标签:ima bsp 插件 info 引入 preview view img 使用
1. 安装
在任务管理器中输入命令

2. 在项目main.js中引入

3.在所需要的项目中直接使用

还有两个属性,可以看需求添加
preview-title-enable="false" 将禁用底部标题. 默认值: true.
preview-nav-enable="false" 将禁用水平导航. 默认值: true
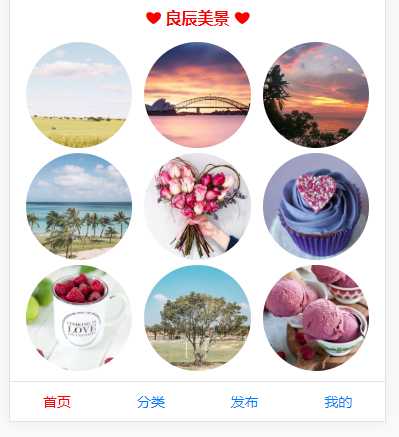
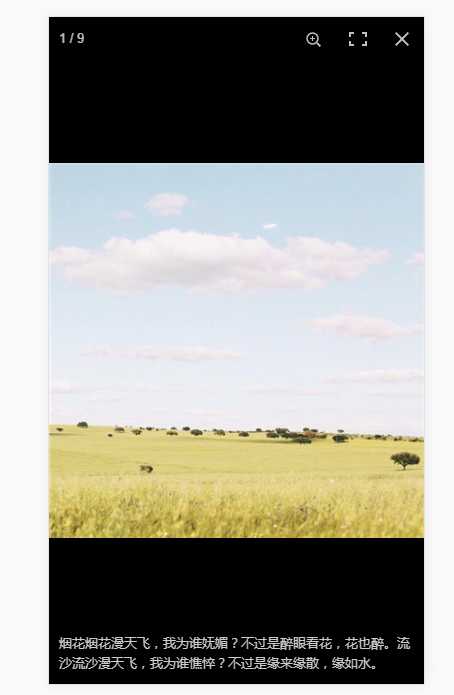
4.效果展示


标签:ima bsp 插件 info 引入 preview view img 使用
原文地址:https://www.cnblogs.com/pearl-/p/10234584.html