标签:超出 orm 别人 分享 sep 进入 css 找不到 ima
本例子主要应用canvas的曲线路径arc().
*.arc(x,y,r,start,end,counterclockwise)
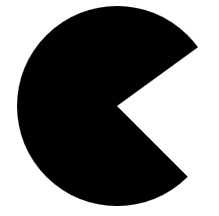
需要注意画圆时不事先定位到圆心会是如下效果:


左图用fill()填充,右图用stroke画轮廓,用stroke()时不会自动闭合图形,需要在stroke之前调用closePath().
利用moveTo()事先定位到圆心坐标会有如下效果:

此效果只对fill()有效,对stroke达不到此效果,stroke可以集合lineTo()实现。
moveTo定位的坐标点会与弧形起始点start相连,用fill()填充图形,覆盖了连接的线所以会有如上的效果图。
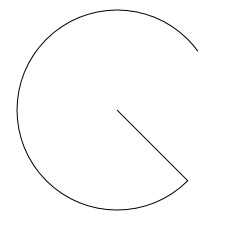
如果moveTo和stroke连用则会有以下效果(更能直接观察到定点坐标和start点相连):

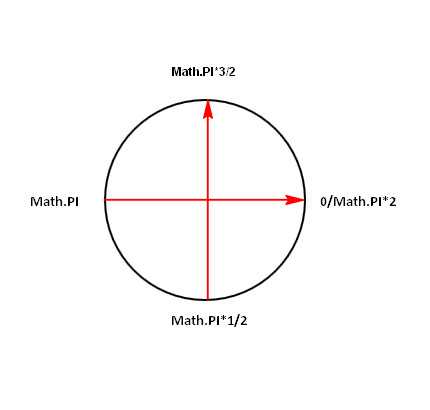
然后附上弧线取值图:

进入正题,以下实现太极图匀速旋转的效果
<canvas id="canvas" width="200" height="200px" radius="50px"></canvas>
要注意canvas的宽高,cancas有默认的宽高,但是建议自己设置好,一旦所画图形超出canvas的默认宽高值,就可能出现你的画找不到了的效果。(一开始没注意,总以为自己写的代码拼写或者大小写错了。。检查好多遍确认没问题,参考别人代码才发现,过于专注调整路径,忽略了图画坐标已超出画布。。。不在画布上画能看见画才怪!)
var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d"); //画整个大圆 ctx.beginPath(); ctx.lineWidth="2"; ctx.arc(100,100,100,0,Math.PI*2,false); ctx.stroke(); ctx.closePath(); //画黑色半边圆 ctx.beginPath(); ctx.arc(100,100,100,Math.PI*3/2,Math.PI/2,true); ctx.fill(); ctx.closePath(); //画黑色小半边圆 ctx.beginPath(); ctx.arc(100,50,50,Math.PI*3/2,Math.PI/2,false); ctx.fill(); ctx.closePath(); //画白色小半边圆 ctx.beginPath(); ctx.fillStyle="#fff"; ctx.arc(100,149,49,Math.PI*3/2,Math.PI/2,true); ctx.fill(); ctx.closePath(); //画白色小圆 ctx.beginPath(); ctx.fillStyle="#fff"; ctx.arc(100,50,10,0,Math.PI*2,false); ctx.fill(); ctx.closePath(); //画黑色小圆 ctx.beginPath(); ctx.fillStyle="#000"; ctx.arc(100,150,10,0,Math.PI*2,false); ctx.fill(); ctx.closePath();
主要用画圆函数arc()实现整个太极图。
canvas{ box-shadow: 0px 0px 25px #000; border-radius:100px; animation:myan 10s linear infinite; } @keyframes myan{ 0%{transform:rotate(0deg);} 50%{transform:rotate(180deg);} 100%{transform:rotate(360deg);} }
box-shadow加阴影
transform加旋转动画效果
标签:超出 orm 别人 分享 sep 进入 css 找不到 ima
原文地址:https://www.cnblogs.com/moxiao-lmx/p/10241038.html