标签:登录 outer code change 名称 map 组件 alt NPU
步骤:

class APP extends React.Component{ render(){ return ( <div> <h1>TodoList</h1> <AddTodo /> <TodoUl /> </div> ) } } /**** 子组件 ****/ class AddTodo extends React.Component{ render(){ return ( <ul> <li>1</li> <li>2</li> <li>3</li> </ul> ) } } class TodoUl React.Component{ render(){ return ( <ul> <li>1</li> <li>2</li> <li>3</li> </ul> ) } } /**** 组件渲染 ****/ ReactDOM.render(</>, document.getElementById("outer"));
数据的类型
数据的名称
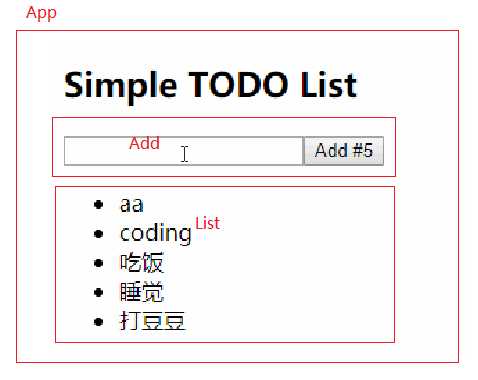
class APP extends React.Component{ state = { events: [ "吃饭", "睡觉", "打豆豆" ] } // 状态数据在哪个组件,相关的事件处理函数就该在哪个组件 addEvent = (todo)=>{ const todos = this.state.events todos.unshift(todo) } render(){ const events= this.state.events return ( <div> <h1>TodoList</h1> // 无论传递什么东西,其实传递的都是一个地址,所以效率是一样的 <AddTodo size={events.length} addEvent={this.addEvent}/> <TodoUl todos={events}/> </div> ) } } /**** 子组件 ****/ class AddTodo extends React.Component{ // 设置参数约束条件 static propTypes = { size: PropType.number.isRequired, addEvent: PropType.func.isRequired } addTodo = ()=>{ const newTodo = this.refs.newTodo.value this.props.addEvent(newTodo) this.refs.newTodo.value = "" } render(){ return ( <div> <input type="text" ref="newTodo"/> <button onClick={this.addTodo}>#{this.size}Add Todo</button> </div> ) } } class TodoUl React.Component{ render(){ const todos= this.props.todos return ( <ul> {todos.map( (each, index)=>{ <li>{each}</li> } )} </ul> ) } } /**** 组件渲染 ****/ ReactDOM.render(</>, document.getElementById("outer"));
5
登录表单
表单的收集
手动收集
自动收集
React 的 onChange 事件会实时触发
一类多元素数据收集 (参数扩展)
onChange=(event=>this.handleChange(event, username))
onChange=(event=>this.handleChange(event, pwd))
优势: 分散了数据处理压力
5
5
5
5
55
5
5
5
5
5
5
5
5
5
5
5
5
标签:登录 outer code change 名称 map 组件 alt NPU
原文地址:https://www.cnblogs.com/tianxiaxuange/p/10243544.html