标签:fresh 颜色 模块 direct .com nta 显示 ati 锁定
react-native 的 一个滑动容器的组件,不用像FlatList那样的固定形式的循环添加,
而是非常任性的添加模块,可以自己想加成什么样子就加成什么样子的一个原生
组件,非常好用,不亚于FlatList,里面有许多的属性来设置该组件的样式,当然
里面也是可以添加一个FlatList组件,所以要注意的有:
ScrollView 中不要加 [flex:1]ScrollView 设置高度(不建议),因为它会根据内部组件自动延伸自己的尺寸到合适的大小等等相关属性,让你的App更完美。

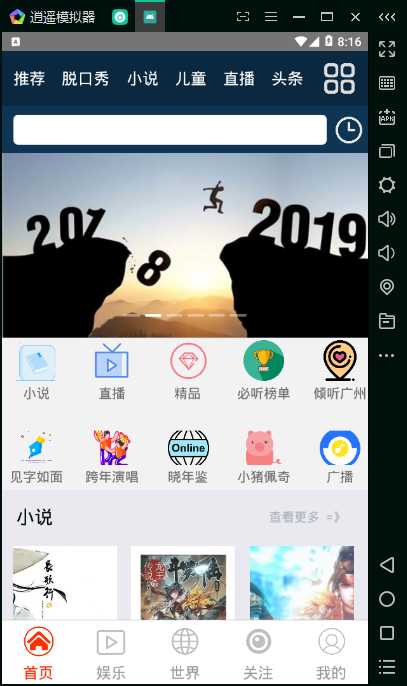
本人做了好几个,给你们看一个就够了吧,亲!
标签:fresh 颜色 模块 direct .com nta 显示 ati 锁定
原文地址:https://www.cnblogs.com/lxdlovelxj/p/10231315.html