标签:str after a标签 添加 hat inf 清除 alt ble
伪类选择器一般会用在超链接a标签中,使用a标签的伪类选择器,我们一定要遵循"爱恨准则" LoVe HAte
/*没有被访问的a标签的样式*/
.box ul li.item1 a:link{
color: #666;
}
/*访问过后的a标签的样式*/
.box ul li.item2 a:visited{
color: yellow;
}
/*鼠标悬停时a标签的样式*/
.box ul li.item3 a:hover{
color: green;
}
/*鼠标摁住的时候a标签的样式*/
.box ul li.item4 a:active{
color: yellowgreen;
}
/*选中第一个元素*/
div ul li:first-child{
font-size: 20px;
color: red;
}
/*选中最后一个元素*/
div ul li:last-child{
font-size: 20px;
color: yellow;
}
/*选中当前指定的元素 数值从1开始*/
div ul li:nth-child(3){
font-size: 30px;
color: purple;
}
/*n表示选中所有,这里面必须是n, 从0开始的 0的时候表示没有选中*/
div ul li:nth-child(n){
font-size: 40px;
color: red;
}
/*偶数*/
div ul li:nth-child(2n){
font-size: 50px;
color: gold;
}
/*奇数*/
div ul li:nth-child(2n-1){
font-size: 50px;
color: yellow;
}
/*隔几换色 隔行换色
隔4换色 就是5n+1,隔3换色就是4n+1
*/
div ul li:nth-child(5n+1){
font-size: 50px;
color: red;
}
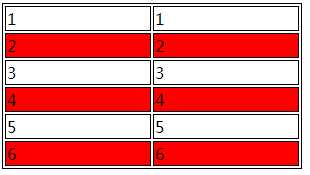
例子:
<style> table{ border:1px solid; width:300px; } tr:nth-child(2n){ background-color: #f00; } td{ border: 1px solid; } </style>

</style> ul li:nth-child(2n){ color: red } </style>

/*设置第一个首字母的样式*/
p:first-letter{
color: red;
font-size: 30px;
}
/* 在....之前 添加内容,这个属性使用不是很频繁,仅作了解,使用此伪元素选择器一定要结合content属性*/
p:before{
content:‘tom‘;
}
/*在....之后 添加内容,使用非常频繁 通常与咱们后面要讲到布局有很大的关联(清除浮动)*/
p:after{
content:‘&‘;
color: red;
font-size: 40px;
}
标签:str after a标签 添加 hat inf 清除 alt ble
原文地址:https://www.cnblogs.com/dxnui119/p/10242524.html