标签:www. tar img style png prim 文本框 添加 htm
1.按键修饰符的使用:
为name文本框添加keyup按键事件:监听特定键enter的事件(enter:Vue内部提供的)

<label> Name: <input type="text" class="form-control" v-model="name" @keyup.enter="add"> </label>
<input type="button" value="添加" class="btn btn-primary" @click="add()">
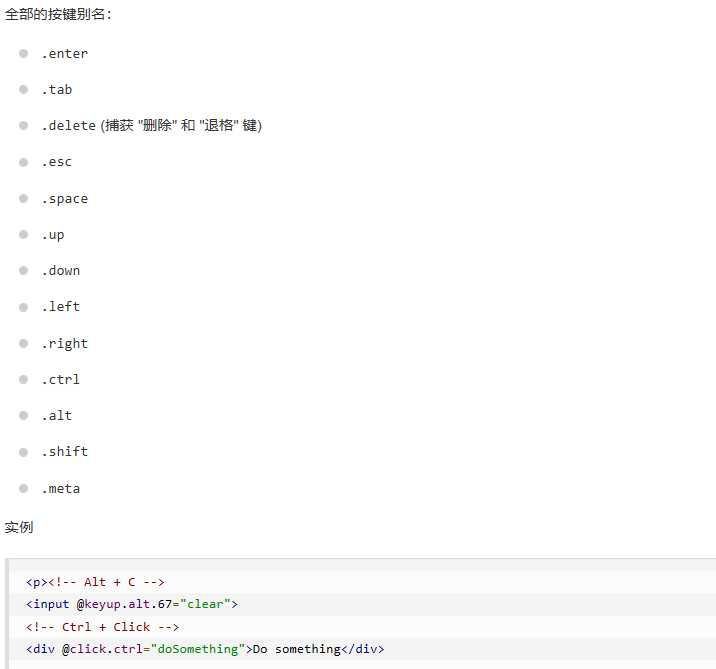
2.系统自带的按键修饰符:


3.自定义按键修饰符:
<label>
Name:<input type="text" class="form-control" v-model="name" @keyup.f2="add">
</label>
如下:
<script>
// 自定义全局按键修饰符
Vue.config.keyCodes.f2 = 113
</script>
[js 里面的键盘事件对应的键码](http://www.cnblogs.com/wuhua1/p/6686237.html)
相关文章
1. [vue.js 1.x 文档](https://v1-cn.vuejs.org/)
2. [vue.js 2.x 文档](https://cn.vuejs.org/)
3. [String.prototype.padStart(maxLength, fillString)](http://www.css88.com/archives/7715)
4. [js 里面的键盘事件对应的键码](http://www.cnblogs.com/wuhua1/p/6686237.html)
5. [pagekit/vue-resource](https://github.com/pagekit/vue-resource)
6. [navicat如何导入sql文件和导出sql文件](https://jingyan.baidu.com/article/a65957f4976aad24e67f9b9b.html)
7. [贝塞尔在线生成器](http://cubic-bezier.com/#.4,-0.3,1,.33)
标签:www. tar img style png prim 文本框 添加 htm
原文地址:https://www.cnblogs.com/yaboya/p/10243900.html