标签:跟踪 自己 head 模块 多个 选项 doc ref 集合
// 继承MiniVue 产生一个新的子类构造函数
MiniVue.extend
// 在实例化过程完成后运行
MiniVue.nextTick
// 注册自定义指令
MiniVue.directive
// 过滤器
MiniVue.filter
// 组件 包括slot props
MiniVue.component
// 插件
MiniVue.use
// 混入
MiniVue.mixinfilters
components
mixinvm.$watch
vm.$set
vm.$delete
vm.$on
vm.$once
vm.$off
vm.$emit
vm.$nextTickv-text
v-html
v-show
v-if
v-else
v-for
v-on
v-bind
v-model计算属性用法也和Vue一样
init
created
beforeCompiled
compiled
destroyed阅读源码要带有目的去看 不能毫无目的的去看源码 以免掉进无尽的细节陷阱中而出不来
建议从一个Vue实例化的过程开始 一直跟踪这条主线 直到结尾为止(一定要打断点 debugger 我打了100多个断点才看懂主流程) 各种分枝暂时不要管 等把主线理解清楚了 细枝末节自然不在话下
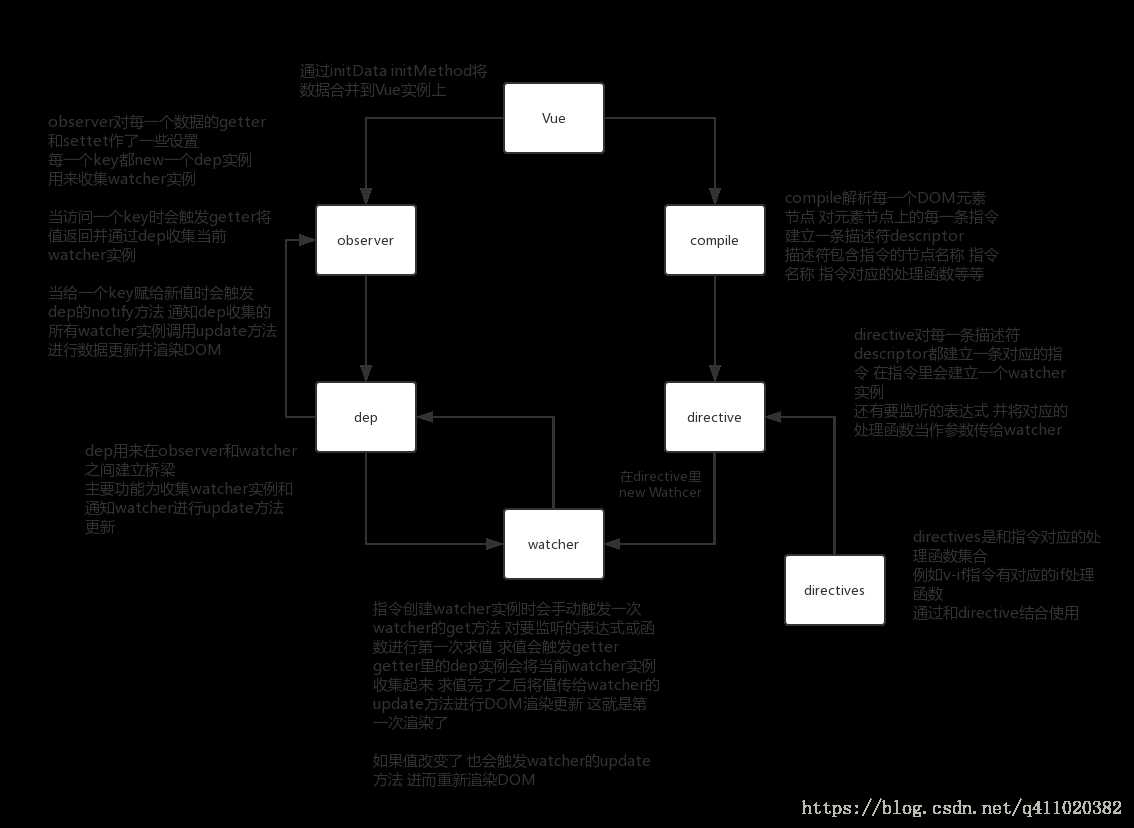
在Vue主线里和数据双向绑定有关的有以下几个模块
我们来看看他们之间的关系
如果不是想自己实现一个mvvm框架 Vue的源码不用细读 只要明白主线的运行过程就行了 想要熟练使用Vue看官方文档即可
想了解主线流程的 可以看看我的v0.1版本 300行代码 完整的实现了双向数据绑定的流程 还有3条指令的实现过程 其实其他的指令即使没实现 也没什么关系 主流程明白即可
MiniVue v0.1
标签:跟踪 自己 head 模块 多个 选项 doc ref 集合
原文地址:https://www.cnblogs.com/woai3c/p/10245802.html