标签:高级功能 nat enc log 播放视频 vtt 需求 cfa mgr
基本介绍
WebVTT格式介绍
多字幕现在支持HLS的格式,后期会去实现Dash格式的支持。
字幕文件
字幕的内容使用WebVTT的格式,更多的关于WebVTT可以参考WebVTT 格式如下:
WEBVTT
00:00:09.960 --> 00:00:12.600
Argentina was among the
founding members of
00:00:12.640 --> 00:00:14.440
the International Olympic
Committee,
00:00:14.480 --> 00:00:16.640
and sent a team to Paris
in 1900,
第一行必需是WEBVTT,表明这是个WebVTT文件文件。
接着是一空行,后面就是每一项的一个cue,包含时间范围和要显示的字幕,时间格式是HH:MM:SS.sss,时:分:秒.毫秒, 开始时间 --> 结束时间,-->的两边各有一个空格,这两个时间必需写在同一行,并且时间都是相对于视频开始的时间间隔。
时间之后是字幕文本,时间和字幕文本之间不能有空行,字幕文本可以是一行或多行,字幕文本中不能有空行。
字幕样式
字幕除了本身字幕里面可以定义字幕的显示样式, 如果每个字幕的样式都是一样的, 那可以通过H5 Video的CSS样式统一定义,浏览器提供了::cue伪元素, 通过匹配::cue伪元素设置字幕的样式。
video::cue {
background-image: linear-gradient(to bottom, dimgray, lightgray);
color: papayawhip;
}
video::cue(b) {
color: peachpuff;
}
更多的样式属性可以参考:: cue CSS伪元素
H5 Video如何显示字幕
H5 Video采用track组件显示字幕, 主要包含下面属性:
名称 说明
default 定义了该track应该启用
kind 定义了 text track 应该如何使用,可选值包含subtitles、captions、descriptions、chapters、metadata,默认为subtitles
label 显示标题,用户可读的
src track的地址
srclang track文本数据的语言,它必须是合法的 BCP 47 语言标签
H5 Video显示字幕的HTML代码,是很简单的:
<video controls autoplay src="video.mp4">
<track default src="track.vtt" lable="中文">
</video>
Aliplayer实现字幕
Aliplayer和阿里云视频云的点播服务或媒体处理服务结合起来更方便的实现字幕,如果用户使用了阿里云服务,那么集成播放器后不用做什么事情,只要使用VideoId的播放方式播放视频,没有额外的事情要做。
HLS字幕文件的结构
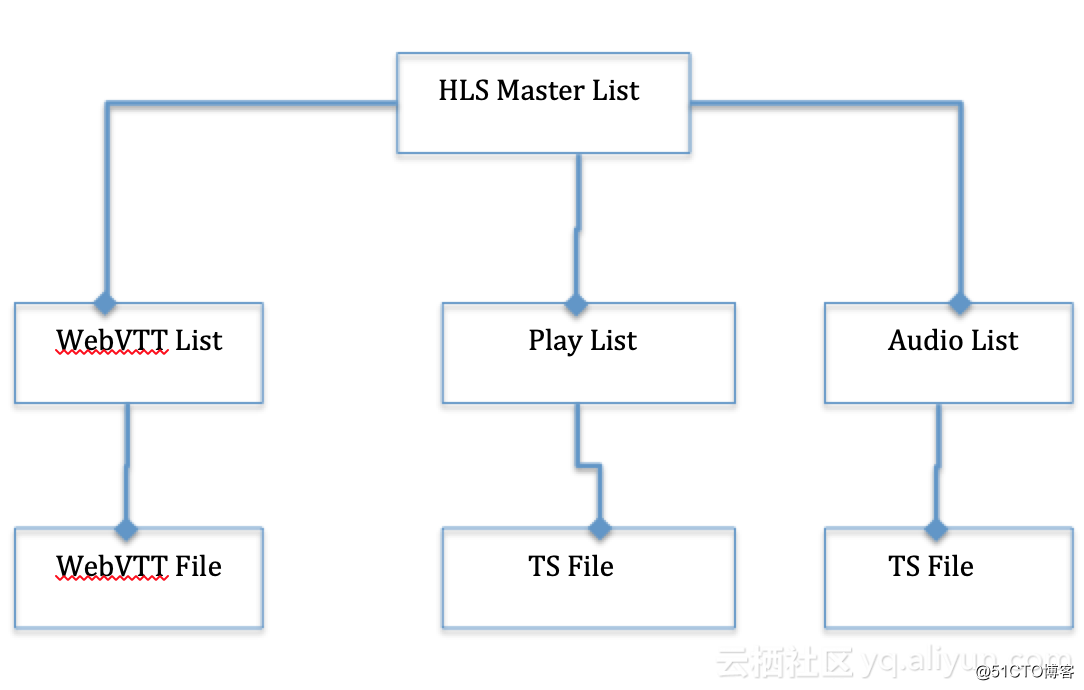
通过媒体处理服务的Open API可以打包用户的字幕文件到HLS视频里面, 具体可以参考如何进行HLS的打包 HLS打完包以后的基本结构:

打完包以后字幕文件将做为HLS Master List里面的一部分,type的值为“SUBTITLES”, 具体看:
#EXTM3U
#EXT-X-VERSION:4
#EXT-X-MEDIA:TYPE=SUBTITLES,NAME="ENGLISH",LANGUAGE="eng",URI="english.m3u8"
#EXT-X-MEDIA:TYPE=SUBTITLES,NAME="日本語",LANGUAGE="jpn",URI="jpn.m3u8"
#EXT-X-MEDIA:TYPE=SUBTITLES,NAME="中文",LANGUAGE="zho",URI="zho.m3u8"
上面的每一种语言的字幕的URI对应的是一个m3u8文件,这个m3u8文件包含的内容是WebVTT的list,比如english.m3u8包含的内容:
#EXTM3U
#EXT-X-VERSION:4
#EXT-X-TARGETDURATION:300
#EXT-X-MEDIA-SEQUENCE:1
#EXT-X-PLAYLIST-TYPE:VOD
#EXTINF:300.000,
00001.vtt
#EXTINF:37.840,
00002.vtt
#EXT-X-ENDLIST
是不是和我们的HLS的切片列表很像的,基本一样, EXTINF下面的vtt地址对应的vtt文件里包含的是具体的字幕内容, 比如00001.vtt包含的内容:
WEBVTT
00:00:09.960 --> 00:00:12.600
Argentina was among the
founding members of
00:00:12.640 --> 00:00:14.440
the International Olympic
Committee,
00:00:14.480 --> 00:00:16.640
and sent a team to Paris
in 1900,
Aliplayer创建Track
之前说H5 Video有Track组件可以用于播放字幕, 因此在从HLS里解析出WebVTT列表以后,通过addTextTrack方法添加到音频元素的文本轨道列表中, 添加完以后,可以通过音频元素的textTracks属性,得到全部的文本轨道。
video.addTextTrack(kind,label,language);
let tracks = video.textTracks;//获取全部的轨迹
大家可能也发现了,这里添加的TextTrack并没有属性可以指定WebVTT的地址,不像HTML的Track组件,地址直接赋值给src属性就OK了, 因此我们还需要解析WebVTT的内容,然后转为cue对象,添加到当前的语言的TextTrack里面。
const textTrackCue = new TextTrackCue(cue.startTime, cue.endTime, cue.text);
textTrackCue.id = cue.id;
currentTrack.addCue(textTrackCue);
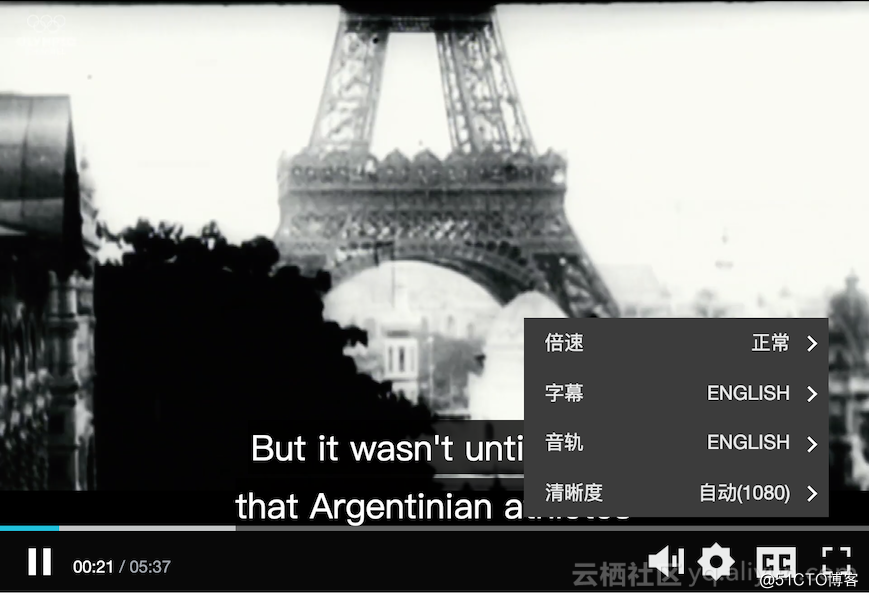
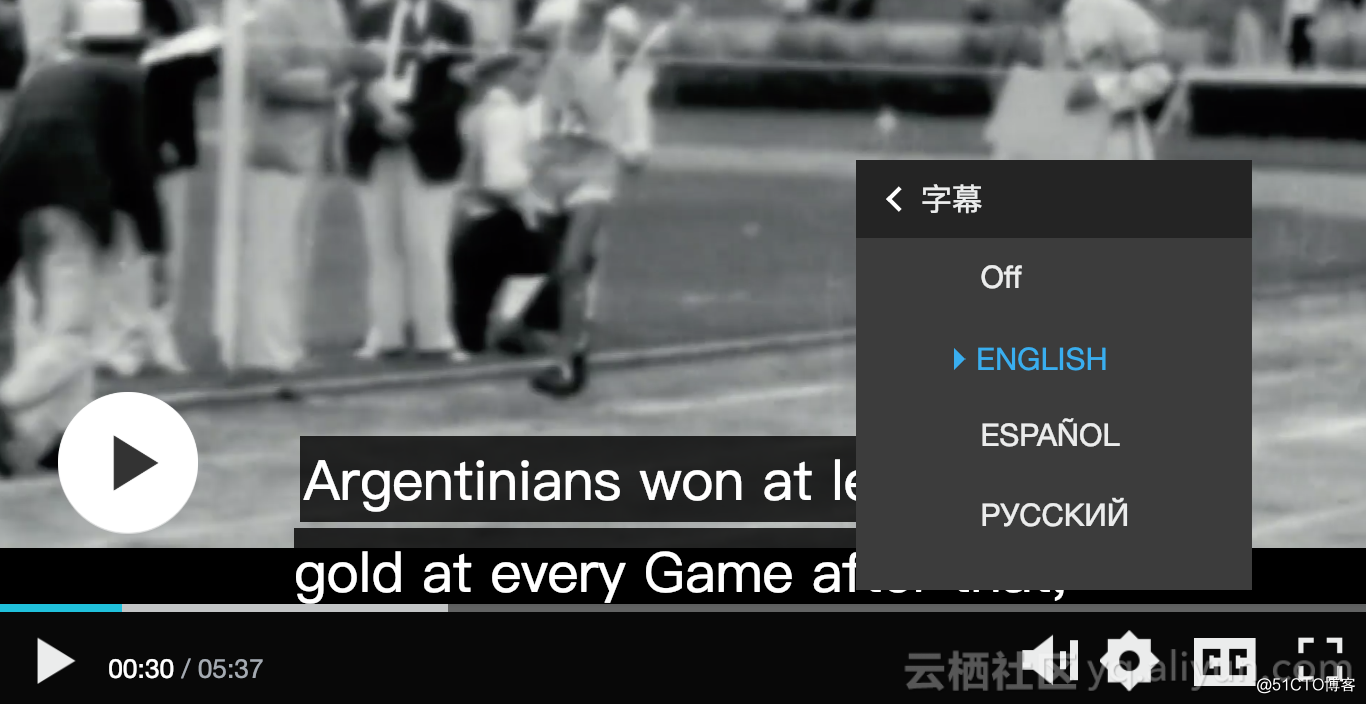
现在我们把轨道和字幕内容到添加到媒体组件了, Aliplayer在播放视频的时候会获取TextTracks里的值建立可视化的UI, 比如:

Aliplayer的字幕服务
Aliplayer除了提供默认UI操作外, 还提供了CCService满足用户的一些自定义需求,比如需要根据浏览器的语言默认播放那个语言等等,通过player._ccService属性访问字幕服务,字幕服务提供了如下的API:
名称 参数 说明
switch language 切换字幕
open 关闭字幕
close 关闭字幕
getCurrentSubtitle 获取当前字幕的language的值
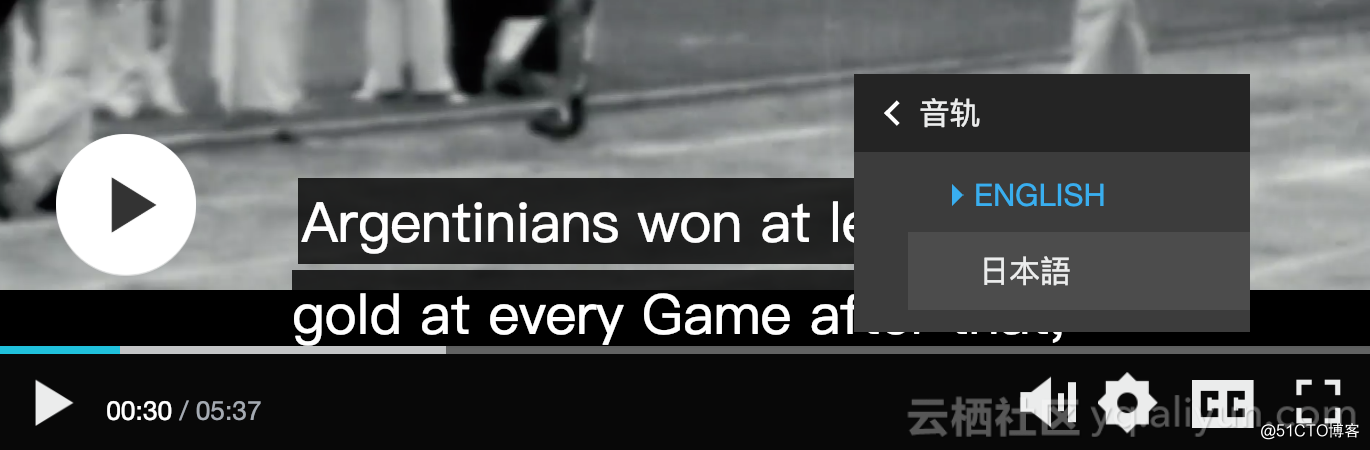
多音轨
除了支持多字幕,Aliplayer也支持多音轨,下面是效果:

使用Aliplayer
使用Aliplayer播放字幕,可以直接通过source属性指定hls文件地址播放,也可以通过vid+playauth的方式播放点播服务的视频:
var player = new Aliplayer({
id: "player-con",
source: "https://vod.olympicchannel.com/NBCR_Production_-_OCS/231/1016/GEPH-ONTHERECS02E012C-_E17101101_master.m3u8",
width: "100%",
height: "500px",
autoplay: true,
isLive: false
}, function (player) {
console.log("播放器创建成功");
});
标签:高级功能 nat enc log 播放视频 vtt 需求 cfa mgr
原文地址:http://blog.51cto.com/14031893/2340747