标签:文章 检测 作者 执行 蓝色 ges watch 数据 监听

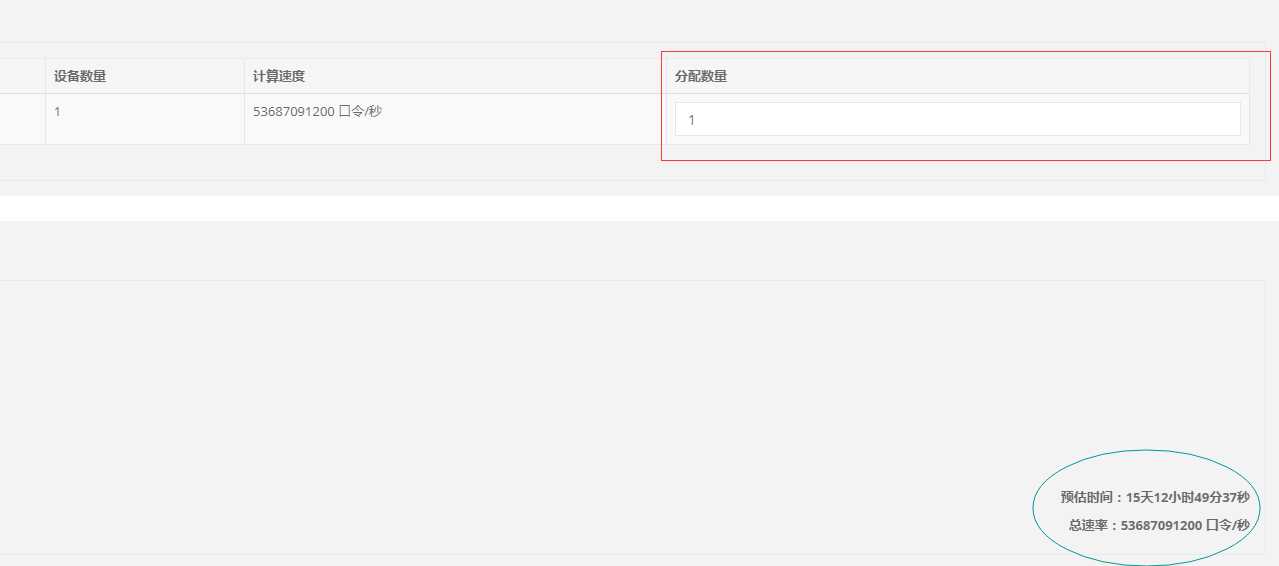
今天在做项目时,遇到一个问题,红圈处输入其他数字(n多次)也不会报异常,但是有一种特例,即0,1,0,1,0,1这种顺序输入时,输入第13次时,页面计算结果(蓝色圆圈)不会更新,困扰了1天多这个问题,
曾尝试着用watch 函数监听红色圆圈处的值,但是后来发现,让angular 强制更新,但是页面却不更新,最后放弃了这种方法。
在digest循环中,AngularJS会遍历整个$watch列表,所有watcher都会被触发,当一个wathcer被触发时,AngularJS会检测Scope模型相应的数据,如果它发生了变化,那么关联到该watcher的回调函数就会被触发。
如果执行了一次digest循环后某个值发生了变化,那么AngularJS会再次循环,直至不再有任何变化。这是因为你在$watch中更新某个值,如果该值对应的$watch已在这遍循环通过,AngularJS将检测不到变化无法更新。如果循环运行了10次或更多次,AngularJS会抛出异常并停止。(就算没有更新值,AngularJS也会多运行一次来确保没有改变,也就是至少运行两次)
---------------------
作者:wu50401
版权声明:本文为博主原创文章,转载请附上博文链接!
angular $digest 运行10次货10次以上会抛出异常
标签:文章 检测 作者 执行 蓝色 ges watch 数据 监听
原文地址:https://www.cnblogs.com/wu50401/p/10234925.html