利用元素的:after和:before伪元素,我才不去想低版本ie兼容问题了呢。
思想:先实现个正方形,在实现个三角形层,放在右上角,然后再实现一个透明的三角形覆盖黑色三角形的内部,只留边框。(庆幸以前写页面的时候美工给我设计过三角形,自己写过三角形,不然可能突然间无处下手)
代码:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset=utf-8> 5 <title>demo</title> 6 </head> 7 8 <style> 9 #demo{ 10 width:100px; 11 height:100px; 12 border:2px solid #000; 13 } 14 #demo:before{ 15 content:‘‘; 16 display:block; 17 width:0; 18 height:0; 19 position:relative; 20 top:10px; 21 left:100px; 22 border-left:9px solid #000; 23 border-top:7px solid transparent; 24 border-bottom:7px solid transparent; 25 } 26 #demo:after{ 27 content:‘‘; 28 display:block; 29 width:0; 30 height:0; 31 position:relative; 32 top:-2px; 33 left:100px; 34 border-left:7px solid #fff; 35 border-top:5px solid transparent; 36 border-bottom:5px solid transparent; 37 } 38 39 </style> 40 <body> 41 <div id=‘demo‘></div> 42 <script> 43 44 </script> 45 </body> 46 </html>
2.(2014百度秋招笔试)实现类似下列结构,功能为每次点击头部时,下面指标排序显示,再次点击时倒序显示。

分析:刚看到这个题目的时候,觉得功能挺简单,但是可能代码量(用jquery)不会很少,但没多想,还是说了下思路,然后还多嘴写了个toggle()方法,回来寻思着试下一下吧,结果越写越郁闷,首先,toggle()方法在1.9+的版本中已经被干掉了,不懂为什么呢,我为了实现点一次再点一次的功能,就只能自己定义个点击计数器,然后根据偶数奇数正序倒序。然后我为了每次改变每一行的不同位置,根据排序后的索引动态生成html然后插入进去,也挺郁闷的。但是还是硬着头皮写了下去,于是写完了也不想做优化了,因为想到了angularjs,实习时候学的东西不能就那样拜拜啊,于是就写了个angularjs版本,于是世界明亮了。
jQuery版:(有点笨的方法,如果你有好的方法,欢迎留言喔,教教我喔,共同学习~~ )
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset=utf-8> 5 <title>demo</title> 6 <style type="text/css"> 7 8 </style> 9 <script type="text/javascript" src="js/jquery-1.11.1.js"></script> 10 11 </head> 12 13 14 <body> 15 <table border="2px" cellspacing="0" cellpadding="0"> 16 <tr class="header"> 17 <th><span class="name">姓名</span></th> 18 <th><span class="friends">朋友数</span></th> 19 <th><span class="photos">照片数</span></th> 20 <th><span class="weibo">微博条数</span></th> 21 </tr> 22 <tr class="row1"> 23 <td>大额</td> 24 <td>38</td> 25 <td>45</td> 26 <td>123</td> 27 </tr> 28 <tr class="row2"> 29 <td>Pan</td> 30 <td>32</td> 31 <td>86</td> 32 <td>39</td> 33 </tr> 34 <tr class="row3"> 35 <td>搞笑排行</td> 36 <td>63</td> 37 <td>76</td> 38 <td>98</td> 39 </tr> 40 <tr class="row4"> 41 <td>News</td> 42 <td>43</td> 43 <td>49</td> 44 <td>356</td> 45 </tr> 46 47 </table> 48 <script> 49 var obj = { 50 1 : { 51 ‘pname‘ : ‘大额‘, 52 ‘friends‘: 38, 53 ‘photos‘: 45, 54 ‘weibo‘: 123 55 }, 56 2 : { 57 ‘pname‘ : ‘Pan‘, 58 ‘friends‘: 32, 59 ‘photos‘: 86, 60 ‘weibo‘ : 39 61 }, 62 3: { 63 ‘pname‘ : ‘搞笑排行‘, 64 ‘friends‘: 63, 65 ‘photos‘: 76, 66 ‘weibo‘ : 98 67 }, 68 4 : { 69 ‘pname‘ : ‘News‘, 70 ‘friends‘: 43, 71 ‘photos‘: 49, 72 ‘weibo‘ : 356 73 } 74 }; 75 var names = [], 76 html = [], 77 friend = [], 78 photo = [], 79 weibos = []; 80 81 for(var i=0;i<4;i++){ 82 html[i+1] = ‘<td>‘+obj[i+1].pname+‘</td>‘+ 83 ‘<td>‘+obj[i+1].friends+‘</td>‘+ 84 ‘<td>‘+obj[i+1].photos+‘</td>‘+ 85 ‘<td>‘+obj[i+1].weibo+‘</td>‘; 86 } 87 function compare(num1,num2){ 88 return num1-num2; 89 } 90 //jq1.8以后不支持toggle()事件了,故设一个click点击计数器 91 var nameCtime = 0; 92 $(‘.name‘).click(function(){ 93 names = []; 94 for(var i=0;i<4;i++){ 95 names.push(obj[i+1].pname); 96 } 97 if(nameCtime++ % 2 == 0){ 98 //首字母字符编码排序 99 names.sort(); 100 for(var i=0;i<names.length;i++){ 101 var index = names.indexOf(obj[i+1].pname); 102 $(‘tr:eq(‘+(index+1)+‘)‘).html(html[i+1]); 103 } 104 }else{ 105 names.sort(); 106 names.reverse(); 107 for(var i=0;i<names.length;i++){ 108 var index = names.indexOf(obj[i+1].pname); 109 $(‘tr:eq(‘+(index+1)+‘)‘).html(html[i+1]); 110 } 111 } 112 113 }); 114 115 var friendCtime = 0; 116 $(‘.friends‘).click(function(){ 117 friend = []; 118 for(var i=0;i<4;i++){ 119 friend.push(obj[i+1].friends); 120 } 121 if(friendCtime++ % 2 ==0){ 122 friend.sort(compare); 123 for(var i=0;i<friend.length;i++){ 124 var index = friend.indexOf(obj[i+1].friends); 125 $(‘tr:eq(‘+(index+1)+‘)‘).html(html[i+1]); 126 } 127 }else{ 128 friend.sort(compare); 129 friend.reverse(); 130 for(var i=0;i<friend.length;i++){ 131 var index = friend.indexOf(obj[i+1].friends); 132 $(‘tr:eq(‘+(index+1)+‘)‘).html(html[i+1]); 133 } 134 } 135 136 }); 137 138 var photoCtime = 0; 139 $(‘.photos‘).click(function(){ 140 photo = []; 141 for(var i=0;i<4;i++){ 142 photo.push(obj[i+1].photos); 143 } 144 if(photoCtime++ %2 ==0){ 145 photo.sort(compare); 146 for(var i=0;i<photo.length;i++){ 147 var index = photo.indexOf(obj[i+1].photos); 148 $(‘tr:eq(‘+(index+1)+‘)‘).html(html[i+1]); 149 } 150 }else{ 151 photo.sort(compare); 152 photo.reverse(); 153 for(var i=0;i<photo.length;i++){ 154 var index = photo.indexOf(obj[i+1].photos); 155 $(‘tr:eq(‘+(index+1)+‘)‘).html(html[i+1]); 156 } 157 } 158 159 }); 160 161 var weiboCtime = 0; 162 $(‘.weibo‘).click(function(){ 163 weibos = []; 164 for(var i=0;i<4;i++){ 165 weibos.push(obj[i+1].weibo); 166 } 167 if(weiboCtime++ %2 != 0){ 168 weibos.sort(compare); 169 for(var i=0;i<weibos.length;i++){ 170 var index = weibos.indexOf(obj[i+1].weibo); 171 $(‘tr:eq(‘+(index+1)+‘)‘).html(html[i+1]); 172 } 173 }else{ 174 weibos.sort(compare); 175 weibos.reverse(); 176 for(var i=0;i<weibos.length;i++){ 177 var index = weibos.indexOf(obj[i+1].weibo); 178 $(‘tr:eq(‘+(index+1)+‘)‘).html(html[i+1]); 179 } 180 } 181 182 }); 183 184 </script> 185 </body> 186 </html>
其实写的过程中也发现了,自己在代码优化方面要做的事情还有很多很多,需要不断努力,后面寻思着还是有时间学着优化下上面的代码,真是感觉不太酷。
AngularJS版本:
先看代码吧,真的是少啊(功能也简单嘛)....
1 <!DOCTYPE html> 2 <html ng-app> 3 <head> 4 <meta charset=utf-8> 5 <title>demo</title> 6 <style type="text/css"> 7 8 </style> 9 <script src="js/angular.min.js"></script> 10 </head> 11 12 13 <body ng-controller="controller"> 14 <table border="2px" cellspacing="0" cellpadding="0"> 15 <tr class="header"> 16 <th><span ng-click = "predicate=‘pname‘;reverse=true">姓名</span></th> 17 <th><span ng-click = "predicate=‘friends‘;reverse=!reverse">朋友数</span></th> 18 <th><span ng-click = "predicate=‘photos‘;reverse=!reverse">照片数</span></th> 19 <th><span ng-click = "predicate=‘weibo‘;reverse=!reverse">微博条数</span></th> 20 </tr> 21 <tr ng-repeat="o in obj|orderBy:predicate:reverse"> 22 <td>{{o.pname}}</td> 23 <td>{{o.friends}}</td> 24 <td>{{o.photos}}</td> 25 <td>{{o.weibo}}</td> 26 </tr> 27 </table> 28 <script> 29 function controller($scope){ 30 $scope.obj = [ 31 { 32 ‘pname‘ : ‘大额‘, 33 ‘friends‘: 38, 34 ‘photos‘: 45, 35 ‘weibo‘: 123 36 }, 37 { 38 ‘pname‘ : ‘Pan‘, 39 ‘friends‘: 32, 40 ‘photos‘: 86, 41 ‘weibo‘ : 39 42 }, 43 { 44 ‘pname‘ : ‘搞笑排行‘, 45 ‘friends‘: 63, 46 ‘photos‘: 76, 47 ‘weibo‘ : 98 48 }, 49 { 50 ‘pname‘ : ‘News‘, 51 ‘friends‘: 43, 52 ‘photos‘: 49, 53 ‘weibo‘ : 356 54 } 55 ]; 56 } 57 58 </script> 59 </body> 60 </html>
通过查阅手册,文档,功能很快就实现了,而且基本没怎么写控制代码,以前实习的时候学着用的时候就觉得Angular在数据等各个方面都很强大啊,这也让我这个angular的初级菜鸟坚定了持续学习的信息哇。
3.html5新增的web storage。
新增的web storage 包括 -->session storage
-->local storage
其实还有更强大的Database Storage,这有个非常好的学习资料:http://blog.csdn.net/hbcui1984/article/details/8466743
待续........
知识梳理,记前端求职之路(2014年10月15日,持续更新...)
标签:style blog http color io os ar java for
原文地址:http://www.cnblogs.com/skylar/p/4026967.html